BGRABitmap tutorial 10/es
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Edit
Esta tutoría muestra como usar mapeo de texturas.
Crear un nuevo proyecto
Crea un nuevo proyecto y añade referencia a BGRABitmap, de la misma forma que en la primer tutoría.
Usando mapeo no particular
Veamos que pasa cuando dibujamos un polígono con una textura usando el mapeo predeterminado :
procedure TForm1.FormPaint(Sender: TObject);
var image: TBGRABitmap;
tex: TBGRABitmap;
begin
//black background
image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
tex:= TBGRABitmap.Create('image.png'); //cargar un bitmap
image.FillPolyAntialias( [PointF(110,10), PointF(250,10), PointF(350,160), PointF(10,160)], tex);
tex.Free;
image.Draw(Canvas,0,0,True); //dibujar en la pantalla
image.free;
end;
Ejecuta el programa
Deberías obtener algo parecido a esto :
Como puedes ver la imágen no es deformada.
Transformación afín
Podemos aplicar transformación afín como esta :
uses BGRABitmap, BGRABitmapTypes, BGRATransform;
procedure TForm1.PaintImage;
var image: TBGRABitmap;
tex: TBGRABitmap;
affine: TBGRAAffineBitmapTransform;
begin
//fondo negro
image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
tex:= TBGRABitmap.Create('image.png'); //load a bitmap
//crear rotación de 45°
affine := TBGRAAffineBitmapTransform.Create(tex,True);
affine.RotateDeg(45);
//usar esta transformación como parámetro en vez de tex
image.FillPolyAntialias( [PointF(110,10), PointF(250,10), PointF(350,160), PointF(10,160)], affine);
affine.Free;
tex.Free;
image.Draw(Canvas,0,0,True); //dibujar en la pantalla
image.free;
end;
Ejecutar el programa
Deberías obtener una imágen rotada en el polígono :
Mapeo de texturas
Ahora, si queremos que la textura sea alineada con el borde del polígono, podemos usar mapeo de texturas.
Mapeo linear
Mapeo linear ajusta la imágen linearmente a traves de los bordes. Para hacer esto :
procedure TForm1.PaintImage;
var image: TBGRABitmap;
tex: TBGRABitmap;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
tex:= TBGRABitmap.Create('image.png');
image.FillPolyLinearMapping( [PointF(110,10), PointF(250,10), PointF(350,160), PointF(10,160)], tex,
[PointF(0,0), PointF(tex.width-1,0), PointF(tex.Width-1,tex.Height-1), PointF(0,tex.Height-1)], true);
tex.Free;
image.Draw(Canvas,0,0,True);
image.free;
end;
Para hacer el mapeo, usamos FillPolyLinearMapping. Algunos nuevos parámetros aparecen. Las coordenadas de la textura definen, para cada punto del polígono, la posición en la textura. La opción de interpolación es usada para mejor calidad.
Ejecuta el programa
Ahora la textura es deformada de acuerdo a la figura poligonal.
Mapeo de perspectiva
El mapeo de perspectiva permita cambiar la profundidad de cada punto.
procedure TForm1.PaintImage;
var image: TBGRABitmap;
tex: TBGRABitmap;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight, BGRABlack );
tex:= TBGRABitmap.Create('image.png');
image.FillPolyPerspectiveMapping( [PointF(110,10), PointF(250,10), PointF(350,160), PointF(10,160)],
[75, 75, 50, 50],
tex, [PointF(0,0), PointF(tex.width-1,0), PointF(tex.Width-1,tex.Height-1), PointF(0,tex.Height-1)], true);
tex.Free;
image.Draw(Canvas,0,0,True);
image.free;
end;
Aquí la profundidad es 75 para la parte superior del polígono y 50 para la parte inferior del polígono. Esto significa que la parte inferior está mas cerca del observador, como si fuera horizontal, como un suelo.
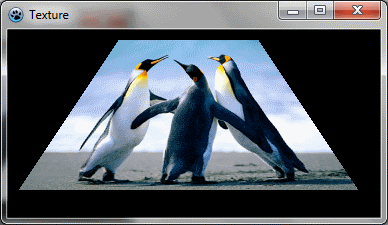
Ejecuta el programa
Ahora parece que esto es un polígono 3D :
Conclusion
Usando estas técnicas, es posible deformar una imágen, como en la herramienta de LazPaint "grid deformation", o para renderizar objetos 3D con texturas, como en los test 19-21 de testbgrafunc (también en el archivo de LazPaint).
Tutoría anterior (phong shading y texturas) | Siguiente tutoría (combinando transformaciones)