BGRABitmap tutorial 16/de
│ Deutsch (de) │ English (en) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Tutorial 13 | Tutorial 14 | Tutorial 15 | Tutorial 16 | Edit
Dieses Tutorial zeigt Ihnen, wie Sie Texturen an 3D-Objekten anwenden.
Texturen erzeugen
Zum Erzeugen der Texturen, benutzen wir die folgende Unit. Wie diese funktioniert, können Sie im Texturen-Tutorial nachlesen. Hier ist die Unit :
unit utexture;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, BGRABitmap, BGRABitmapTypes;
function CreateGrassTexture(tx,ty: integer): TBGRABitmap;
function CreateVerticalWoodTexture(tx, ty: integer): TBGRABitmap;
function CreateWoodTexture(tx,ty: integer): TBGRABitmap;
implementation
uses BGRAGradients;
function Interp256(value1,value2,position: integer): integer; inline;
begin
result := (value1*(256-position)+value2*position) shr 8;
end;
function Interp256(color1,color2: TBGRAPixel; position: integer): TBGRAPixel; inline;
begin
result.red := Interp256(color1.red,color2.red,position);
result.green := Interp256(color1.green,color2.green,position);
result.blue := Interp256(color1.blue,color2.blue,position);
result.alpha := Interp256(color1.alpha,color2.alpha,position);
end;
function CreateWoodTexture(tx,ty: integer): TBGRABitmap;
var
colorOscillation, globalColorVariation: integer;
p: PBGRAPixel;
i: Integer;
begin
result := CreateCyclicPerlinNoiseMap(tx,ty,1.5,1.5,1,rfBestQuality);
p := result.Data;
for i := 0 to result.NbPixels-1 do
begin
colorOscillation := round(sqrt((sin(p^.red*Pi/16)+1)/2)*256);
globalColorVariation := p^.red;
p^:= Interp256( Interp256(BGRA(247,188,120),BGRA(255,218,170),colorOscillation),
Interp256(BGRA(157,97,60),BGRA(202,145,112),colorOscillation), globalColorVariation);
inc(p);
end;
end;
function CreateVerticalWoodTexture(tx, ty: integer): TBGRABitmap;
var
globalPos: single;
colorOscillation, globalColorVariation: integer;
p: PBGRAPixel;
i: Integer;
x,nbVertical: integer;
begin
result := CreateCyclicPerlinNoiseMap(tx,ty,1,1,1,rfBestQuality);
p := result.Data;
x := 0;
nbVertical := tx div 128;
if nbVertical = 0 then nbVertical := 1;
for i := 0 to result.NbPixels-1 do
begin
globalPos := p^.red*Pi/32 + nbVertical*x*2*Pi/tx*8;
colorOscillation := round(sqrt((sin(globalPos)+1)/2)*256);
globalColorVariation := p^.red; //round(sin(globalPos/8)*128+128);
p^:= Interp256( Interp256(BGRA(247,188,120),BGRA(255,218,170),colorOscillation),
Interp256(BGRA(157,97,60),BGRA(202,145,112),colorOscillation), globalColorVariation);
inc(p);
inc(x);
if x = tx then x := 0;
end;
end;
function CreateGrassTexture(tx,ty: integer): TBGRABitmap;
var
p: PBGRAPixel;
i: Integer;
begin
result := CreateCyclicPerlinNoiseMap(tx,ty,1,1,1,rfBestQuality);
p := result.Data;
for i := 0 to result.NbPixels-1 do
begin
p^ := Interp256( BGRA(0,128,0), BGRA(192,255,0), p^.red );
inc(p);
end;
end;
end.
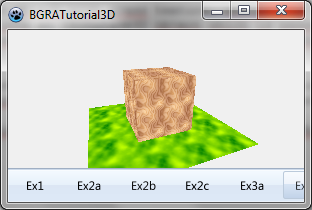
Holzwürfel auf dem Gras
Hier ist eine Unit die eine Szene erzeugt mit einem Flecken Gras und darauf einem Würfel aus Holz:
unit ex2;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, BGRAScene3D, BGRABitmap, BGRABitmapTypes;
type
{ TExample2 }
TExample2 = class(TBGRAScene3D)
grass,wood,vWood: TBGRABitmap;
constructor Create;
procedure ApplyTexCoord(face: IBGRAFace3D; Times: integer = 2);
procedure Render; override;
destructor Destroy; override;
end;
implementation
uses utexture;
const texSize = 128;
{ TExample2 }
constructor TExample2.Create;
var
base,v: array of IBGRAVertex3D;
box : IBGRAObject3D;
begin
inherited Create;
//erzeugt die Texturen
grass := CreateGrassTexture(texSize,texSize);
vWood := CreateVerticalWoodTexture(texSize,texSize);
wood := CreateWoodTexture(texSize,texSize);
//erzeugt den Boden
with CreateObject(grass) do
begin
base := MainPart.Add([-50,20,-50, -50,20,50, 50,20,50, 50,20,-50]);
ApplyTexCoord(AddFace(base),4);
end;
//erzeugt die Holzkiste
box := CreateObject(vWood);
with box do
begin
v := MainPart.Add([-1,-1,-1, 1,-1,-1, 1,1,-1, -1,1,-1,
-1,-1,+1, 1,-1,+1, 1,1,+1, -1,1,+1]);
ApplyTexCoord(AddFace([v[0],v[1],v[2],v[3]]));
ApplyTexCoord(AddFace([v[4],v[5],v[1],v[0]],wood));
ApplyTexCoord(AddFace([v[7],v[6],v[5],v[4]]));
ApplyTexCoord(AddFace([v[3],v[2],v[6],v[7]],wood));
ApplyTexCoord(AddFace([v[1],v[5],v[6],v[2]]));
ApplyTexCoord(AddFace([v[4],v[0],v[3],v[7]]));
MainPart.Scale(20);
end;
//RemoveObject(box);
ViewPoint := Point3D(-40,-40,-100);
end;
procedure TExample2.ApplyTexCoord(face: IBGRAFace3D; Times: integer);
begin
with face do
begin
TexCoord[0] := PointF(0,0);
TexCoord[1] := PointF(texSize*Times-1,0);
TexCoord[2] := PointF(texSize*Times-1,texSize*Times-1);
TexCoord[3] := PointF(0,texSize*Times-1);
end;
end;
procedure TExample2.Render;
begin
inherited Render;
end;
destructor TExample2.Destroy;
begin
grass.free;
wood.free;
vWood.free;
inherited Destroy;
end;
end.
Zuerst werden die benötigten Texturen erzeugt. Der Grasflecken ist ein Objekt mit Grastextur, festgelegt durch 4 Kanten. Die Textur ist als Parameter der Funktion "CreateObject" festgelegt. "AddFace" gibt ein IBGRAFace3D-Objekt zurück, das an die benutzerdefinierte Prozedur "ApplyTexCoord" weitergegeben wird. Diese Prozedur setzt die Eigenschaft "TexCoord" einen jeden Kante der Fläche. Diese Koordinaten sind pixelzentrierte Fließkommakoordinaten.
Die hölzerne Kiste wird als Objekt mit vertikaler Holztextur erzeugt. Die Kanten definieren einen Würfel mit Unit-Koordinaten. Dieser wird später skaliert. Beim Erzeugen der Grund- und Deckfläche wenden wir eine andere Textur an, nämlich eine dazu senkrechte Holztextur.
Zuletzt legen wir die Sichtbarkeit fest. Die soll ein bisschen von der Seite erfolgen. Der Standardwert ist (0,0,-100). Auf diese Weise hat die Szene etwas Perspektive.
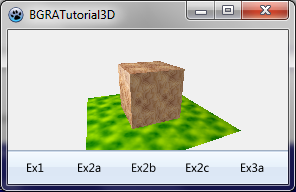
Beleuchtung und Normalen
Wir fügen einfach etwas Licht hinzu:
LightingNormal:= lnFace;
AmbiantLightness := 0.25;
with CreateObject do
begin
AddPointLight(MainPart.Add(-100,-80,0),140,0.5);
end;
Hier wird die Helligkeit genau so wie im letzten Tutorial verwendet. Aber die Lichtquelle ist punktförmig. Um eine Kante festzulegen brauchen wir ein Objekt, das diese beinhaltet. Es ist möglich, später das Licht zu verschieben. Je weiter ein Objekt vom Licht entfernt ist, desto dunkler ist es. Der Parameter der optimalen Distanz gibt die Distanz an, die Lichtintensität steht im nächsten Parameter. Das bedeutet, wenn ein Objekt in einer Distanz von 140 ist, dann ist die Helligkeit 0.5.
Beachten Sie: Wir haben LightingNormal zu lnFace festgelegt. Dies ergibt, dass das Licht so berechnet wird, als wären die Seitenflächen flach. Die Beleutung berücksichtigt keine Abrundungen. Die könnte in anderen Fällen nützlich sein, aber nicht hier.
Seite übersetzt durch: --billyraybones 12:06, 23 October 2011 (CEST)