BGRABitmap tutorial 10/de
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Tutorial 13 | Tutorial 14 | Tutorial 15 | Tutorial 16 | Edit
Dieses Tutorial zeigt, wie Sie Texturen transformieren können ("texture mapping").
Erzeugen Sie ein neues Projekt
Erzeugen Sie ein neues Projekt und fügen Sie eine Referenz auf BGRABitmap hinzu, genau so wie im ersten Tutorial.
Verwenden des Vorgabe-Mappings
Schauen wir uns an was passiert, wenn wir ein Polygon mit einer Textur zeichnen und dabei das Vorgabe-Mapping anwenden:
procedure TForm1.FormPaint(Sender: TObject);
var image: TBGRABitmap;
tex: TBGRABitmap;
begin
//schwarzer Hintergrund
image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
tex:= TBGRABitmap.Create('image.png'); //lade eine Bitmap
image.FillPolyAntialias( [PointF(110,10), PointF(250,10), PointF(350,160), PointF(10,160)], tex);
tex.Free;
image.Draw(Canvas,0,0,True); //auf dem Bildschirm zeichnen
image.free;
end;
Starten Sie das Programm
Sie erhalten etwas in dieser Art:
Wie Sie sehen ist das Bild nicht verformt.
Affine Transformation
Wir können aber auch eine affine Transformation anwenden, wie folgt:
uses BGRABitmap, BGRABitmapTypes, BGRATransform;
procedure TForm1.PaintImage;
var image: TBGRABitmap;
tex: TBGRABitmap;
affine: TBGRAAffineBitmapTransform;
begin
//schwarzer Hintergrund
image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
tex:= TBGRABitmap.Create('image.png'); //lade eine Bitmap
//create a rotation of 45°
affine := TBGRAAffineBitmapTransform.Create(tex,True);
affine.RotateDeg(45);
//nimm diese Transformation als Parameter anstelle von 'tex'
image.FillPolyAntialias( [PointF(110,10), PointF(250,10), PointF(350,160), PointF(10,160)], affine);
affine.Free;
tex.Free;
image.Draw(Canvas,0,0,True); //auf dem Bildschirm zeichnen
image.free;
end;
Starten Sie das Programm
Sie erhalten ein gedrehtes Bild in dem Polygon:
Texturen-Mapping
Wenn die Textur an der Polygonlinie ausgerichtet sein soll, dann setzen wir ein Textur-Mapping ein.
Lineares Mapping
Lineares Mapping streckt das Bild linear bis zu den Rändern. Dazu schreiben wir:
procedure TForm1.PaintImage;
var image: TBGRABitmap;
tex: TBGRABitmap;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
tex:= TBGRABitmap.Create('image.png');
image.FillPolyLinearMapping( [PointF(110,10), PointF(250,10), PointF(350,160), PointF(10,160)], tex,
[PointF(0,0), PointF(tex.width-1,0), PointF(tex.Width-1,tex.Height-1), PointF(0,tex.Height-1)], true);
tex.Free;
image.Draw(Canvas,0,0,True);
image.free;
end;
Für das Mapping benutzen wir die Prozedur 'FillPolyLinearMapping'. Einige Parameter sind neu. Die Texturkoordinaten legen für jeden Punkt des Polygons die Lage in der Textur fest. Die letzte Option 'Interpolation' liefert uns die beste Qualität.
Starten Sie das Programm
Jetzt ist die Textur verformt, passend zur Form des Polygons.
Perspektives Mapping
Das perspektive Mapping erlaubt es, die Tiefe eines jeden Punktes zu ändern.
procedure TForm1.PaintImage;
var image: TBGRABitmap;
tex: TBGRABitmap;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
tex:= TBGRABitmap.Create('image.png');
image.FillPolyPerspectiveMapping( [PointF(110,10), PointF(250,10), PointF(350,160), PointF(10,160)],
[75, 75, 50, 50],
tex, [PointF(0,0), PointF(tex.width-1,0), PointF(tex.Width-1,tex.Height-1), PointF(0,tex.Height-1)], true);
tex.Free;
image.Draw(Canvas,0,0,True);
image.free;
end;
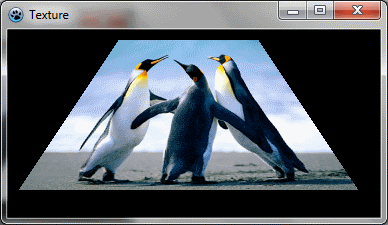
Hier ist die Tiefe an der Polygonoberseite 75, am unteren Rand des Polygons bei 50. Dies bedeutet, dass die Unterseite näher beim Betrachter liegt, so als ob die Fläche horizontal wäre (wie ein Fussboden).
Starten Sie das Programm
Jetzt scheint es sich um ein 3D-Polygon zu handeln:
Schlussfolgerungen
Mittels dieser Techniken ist es möglich, ein Bild zu verformen - wie in LazPaints Werkzeug "Gitterverformung" ("grid deformation") - oder 3D-Objekte mit Texturen darzustellen, wie in den Tests 19-21 der Funktion 'testbgrafunc' (ebenfalls im LazPaint-Archiv enthalten).
Voriges Tutorial (Phong-Schattierung) | Nächstes Tutorial (Kombinieren von Transformationen)