TRadioButton
│
Deutsch (de) │
English (en) │
suomi (fi) │
français (fr) │
日本語 (ja) │

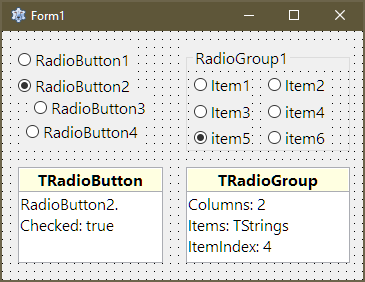
TRadioButton ![]() provides an option to select "one-of-many" in a mutually exclusive way - if one RadioButton is selected, all others in the group are automatically deselected. The state of the Checked property is managed automatically among all RadioButtons belonging to the same parent component (there is no ButtonGroup property that needs to be set manually).
provides an option to select "one-of-many" in a mutually exclusive way - if one RadioButton is selected, all others in the group are automatically deselected. The state of the Checked property is managed automatically among all RadioButtons belonging to the same parent component (there is no ButtonGroup property that needs to be set manually).
TRadioButtons are offered in the Standard tab of the Component Palette. To use a TRadioButton on a Form, you can simply select it on the component palette and place it, with one click on the form.
It usually does not make sense to use a single radiobutton, because radiobuttons are intended to provide several options to chose from. Instead of individual radiobuttons you can also use a TRadioGroup or other elements like a TComboBox to let the user select an option from a list.
In your source code, you can get the status of the radiobuttons, whether active or inactive, by using the Checked property. This is of the type Boolean, thus the querying and the assignment of Boolean values are both possible.
// Assignment:
RadioButton1.checked := true;
// Query:
var x: Boolean;
x := RadioButton1.checked;
// Conditional Check:
if RadioButton1.checked then
begin
...
end;
Examples
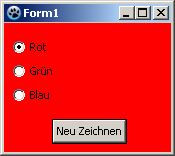
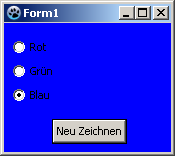
Using an OnPaint event handler
- Create a new application and drop three TRadioButtons on the form.
- In the Object Inspector tab properties change the name the RadioButton1...3 to rbRed, rbGreen and rbBlue.
- Similarly, you change the captions of the radiobuttons to Red, Green and Blue there.
- Add your form a TButton and change its caption to Draw new and its name to btnPaint.
- Create the OnClick event handler for the TButton, by using the Object Inspector tab events, select the OnClick event and click the button [...] or double click the button in the form.
- Add following code:
procedure TForm1.btnPaintClick(Sender: TObject);
begin
if rbRed.Checked then Color:=clRed;
if rbGreen.Checked then Color:=clLime;
if rbBlue.Checked then Color:=clBlue;
end;
- Open your application, it should look something like:
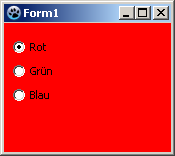
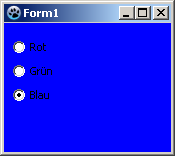
Using an OnChange event handler
The difference to the previous example is, we repaint the form not by a button click, but already by clicking one of the radio buttons themselves.
You can modify the previous example, by deleting the button and its OnClick event handler in the source code. You can create a new example but also easy:
- Create a new application and drop three TRadioButtons on the form.
- In the Object Inspector tab properties change the name the RadioButton1...3 to rbRed, rbGreen and rbBlue.
- Similarly, you change the captions of the radiobuttons to Red, Green and Blue there.
- Now you can create the OnChange event handlers for the radiobuttons. For every radiobutton, you can use the Object Inspector tab events, select the Onchange event and click the button [...], but you can also doubleclick on it.
- Let the event handler OnChange of the radio buttons change the colors of the form, according to clicked radio button:
procedure TForm1.rbRedChange(Sender: TObject);
begin
Self.Color:=clRed; //with "Self", you select the object in which the method exists (method: rbRedChange / object: Form1)
end;
procedure TForm1.rbGreenChange(Sender: TObject);
begin
Form1.Color:=clLime; //You can directly select the object ''Form1'', but poor,
//because then no other object of class 'TForm1' can be created
end;
procedure TForm1.rbBlueChange(Sender: TObject);
begin
Color:=clBlue; //or you leave out "Self" and the compiler will automatically detect its own object
end;
- Open your application, it should look something like:
Grouping
If you add a radiobutton to your form it is added to a parent control (normally the TForm or a TPanel) which also determines their group a TRadioButton belongs to. With each change of the state of one of the radio buttons in the group (no matter whether via code or user clicking on it) it is automatically checked whether a different radiobutton is already Checked and if yes, the property Checked of this would be changed to False.
If you need to have multiple selections by RadioButtons on your form, which are meant to provide different, independent choices, you must group the radio buttons by placing them into a common parent container component like a TGroupBox or a TPanel for example (there are many others like a TPageControl, TNotebook, TScrollBox that are capable of providing a container for child elements). There is also a TRadioGroup component which provides a combination of grouping and layouting several radio buttons together.
Example
The following example shows how you can group radio buttons:
You can change the example A simple example or create a new application:
- As first you would need to place a TGroupBox of the standard component palette onto your form.
- You change its name to gbColor and its caption to Color.
- Now you subclass this GroupBox that radio buttons rbRed, rbGreen and rbBlue:
- In the modified project, you can sequentially move the radiobuttons in the Object Inspector by drag and drop to gbColor.
- In a new project, you can insert the three radiobuttons one after the other, by clicking to insert in the GroupBox, then change the names to rbRed, rbGreen and rbBlue and the captions to Red, Green and Blue.
- Now place a second TGroupBox on your form named gbBrightness with the caption Brightness.
- Add this GroupBox also three radio buttons and give it the name rbBrightDark, rbBrightMedDark and rbBrightBright and the captions Dark, MediumDark and Bright.
- If you have created a new application, you must add a button with name btnPaint and caption Draw new to the form.
- In the OnClick event handler of btnPaint change the code to:
procedure TForm1.btnPaintClick(Sender: TObject);
begin
if rbRed.Checked then Color:=Brightness or clRed;
if rbGreen.Checked then Color:=Brightness or clLime;
if rbBlue.Checked then Color:=Brightness or clBlue;
end;
- Now create even the function Brightness, by enter the private section of TForm1, write
function Brightness: TColor;and press the keys [CTRL] + [Shift] + [c] (code completion). The function is created. Enter there following code:
function TForm1.Brightness: TColor;
begin
Result:=0;
if rbBrightMedDark.Checked then Result:=$888888;
if rbBrightBright.Checked then Result:=$DDDDDD;
end;
- Start your application, you can use the grouped radio buttons separate, so it could look like:
See also
- TRadioButton doc
 TRadioGroup - Combined element providing some more layouting and grouping options
TRadioGroup - Combined element providing some more layouting and grouping options TCheckBox - Alternative to radio buttons, representing an on/off state of a single option
TCheckBox - Alternative to radio buttons, representing an on/off state of a single option TCheckGroup - Similar group as a TRadioGroup but with checkboxes as elements
TCheckGroup - Similar group as a TRadioGroup but with checkboxes as elements TCheckListBox - Alternative element to select several options in a list with checkmark boxes
TCheckListBox - Alternative element to select several options in a list with checkmark boxes TPanel - General grouping element, usable to group TRadioButtons for example
TPanel - General grouping element, usable to group TRadioButtons for example TGroupBox - General grouping of elements with a titled box
TGroupBox - General grouping of elements with a titled box TFlowPanel - General grouping element which provides an automatic flow layouting ("line breaks") of its children
TFlowPanel - General grouping element which provides an automatic flow layouting ("line breaks") of its children TComboBox - Alternative element to select a single option from a drop-down list
TComboBox - Alternative element to select a single option from a drop-down list TToggleBox - Alternative button element providing a toggle option (pressed down, not pressed down)
TToggleBox - Alternative button element providing a toggle option (pressed down, not pressed down)