BGRABitmap tutorial 14/de
│ Deutsch (de) │ English (en) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Tutorial 13 | Tutorial 14 | Tutorial 15 | Tutorial 16 | Edit
Dieses Tutorial zeigt Ihnen, wie Sie die Eigenschaft Canvas2D von BGRABitmap einsetzen können. Canvas2D arbeitet als Javascript-2D-Kontext des HTML-Canvas-Objektes.
Erstes Programm
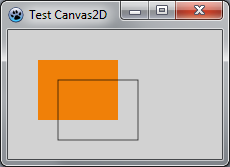
Hier ist ein sehr einfaches Beispiel:
procedure TForm1.FormPaint(Sender: TObject);
var bmp: TBGRABitmap;
ctx: TBGRACanvas2D;
begin
bmp := TBGRABitmap.Create(ClientWidth,ClientHeight,BGRA(210,210,210));
ctx := bmp.Canvas2D;
ctx.fillStyle('rgb(240,128,0)');
ctx.fillRect(30,30,80,60);
ctx.strokeRect(50,50,80,60);
bmp.Draw(Canvas,0,0);
bmp.Free;
end;
Die Bitmap hat eine Eigenschaft 'Canvas2D', die die Funktionen 'fillRect' und 'strokeRect' zur Verfügung stellt. Der Füllstil (fillStyle) ist festgelegt auf Orange durch die Angabe eines CSS-Farbstrings. Zum Füllen der Figur wird 'fillstyle' verwendet und zum Zeichnen des Randes 'strokestyle'.
Der obige Code ist äquivalent zu diesem Javascript-Code :
var canvas = document.getElementsByTagName("canvas")[0];
canvas.width = 200
canvas.height = 200
if (canvas.getContext){
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(240,128,0)";
ctx.fillRect(30,30,80,60);
ctx.strokeRect(50,50,80,60);
}
Komplexe Figuren
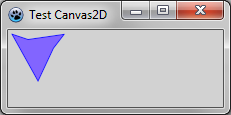
Um komplexe Figuren zu zeichnen, ist es notwendig, einen Pfad zu definieren:
procedure pave();
begin
ctx.fillStyle ('rgb(130,100,255)');
ctx.strokeStyle ('rgb(0,0,255)');
ctx.beginPath();
ctx.lineWidth:=2;
ctx.moveTo(5,5);ctx.lineTo(20,10);ctx.lineTo(55,5);ctx.lineTo(45,18);ctx.lineTo(30,50);
ctx.closePath();
ctx.stroke();
ctx.fill();
end;
begin
bmp := TBGRABitmap.Create(ClientWidth,ClientHeight,BGRA(210,210,210));
ctx := bmp.Canvas2D;
pave();
bmp.Draw(Canvas,0,0);
bmp.Free;
end;
Beachten Sie, dass die Linienbreite durch die Eigenschaft 'LineWidth' festgelegt ist und dass der Pfad mit dem Aufruf von 'BeginPath' anfängt. Falls Sie mehr Information über die Funktionsweise von 'Path' benötigen, siehe: javascript documentation.
Verwendung von Transformationen
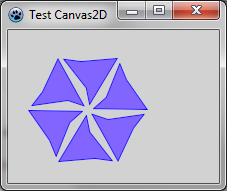
Jetzt können wir das Dreieck sechs Mal mit einer Drehung zeichnen durch Aufruf der Transformationsfunktionen.
procedure six();
var
i: Integer;
begin
ctx.save();
for i := 0 to 5 do
begin
ctx.rotate(2*PI/6);
pave();
end;
ctx.restore();
end;
begin
bmp := TBGRABitmap.Create(ClientWidth,ClientHeight,BGRA(210,210,210));
ctx := bmp.Canvas2D;
ctx.translate(80,80);
six;
bmp.Draw(Canvas,0,0);
bmp.Free;
end;
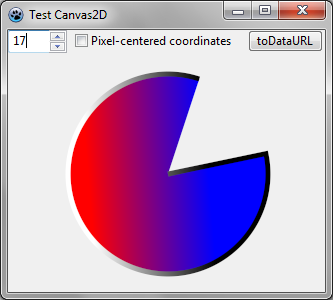
Gradienten und Speicherfreigabe
Um Farbverläufe zu ermöglichen, besitzt Canvas2D die Funktionen createLinearGradient und createPattern. Diese Funktionen geben ein Objekt mit Referenzzählung zurück. Sie müssen dieses nicht explizit freigeben. Es wird freigegeben, wenn keine weitere Referenz auf dieses Objekt mehr vorhanden ist. Zum Beispiel:
var
grad: IBGRACanvasGradient2D;
begin
grad := ctx.createLinearGradient(0,0,320,240);
grad.addColorStop(0.3, '#ff0000');
grad.addColorStop(0.6, '#0000ff');
ctx.fillStyle(grad);
grad := ctx.createLinearGradient(0,0,320,240);
grad.addColorStop(0.3, '#ffffff');
grad.addColorStop(0.6, '#000000');
ctx.strokeStyle(grad);
ctx.lineWidth := 5;
ctx.moveto(160,120);
ctx.arc(160,120,100,Pi/6,-Pi/6,false);
ctx.fill();
ctx.stroke();
end;
Der Variablen 'grad' sind die Gradientenobjekte zugeordnet, aber es erfolgt kein Aufruf von Free.
Weitere Beispiele
Andere Beispiele finden Sie im Verzeichnis 'testcanvas2d' des BGRABitmap-Archivs. Die Skripte wurden entnommen von Jean-Paul Davalan Webseite (Internet Archive link), die auch Beispiele zur HTML-Canvas enthält.
Voriges Tutorial (Pixelkoordinaten) | Nächstes Tutorial (3D)