BGRABitmap tutorial 3/de
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Tutorial 13 | Tutorial 14 | Tutorial 15 | Tutorial 16 | Edit
Dieses Tutorial zeigt, wie man mit der Maus auf einer Bitmap zeichnet.
Erzeugen Sie ein neues Projekt
Erzeugen Sie ein neues Projekt und fügen Sie eine Referenz auf BGRABitmap hinzu, genau so wie im ersten Tutorial.
Erzeugen Sie ein neues Bild
Fügen Sie eine private Variable zum Hauptformular hinzu, um das Bild zu speichern:
TForm1 = class(TForm)
private
{ private declarations }
image: TBGRABitmap;
public
{ public declarations }
end;
Erzeugen Sie das Bild, wenn das Formular erzeugt wird. Dazu doppelklicken Sie auf das Formular, eine Prozedur erscheint im Quelltexteditor. Fügen Sie eine Anweisung zum Erzeugen des Bildes ein:
procedure TForm1.FormCreate(Sender: TObject);
begin
image := TBGRABitmap.Create(640,480,BGRAWhite); //erzeuge ein 640x480 Bild
end;
Zeichnen Sie die Bitmap
Fügen Sie einen OnPaint-Handler hinzu. Dazu wählen Sie das Hauptformular aus, gehen zum Objektinspektor, zum Karteireiter Ereignisse und doppelklicken Sie auf die Zeile 'OnPaint'. Dann fügen Sie den Zeichenbefehl ein:
procedure TForm1.FormPaint(Sender: TObject);
begin
PaintImage;
end;
Schreiben Sie die Prozedur 'PaintImage':
procedure TForm1.PaintImage;
begin
image.Draw(Canvas,0,0,True);
end;
Danach setzen Sie den Mauszeiger auf PaintImage und drücken Strg-Umsch-C, um die Deklaration dem Interface hinzuzufügen.
Behandeln Sie die Maus-Ereignisse
Im Objektinspektor fügen Sie für die Ereignisse 'MouseDown' und 'MouseMove' jeweils einen Handler hinzu:
procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
if Button = mbLeft then DrawBrush(X,Y);
end;
procedure TForm1.FormMouseMove(Sender: TObject; Shift: TShiftState; X,
Y: Integer);
begin
if ssLeft in Shift then DrawBrush(X,Y);
end;
Ergänzen Sie die Prozedur 'DrawBrush':
procedure TForm1.DrawBrush(X, Y: Integer);
const radius = 5;
begin
image.GradientFill(X-radius,Y-radius, X+radius,Y+radius,
BGRABlack,BGRAPixelTransparent, gtRadial,
PointF(X,Y), PointF(X+radius,Y), dmDrawWithTransparency);
PaintImage;
end;
Danach setzen Sie den Mauszeiger auf DrawBrush und drücken Strg-Umsch-C, um die Deklaration dem Interface hinzuzufügen.
Diese Prozedur zeichnet einen radialen Farbverlauft (gtRadial):
- das umgebende Rechteck ist (X-radius,Y-radius, X+radius,Y+radius).
- die Mitte ist schwarz, der Rand ist transparent
- die Mitte ist bei (X,Y) und der Rand bei (X+radius,Y)
Code
unit UMain;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, LResources, Forms, Controls, Graphics, Dialogs,
BGRABitmap, BGRABitmapTypes;
type
{ TForm1 }
TForm1 = class(TForm)
procedure FormCreate(Sender: TObject);
procedure FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
procedure FormMouseMove(Sender: TObject; Shift: TShiftState; X, Y: Integer);
procedure FormPaint(Sender: TObject);
private
{ private declarations }
image: TBGRABitmap;
procedure DrawBrush(X, Y: Integer);
procedure PaintImage;
public
{ public declarations }
end;
var
Form1: TForm1;
implementation
{ TForm1 }
procedure TForm1.FormCreate(Sender: TObject);
begin
image := TBGRABitmap.Create(640,480,BGRAWhite);
end;
procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
if Button = mbLeft then DrawBrush(X,Y);
end;
procedure TForm1.FormMouseMove(Sender: TObject; Shift: TShiftState; X,
Y: Integer);
begin
if ssLeft in Shift then DrawBrush(X,Y);
end;
procedure TForm1.FormPaint(Sender: TObject);
begin
PaintImage;
end;
procedure TForm1.DrawBrush(X, Y: Integer);
const radius = 20;
begin
image.GradientFill(X-radius,Y-radius, X+radius,Y+radius,
BGRABlack,BGRAPixelTransparent,gtRadial,
PointF(X,Y), PointF(X+radius,Y), dmDrawWithTransparency);
PaintImage;
end;
procedure TForm1.PaintImage;
begin
image.Draw(Canvas,0,0,True);
end;
initialization
{$I UMain.lrs}
end.
Starten Sie das Programm
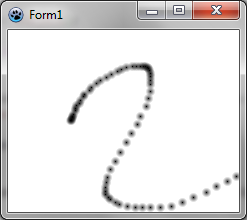
Sie sollten mit der Maus auf dem Formular zeichnen können.
Kontinuierliches Zeichnen
Für das kontinuierliche Zeichnen brauchen wir zusätzliche Variablen:
TForm1 = class(TForm)
...
private
{ private declarations }
image: TBGRABitmap;
mouseDrawing: boolean;
mouseOrigin: TPoint;
'mouseDrawing' ist während des Zeichnens (also bei gedrückter linker Maustaste) TRUE und 'mouseOrigin' ist der Anfangspunkt des zu zeichnenden Segments.
Der Klick-Handler wird dadurch ein bisschenkomplizierter:
procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
if Button = mbLeft then
begin
mouseDrawing := True;
mouseOrigin := Point(X,Y);
DrawBrush(X,Y,True);
end;
end;
Er initialisiert die Zeichnung mit der aktuellen Position. Dann zeichnet er ein geschlossenes Segment (beachten Sie den neuen Parameter von DrawBrush). Wirklich, am Anfang wird das Segment geschlossen und hat die Länge Null, das ergibt eine Scheibe:
Schritt für Schritt fügen wir einen neuen Teil (aber ein offenes Segment) hinzu:
Darum brauchen wir einen neuen Parameter für die Funktion 'DrawBrush', diese wird zu:
procedure TForm1.DrawBrush(X, Y: Integer; Closed: Boolean);
const brushRadius = 20;
begin
image.DrawLineAntialias(X,Y,mouseOrigin.X,mouseOrigin.Y,BGRA(0,0,0,128),brushRadius,Closed);
mouseOrigin := Point(X,Y);
PaintImage;
end;
Wir übergen den Parameter 'Closed' an 'DrawLineAntialias', um anzuzeigen, ob das Segment geschlossen ist oder nicht. Beachten Sie die Reihenfolge der Koordinaten. Die Anfangs- und Endposition sind vertauscht. Tatsächlich ist für 'DrawLineAntialias' das Ende offen - wir hingegen wollen in diesem Fall, dass der Anfang offen ist.
Die Definition von DrawBrush muss im Interface angepasst werden.
Der MouseMove-Handler wird zu:
procedure TForm1.FormMouseMove(Sender: TObject; Shift: TShiftState; X,
Y: Integer);
begin
if mouseDrawing then DrawBrush(X,Y,False);
end;
Zuletzt fügen wir einen MouseUp-Handler hinzu, der 'mouseDrawing' aktualisiert:
procedure TForm1.FormMouseUp(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
if Button = mbLeft then
mouseDrawing := False;
end;
Code
unit UMain;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, LResources, Forms, Controls, Graphics, Dialogs,
BGRABitmap, BGRABitmapTypes;
type
{ TForm1 }
TForm1 = class(TForm)
procedure FormCreate(Sender: TObject);
procedure FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
procedure FormMouseMove(Sender: TObject; Shift: TShiftState; X, Y: Integer);
procedure FormMouseUp(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
procedure FormPaint(Sender: TObject);
private
{ private declarations }
image: TBGRABitmap;
mouseDrawing: boolean;
mouseOrigin: TPoint;
procedure DrawBrush(X, Y: Integer; Closed: boolean);
procedure PaintImage;
public
{ public declarations }
end;
var
Form1: TForm1;
implementation
{ TForm1 }
procedure TForm1.FormCreate(Sender: TObject);
begin
image := TBGRABitmap.Create(640,480,BGRAWhite);
end;
procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
if Button = mbLeft then
begin
mouseDrawing := True;
mouseOrigin := Point(X,Y);
DrawBrush(X,Y,True);
end;
end;
procedure TForm1.FormMouseMove(Sender: TObject; Shift: TShiftState; X,
Y: Integer);
begin
if mouseDrawing then DrawBrush(X,Y,False);
end;
procedure TForm1.FormMouseUp(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
if Button = mbLeft then
mouseDrawing := False;
end;
procedure TForm1.FormPaint(Sender: TObject);
begin
PaintImage;
end;
procedure TForm1.DrawBrush(X, Y: Integer; Closed: Boolean);
const brushRadius = 20;
begin
image.DrawLineAntialias(X,Y,mouseOrigin.X,mouseOrigin.Y,BGRA(0,0,0,128),brushRadius,Closed);
mouseOrigin := Point(X,Y);
PaintImage;
end;
procedure TForm1.PaintImage;
begin
image.Draw(Canvas,0,0,True);
end;
initialization
{$I UMain.lrs}
end.
Starten Sie das Programm
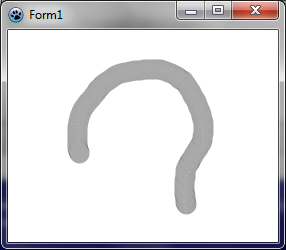
Jetzt ist das Zeichnen nahezu kontinuierlich:
Voriges Tutorial (Laden eines Bildes) | Nächstes Tutorial (direkter Zugriff auf die Pixel)