BGRABitmap tutorial 6/de
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Tutorial 13 | Tutorial 14 | Tutorial 15 | Tutorial 16 | Edit
Dieses Tutorial zeigt, wie Sie unterschiedliche Linienarten und Formen verwenden können.
Erzeugen Sie ein neues Projekt
Erzeugen Sie ein neues Projekt und fügen Sie eine Referenz auf BGRABitmap hinzu, genau so wie im ersten Tutorial.
Fügen Sie einen Zeichen-Handler hinzu
Im Objektinspektor fügen Sie einen OnPaint-Handler hinzu und schreiben Sie:
procedure TForm1.FormPaint(Sender: TObject);
var image: TBGRABitmap;
c: TBGRAPixel;
begin
image := TBGRABitmap.Create(ClientWidth, ClientHeight, clBtnFace);
c := clWindowText;
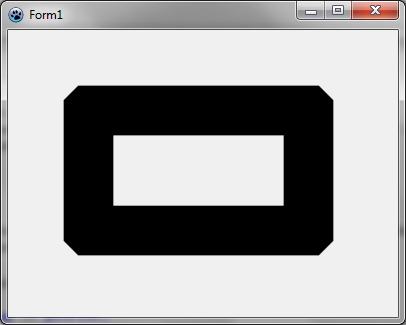
image.RectangleAntialias(80,80,300,200, c, 50);
image.Draw(Canvas,0,0,True);
image.free;
end;
Starten Sie das Programm
Das sollte ein Rechteck mit einem breiten, schwarzen Stift zeichnen.
Ändern Sie die Verbindungsart
Wenn Sie abgerundete Ecken wollen, geben Sie an:
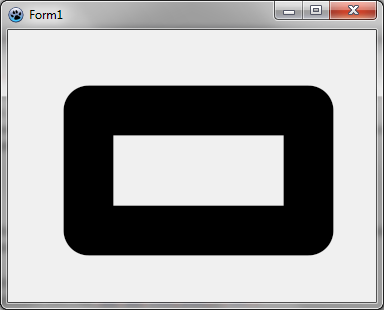
image.JoinStyle := pjsRound;
Starten Sie das Programm
Das sollte ein Rechteck mit einem breiten, schwarzen Stift und abgerundeten Ecken zeichnen.
Mischen Sie die Verbindungsarten
Sie können die Verbindungsarten für ein Rechteck folgendermaßen mischen:
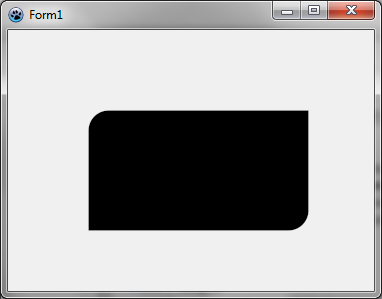
image.FillRoundRectAntialias(80,80,300,200, 20,20, c, [rrTopRightSquare,rrBottomLeftSquare]);
Diese Funktion benutzt abgerundete Ecken als Vorgabe, aber Sie können dies durch normale Ecken oder abgeschrägte Ecken überschreiben. Sie erhalten dadurch folgendes Bild.
Ändern Sie die Linienart
Sie können auch eine punktierte Linie zeichnen:
image.JoinStyle := pjsBevel;
image.PenStyle := psDot;
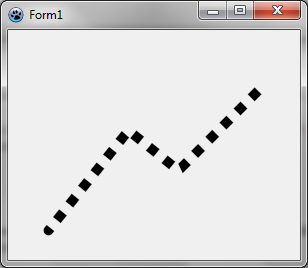
image.DrawPolyLineAntialias([PointF(40,200), PointF(120,100), PointF(170,140), PointF(250,60)],c,10);
Sie erhalten dadurch folgendes Bild. Beachten Sie den gerundeten Linienanfang.
Ändern Sie die Linienenden
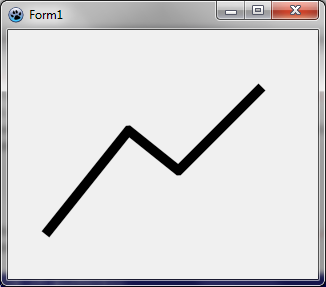
Zeichnen Sie einen Linienzug mit eckigen Linienenden:
image.JoinStyle := pjsBevel;
image.LineCap := pecSquare;
image.PenStyle := psSolid;
image.DrawPolyLineAntialias([PointF(40,200), PointF(120,100), PointF(170,140), PointF(250,60)],c,10);
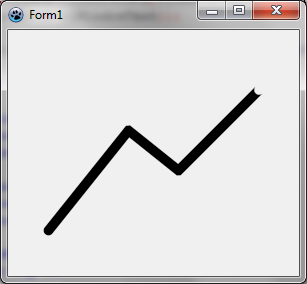
Zeichnen offener Linien
Sie können eine offene Linie zeichnen, d.h. das Linienende ist ausgehöhlt.
image.DrawPolyLineAntialias([PointF(40,200), PointF(120,100), PointF(170,140), PointF(250,60)],c,10,False);
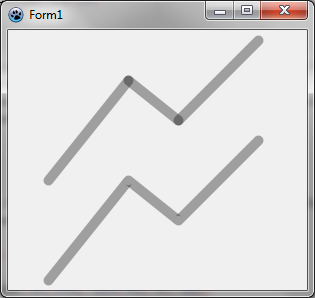
Auf diese Weise lassen sich mehrere Linien miteinander verbinden, ohne die Verbindung doppelt zu zeichnen. Das ist besonders nützlich bei semi-transparenten Zeichnungen. Vergleichen Sie die Ergebnisse:
c := BGRA(0,0,0,128);
image.DrawLineAntialias(40,150, 120,50, c, 10);
image.DrawLineAntialias(120,50, 170,90, c, 10);
image.DrawLineAntialias(170,90, 250,10, c, 10);
image.DrawLineAntialias(40,250, 120,150, c, 10, False);
image.DrawLineAntialias(120,150, 170,190, c, 10, False);
image.DrawLineAntialias(170,190, 250,110, c, 10, True);
Voriges Tutorial (Ebenen und Masken) | Nächstes Tutorial (Splines)