BGRABitmap tutorial 7
│ Deutsch (de) │ English (en) │ español (es) │ français (fr) │
Home | Tutorial 1 | Tutorial 2 | Tutorial 3 | Tutorial 4 | Tutorial 5 | Tutorial 6 | Tutorial 7 | Tutorial 8 | Tutorial 9 | Tutorial 10 | Tutorial 11 | Tutorial 12 | Tutorial 13 | Tutorial 14 | Tutorial 15 | Tutorial 16 | Edit
This tutorial shows how to use splines. A sample project can be found in BGRABitmap AggPas.
Create a new project
Create a new project and add a reference to BGRABitmap, the same way as in the first tutorial.
Draw an opened spline
With the object inspector, add an OnPaint handler and write:
procedure TForm1.FormPaint(Sender: TObject);
var
image: TBGRABitmap;
pts: array of TPointF;
storedSpline: array of TPointF;
c: TBGRAPixel;
begin
image := TBGRABitmap.Create(ClientWidth,ClientHeight,ColorToBGRA(ColorToRGB(clBtnFace)));
c := ColorToBGRA(ColorToRGB(clWindowText));
//rectangular polyline
setlength(pts,4);
pts[0] := PointF(50,50);
pts[1] := PointF(150,50);
pts[2] := PointF(150,150);
pts[3] := PointF(50,150);
image.DrawPolylineAntialias(pts,BGRA(255,0,0,150),1);
//compute spline points and draw as a polyline
storedSpline := image.ComputeOpenedSpline(pts,ssVertexToSide);
image.DrawPolylineAntialias(storedSpline,c,1);
image.Draw(Canvas,0,0,True);
image.free;
end;
There are two lines that draw the spline. The first line computes the spline points, and the second draw them. Notice that it is a specific function for opened splines.
Draw a closed spline
Before image.Draw, add these lines:
for i := 0 to 3 do
pts[i].x += 200;
image.DrawPolylineAntialias(pts,BGRA(255,0,0,150),1);
storedSpline := image.ComputeClosedSpline(pts,ssVertexToSide);
image.DrawPolygonAntialias(storedSpline,c,1);
Go with the text cursor on the 'i' identifier and press Ctrl-Shift-C to add the variable declaration. The loop offsets the points to the right.
Two new lines draw a closed spline. Notice the specific function that computes closed splines and the call to DrawPolygonAntialias.
You can avoid using a variable to store spline points like this:
image.DrawPolygonAntialias(image.ComputeClosedSpline(pts),c,1);
However, if you do so, you cannot use the computed points more than once, they must be calculated each time you use them.
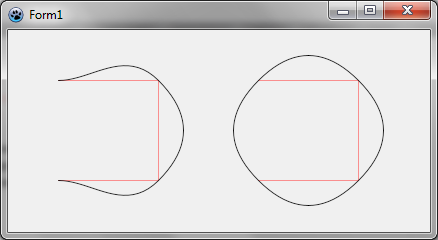
Run the program
This should draw two splines, one opened on the left and one closed on the right.
Notice that the spline goes through each point. If you want the curve to stay inside or define tangeants, you need to use control points, which are available in Bézier curves.
Using Bézier curves
Before image.Draw, add these lines:
storedSpline := image.ComputeBezierSpline([BezierCurve(PointF(50,50),PointF(150,50),PointF(150,100)),
BezierCurve(PointF(150,100),PointF(150,150),PointF(50,150))]);
image.DrawPolylineAntialias(storedSpline,c,2);
The function BezierCurve defines a curve with an origin and a destination, and one or two control points. Here there is only one control point. Here the control points are defined so that the curve be tangeant to the rectangle defined before.
A Bézier spline is simple a series of Bézier curve. Thus, the function ComputeBezierSpline concatenates an array of Bézier curves. Here, we construct a nice U-turn with two curves.
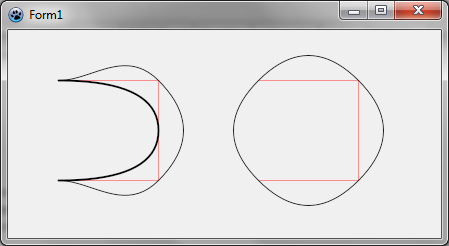
Run the program
You should see a bold Bézier curve inside the left rectangle.