BGRABitmap tutorial 7/fr
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Accueil | Tutoriel 1 | Tutoriel 2 | Tutoriel 3 | Tutoriel 4 | Tutoriel 5 | Tutoriel 6 | Tutoriel 7 | Tutoriel 8 | Tutoriel 9 | Tutoriel 10 | Tutoriel 11 | Tutoriel 12 | Edit
Ce tutoriel montre comment utiliser les splines et les courbes de Bézier.
Création d'un nouveau projet
Créez un nouveau projet et ajoutez la référence à BGRABitmap, de la même façon que dans le premier tutoriel.
Dessiner une spline ouverte
Avec l'inspecteur d'objet, ajoutez un gestionnaire OnPaint avec :
procedure TForm1.FormPaint(Sender: TObject);
var
image: TBGRABitmap;
pts: array of TPointF;
storedSpline: array of TPointF;
c: TBGRAPixel;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight,ColorToBGRA(ColorToRGB(clBtnFace)));
c := ColorToBGRA(ColorToRGB(clWindowText));
//rectangular polyline
setlength(pts,4);
pts[0] := PointF(50,50);
pts[1] := PointF(150,50);
pts[2] := PointF(150,150);
pts[3] := PointF(50,150);
image.DrawPolylineAntialias(pts,BGRA(255,0,0,150),1);
//compute spline points and draw as a polyline
storedSpline := image.ComputeOpenedSpline(pts);
image.DrawPolylineAntialias(storedSpline,c,1);
image.Draw(Canvas,0,0,True);
image.free;
end;
Il y a deux lignes qui dessinent la spline. La première calcule les points de la spline et la seconde les dessine. Notez qu'il y a une fonction spécifique pour les splines ouvertes.
Dessiner une spline fermée
Avant image.Draw, ajoutez ces lignes :
for i := 0 to 3 do
pts[i].x += 200;
image.DrawPolylineAntialias(pts,BGRA(255,0,0,150),1);
storedSpline := image.ComputeClosedSpline(pts);
image.DrawPolygonAntialias(storedSpline,c,1);
Allez avec le curseur texte sur l'identifiant 'i' et appuyez Ctrl-Shift-C pour ajouter la déclaration de la variable. Cette boucle déplace les points vers la droite.
Les deux nouvelles lignes dessinent une spline fermée. Notez la fonction spécifique pour calculer une spline fermée et l'appel à DrawPolygonAntialias.
Vous pouvez éviter d'utiliser une variable pour stocker les points de la spline comme cela :
image.DrawPolygonAntialias(image.ComputeClosedSpline(pts),c,1);
Cependant, si vous procédez ainsi, vous ne pouvez pas utiliser les points calculés plus d'une fois : ils devront être recalculés à chaque fois que vous les utiliser.
Exécution du programme
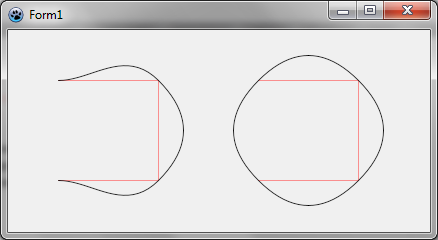
Le programme dessine deux splines : une ouverte à gauche et une fermée à droite.
Notez que la spline passe par tous les points. Si vous voulez que la courbe reste à l'intérieur, ou définir des tangentes, vous devez définir des points de contrôle qui sont disponibles avec les courbes de Bézier.
Utiliser les courbes de Bézier
Avant image.Draw, ajoutez ces lignes :
storedSpline := image.ComputeBezierSpline([BezierCurve(PointF(50,50),PointF(150,50),PointF(150,100)),
BezierCurve(PointF(150,100),PointF(150,150),PointF(50,150))]);
image.DrawPolylineAntialias(storedSpline,c,2);
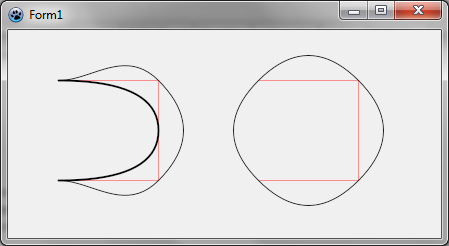
La fonction BezierCurve définit une courbe avec une origine et une destination, et un ou deux points de contrôle. Dans l'exemple, il n'y a qu'un point de contrôle. Les points de contrôles sont définis de telle façon que la courbe soit tangente au rectangle défini précédemment.
Une spline Bézier est simplement une suite de courbes de Bézier. Ainsi la fonction ComputeBezierSpline concatène un tableau de courbes de Bézier. Ici, vous construisez un joli demi-tour avec deux courbes.
Exécution du programme
Vous devriez voir une courbe de Bézier en gras à l'intérieur du rectangle gauche.
Tutoriel précédent (styles de lignes) Tutoriel suivant (textures)