BGRABitmap tutorial 12/de
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Tutorial 13 | Tutorial 14 | Tutorial 15 | Tutorial 16 | Edit
Dieses Tutorial zeigt, wie Sie Textfunktionen einsetzen können.
Erzeugen Sie ein neues Projekt
Erzeugen Sie ein neues Projekt und fügen Sie eine Referenz auf BGRABitmap hinzu, genau so wie im ersten Tutorial.
Einfacher Text
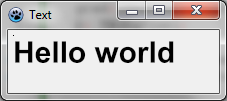
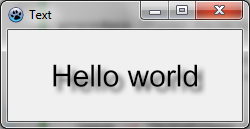
So zeichnen Sie einen einfachen Text:
procedure TForm1.FormPaint(Sender: TObject);
var
image: TBGRABitmap;
c: TBGRAPixel;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, ColorToBGRA(ColorToRGB(clBtnFace)) );
c := ColorToBGRA(ColorToRGB(clBtnText)); //retrieve default text color
image.FontHeight := 30;
image.FontAntialias := true;
image.FontStyle := [fsBold];
image.TextOut(5,5,'Hello world',c);
image.SetPixel(5,5,c);
image.Draw(Canvas,0,0,True);
image.free;
end;
Hier ist die Schriftgröße auf 30 Pixels eingestellt, mit Antialiasing. Die Verwendung des Font-Antialiasing ist langsamer, aber schöner.
Die obere, linke Ecke des Textes liegt bei (5,5). Dieser Ursprung wird mittels 'SetPixel' angezeigt.
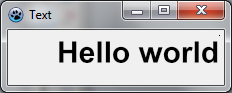
Verwenden von Textausrichtungen
Ersetzen Sie einfach die Zeilen mit 'TextOut' und 'SetPixel' durch:
image.TextOut(ClientWidth-5,5,'Hello world',c,taRightJustify);
image.SetPixel(ClientWidth-5,5,c);
Jetzt ist der Ursprung an der rechten Seite des Formulars und der Text ist rechtbündig ausgerichtet.
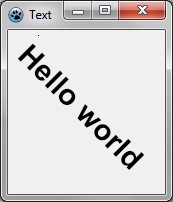
Rotated text
Ebenso einfach ist es, gedrehten Text zu zeichnen. Dazu nehmen Sie 'TextOutAngle' oder legen Sie die Eigenschaft 'FontOrientation' fest:
image.TextOutAngle(30,5,-450,'Hello world',c, taLeftJustify);
image.SetPixel(30,5,c);
Der Winkel wird in Zehntelgraden angegeben; ein positiver Wert bedeutet 'im Gegenzeigersinn'.
Beachten Sie wo der Textursprung liegt (das hinzugefügte Pixel).
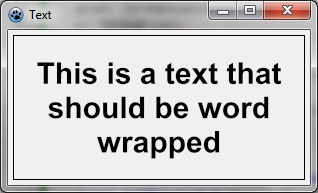
Zeilenumbruch eines Textes
Dazu gibt es eine einfach verwendbare Version von 'TextRect':
image.TextRect(rect(5,5,ClientWidth-5,ClientHeight-5),'This is a text that should be word wrapped',taCenter,tlCenter,c);
image.Rectangle(rect(5,5,ClientWidth-5,ClientHeight-5),c,dmSet);
Die Parameter sind:
- das umgebende Rechteck
- der Text
- die horizontale Ausrichtung
- die vertikale Ausrichtung
- die Farbe
Text mit Schatten
Sie erzielen einen Textschatten mit dem Blur-Effekt (=Weichzeichner):
var
image,txt: TBGRABitmap;
grad: TBGRAGradientScanner;
c: TBGRAPixel;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, ColorToBGRA(ColorToRGB(clBtnFace)) );
c := ColorToBGRA(ColorToRGB(clBtnText));
txt := TextShadow(ClientWidth,ClientHeight,'Hello world',30,c,BGRABlack,5,5,5);
image.PutImage(0,0,txt,dmDrawWithTransparency);
txt.Free;
image.Draw(Canvas,0,0,True);
image.free;
end;
Die Prozedur TextShadow erzeugt eine Bitmap, die den Text mit dem Schatten enthält. Die Parameter sind:
- die Größe der Bitmap
- der Text
- die Schrifthöhe
- die Schriftfarbe
- die Schattenfarbe
- der Versatz des Schattens und die Größe des Blur
Vergessen Sie nicht, die Bitmap nach der Verwendung wieder freizugeben.
Text mit Gradienten
Wie bei den übrigen Zeichenfunktionen, können Sie einen Gradienten oder eine Textur zum Füllen des Textes angeben. Hier ist ein Beispiel:
uses BGRAGradientScanner;
var
image: TBGRABitmap;
grad: TBGRAGradientScanner;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, ColorToBGRA(ColorToRGB(clBtnFace)) );
grad := TBGRAGradientScanner.Create(BGRA(255,255,0),BGRA(255,0,0),gtLinear,PointF(0,0),PointF(0,35),True,True);
image.FontHeight := 30;
image.FontAntialias := true;
image.FontStyle := [fsBold];
image.TextOut(6,6,'Hello world',BGRABlack); //zeichne einen schwarzen Rahmen
image.TextOut(5,5,'Hello world',grad); //zeichne den Text mit Farbverlauf
grad.free;
image.Draw(Canvas,0,0,True);
image.free;
end;
Zuerst wird ein horizontaler Sinusgradient erzeugt (in den Farben gelb und rot). Diesen verwenden wir dann als Textur.
Voriges Tutorial (Kombinieren von Transformationen) | Nächstes Tutorial (Koordinatensystem)