BGRABitmap tutorial 6/fr
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Accueil | Tutoriel 1 | Tutoriel 2 | Tutoriel 3 | Tutoriel 4 | Tutoriel 5 | Tutoriel 6 | Tutoriel 7 | Tutoriel 8 | Tutoriel 9 | Tutoriel 10 | Tutoriel 11 | Tutoriel 12 | Edit
Ce tutoriel montre comment utiliser les différents styles de lignes et les formes.
Création d'un nouveau projet
Créez un nouveau projet et ajoutez la référence à BGRABitmap, de la même façon que dans le premier tutoriel.
Ajout d'un dessin
Avec l'inspecteur de projet, ajoutez un gestionnaire OnPaint :
procedure TForm1.FormPaint(Sender: TObject);
var image: TBGRABitmap;
c: TBGRAPixel;
begin
image := TBGRABitmap.Create(ClientWidth, ClientHeight, clBtnFace);
c := clWindowText;
image.RectangleAntialias(80,80,300,200, c, 50);
image.Draw(Canvas,0,0,True);
image.free;
end;
Exécution du programme
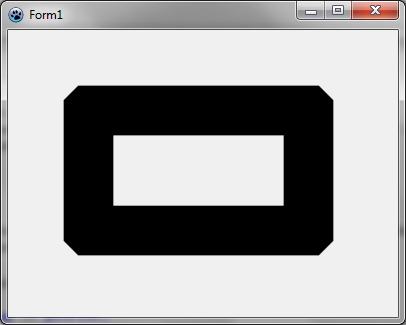
Vous devriez obtenir un rectangle avec un pinceau noir épais :
Changer le style de jointures
Si vous voulez des coins ronds, vous pouvez spécifier :
image.JoinStyle := pjsRound;
Exécution du programme
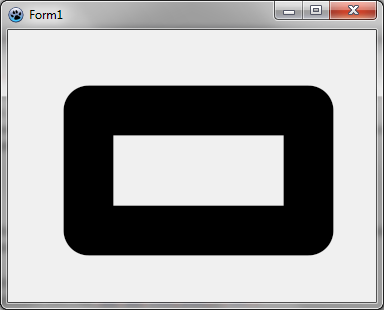
Le programme devrait dessiner à présent un rectangle avec des coins arrondis :
Mélanger les styles de jointures
Vous pouvez mélanger les styles de jointures comme ceci :
image.FillRoundRectAntialias(80,80,300,200, 20,20, c, [rrTopRightSquare,rrBottomLeftSquare]);
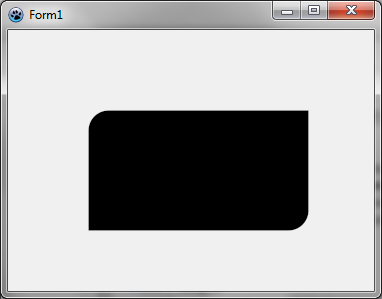
Cette fonction utilise des coins ronds par défaut, mais vous pouvez les remplacer par des coins carrés ou en biseau. Vous devriez obtenir l'image suivante :
Changer le style de ligne
Vous pouvez dessiner une ligne en pointillés comme cela :
image.JoinStyle := pjsBevel;
image.PenStyle := psDot;
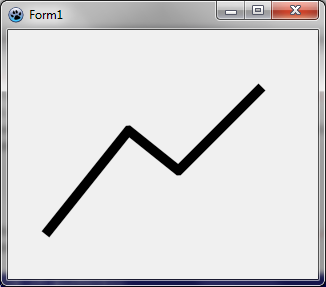
image.DrawPolyLineAntialias([PointF(40,200), PointF(120,100), PointF(170,140), PointF(250,60)],c,10);
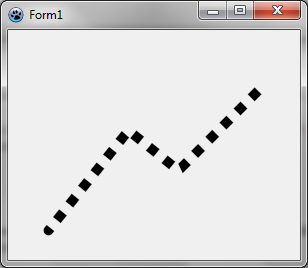
Notez que l'extrémité de la ligne est arrondie.
Changer les extrémités des lignes
Vous pouvez dessiner une polyligne avec des extrémités carrées comme cela :
image.JoinStyle := pjsBevel;
image.LineCap := pecSquare;
image.PenStyle := psSolid;
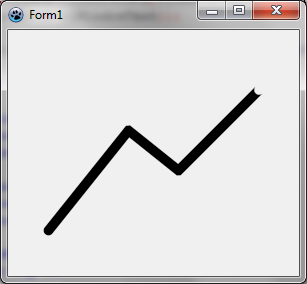
image.DrawPolyLineAntialias([PointF(40,200), PointF(120,100), PointF(170,140), PointF(250,60)],c,10);
Dessin d'une ligne ouverte
Vous pouvez dessiner une ligne qui est ouverte, c'est-à-dire que la fin de la ligne est arrondie à l'intérieur.
image.DrawPolyLineAntialias([PointF(40,200), PointF(120,100), PointF(170,140), PointF(250,60)],c,10,False);
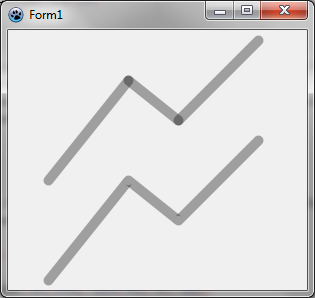
De cette façon, vous pouvez connecter des lignes les unes après les autres sans dessiner la jonction deux fois, ce qui est utile avec le dessin semi-transparent. Vous pouvez comparer comme cela :
c := BGRA(0,0,0,128);
image.DrawLineAntialias(40,150, 120,50, c, 10);
image.DrawLineAntialias(120,50, 170,90, c, 10);
image.DrawLineAntialias(170,90, 250,10, c, 10);
image.DrawLineAntialias(40,250, 120,150, c, 10, False);
image.DrawLineAntialias(120,150, 170,190, c, 10, False);
image.DrawLineAntialias(170,190, 250,110, c, 10, True);
Tutoriel précédent (couches et masques) Tutoriel suivant (splines)