TMainMenu/de
│
Deutsch (de) │
English (en) │
suomi (fi) │
français (fr) │
日本語 (ja) │
русский (ru) │
Diese Seite erklärt, wie man die TMainMenu Komponente verwendet. Auf etwas klicken bedeutet immer ein Linksklick, ein Rechtsklick wird explizit erwähnt.
Beschreibung
TMainMenu - das Hauptmenü, welches am oberen Rand der meisten Fenster von Anwendungen erscheint.
Das MainMenu ist eine nicht-sichtbare Komponente: das heißt, wenn aus der Komponentenpalette das Symbol ausgewählt und auf dem Formular platziert ist, wird es nicht zur Laufzeit angezeigt. Stattdessen wird eine Menüleiste mit einem von der Menü-Editor definierten Struktur angezeigt.
Um den Menü-Editor zu sehen, rechtsklicken Sie auf das Mainmenü-Symbol auf Ihrem Formular.
Gepflogenheiten
Es ist üblich, den vor den Namen von Menüs mit mnu oder menu voranzustellen. In den Untermenüs wird diese Vorgehen fortgeführt, indem vorangestellt wird, in welchem Menü sie sich befinden, z.B. das Untermenü "Ausschneiden" (engl. Cut) im HauptMenü "Bearbeiten" (engl. Edit) wird in der Regel den Namen mnuEditCut oder menuEditCut erhalten. Dies ist eine Gedächtnisstütze und macht es bei später notwendigen Änderungen leichter, noch zu wissen, um welches Menü es sich handelt. Bitte beachten Sie, dass dies nur ein Hinweis und nicht zwingend erforderlich ist, aber wenn Sie es auf diese Weise tun, wird es wahrscheinlich für Sie einfacher, später Änderungen zu machen, zu verstehen, was der Code macht, wenn Sie eine Weile nicht hineingesehen haben oder jemand anderes Ihr Programm warten muss.
Erstellen von Menüs
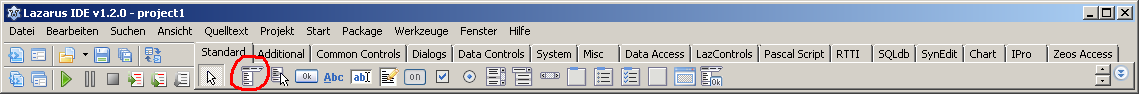
- Wählen Sie das TMainMenu und legen Sie dieses auf dem Formular ab (zuerst auf der Komponentenpalette "Standard" die Komponente "TMainMenu" anklicken, dann auf das Formular klicken). Die Komponente wird auf dem Formular angezeigt (ein Quadrat mit einer Darstellung eines Dropdown-Menüs und dem Namen der Komponente, Standard ist MainMenu1).
- Wenn Sie MainMenu1 nicht mögen und diesem einen anderen Namen geben wollen, gehen Sie im Objektinspektor auf die Eigenschaft "Name" und ändern Sie diesen auf etwas, was Ihnen besser gefällt. Lassen Sie uns sagen, dass wir ihn ändern zu XMenu. Geben Sie XMenu in das Editfeld rechts von der Name-Eigenschaft ein und drücken Sie Enter. Der Name auf der Komponente ändert sich.
- Rechtsklicken Sie nun auf XMenu, ein Pop-up-Menü erscheint. Klicken Sie auf den ersten Eintrag Menü-Editor.
- Der Menü-Editor wird geöffnet und erstellt schon einen Menüpunkt, mit der Beschriftung "New Item1". Dies wird das Menü der obersten Ebene (Top-Level-Menü), ähnlich dem "Datei Bearbeiten Ansicht Hilfe"-Menüs, wie Sie es schon bei anderen Anwendungen gesehen haben. Wahrscheinlich wollen Sie es ändern, so klicken Sie darauf und gehen zum Objektinspektor.
- Im Objektinspektor, ändern Sie die Name-Eigenschaft von MenuItem1 zu etwas besser geeignetem. Sagen wir, dies ist das Menü Datei (engl. File), also ändern Sie den Namen, indem Sie mnuFile eingeben und mit Enter bestätigen.
- Wir wollen eine bessere Beschriftung als "New Item1". Gehen Sie auf die Caption-Eigenschaft, und geben Sie &Datei ein und drücken Sie Enter. Das Und-Zeichen & vor dem Namen ist ein Beschleuniger, der mit dem Drücken der Taste [Alt] und dem unterstrichenem Symbol das Öffnen eines Menüs ermöglicht (siehe HotKey oder ShortCut). Die Beschriftung für das Menü ändert sich zu Datei. Der ShortCut-Buchstabe wird zur Laufzeit allerdings erst unterstrichen dargestellt, wenn der Nutzer die Taste [Alt] drückt.
- Jetzt wollen wir noch weitere Top-Level-Menüeinträge erstellen. Gehen Sie zurück zu dem Menü-Editor-Fenster. Klicken Sie mit der rechten Maustaste auf Datei. Ein Popup-Menü erscheint. Klicken Sie auf Neuen Eintrag einfügen (dahinter). Ein neues Menü, genannt New Item2 erscheint. Wie in den letzten beiden Positionen erläutert, ändern Sie im Objektinspektor den Namen zu mnuHelp und die Bezeichnung (Caption) zu &Hilfe.
- Jetzt wollen wir noch ein Untermenü (engl. Submenu) erstellen. Dazu rechtsklicken Sie auf Datei und wählen Erzeuge Untermenü. Das Menü Datei hat jetzt ein Untermenü (an dem Pfeil zu erkennen) bezeichnet als New Item3.
- Ändern Sie die Bezeichnung zu etwas Sinnvollem, z.B. "Öffnen". Gehen Sie in den Objektinspektor und ändern Sie diesem Menüeintrag die Eigenschaft Name zu mnuFileOpen und Caption zu Ö&ffnen.
- Nun benötigen wir noch ein Top-Level-Menü zwischen Datei und Hilfe. Sie können entweder auf Datei rechtsklicken und Neuen Eintrag einfügen (dahinter) wählen oder auf Hilfe rechtsklicken und Neuen Eintrag einfügen (davor) wählen.
- Ändern Sie dessen Bezeichnung (Caption) zu B&earbeiten (engl. Edit) und Name zu mnuEdit.
- Verfahren Sie so weiter mit jedem Menü oder Untermenü, welche Sie benötigen.
Ihr nun so erstelltes Menü wird zur Laufzeit angezeigt und ermöglicht dem Nutzer auf die einzelnen Menüs zu klicken. Allerdings wird bei einem Klick noch nicht wirklich was geschehen. Damit Sie Menüpunkte haben, die etwas tun, müssen Sie jedem Menü bzw. Untermenü ein Ereignis (engl. Event) zuweisen, welches dann auf dessen Klicken reagiert. Im Normalfall benötigen Top-Level-Menüs keine Ereignisbehandlungsroutinen (engl. listener, observer, event handler), sie dienen zumeist nur der besseren Übersicht und Sortierung, reagieren werden die Untermenüs.
Sie haben zwei Möglichkeiten, in den Menüs zu reagieren:
- Sie können die Ereignisse einzeln in die Menüs einfügen
- Sie können ein TActionList Komponente verwenden.
Der Hauptgrund für den Einsatz einer TActionList ist, wenn Sie planen, eine Symbolleiste mit Symbolen, die den Menüeinträgen entsprechen, in Ihrer Anwendung zu erstellen. Als Beispiel, Sie haben in dem Menü "Datei", die Untermenüs "Neu", "Öffnen", "Speichern", "Speichern unter" , "Beenden" , etc. und fügen eine Symbolleiste mit den Schaltflächensymbolen (engl. Icons) Neu, Öffnen, Speichern und Speichern hinzu, können Sie mittels der TActionList die verschiedenen Events den jeweiligen Menüeinträgen und Symbolen zuordnen und sparen sich somit das Schreiben von zwei Routinen. Das Untermenü "Neu" verwendet dann die gleiche Procedur wie das Symbol "Neu". Wie eine TActionList verwendet wird, wird in TActionList näher (z.Zt. dieser Übersetzung (13 May 2014) noch nicht erstellt) erklärt.
Nachfolgend wird erklärt, wie Sie die Ereignisse von Menüklicks mit Hilfe des Objektinspektors bearbeiten.
Machen, dass das Menü tatsächlich etwas tut
- Gehen Sie zurück zu dem Menü-Editor und wählen Sie auf das Öffnen Untermenü von Datei mit einem Klick an. Gehen Sie nun auf die Objekt-Inspektor-Fenster, und wählen Sie den Reiter Ereignisse. Die einzigste Ereigniss, die Sie wirklich ändern wollen, ist OnClick, das aktuell noch leer ist. Wenn Sie schon einen vorhandenen Eventhandler benutzen wollen, können Sie diesen verwenden und entsprechend auswählen, ansonsten können Sie sich von Lazarus einen erstellen lassen. Auf der rechten Seite ist ein Button mit 3 Punkten. Klicken Sie diesen an, und ein neue Procedure (Ihr neu erstellter Eventhandler) wird im Code erstellt und die Ansicht wechselt zum Quelltexteditor. Ihre Procdure wird in etwa so aussehen:
procedure TfrmMain.mnuFileOpenClick(Sender: TObject);
begin
end;
- Zwischen den Anweisungen (Statements) begin und end können Sie nun die Anweisungen für den Menü-Eintrag-Klick Öffnen einfügen.
In Ihrem Fall könnten Sie ein TOpenDialog-Steuerelement auf die Form einfügen und den Standard-Dialog für Ihre Zwecke nutzen:
- Legen Sie dafür ein TOpenDialog-Steuerelement (Komponentenpalette Dialogs) auf Ihrer Form ab (Name OpenDialog1). Nun ändern Sie Ihre Procedure zu:
procedure TfrmMain.mnuFileOpenClick(Sender: TObject);
begin
if OpenDialog1.Execute then //nur wenn eine Datei gewählt wurde
ShowMessage(OpenDialog1.Filename); //den Namen (incl. Pfad) der gewählten Datei anzeigen
end;
- Analog verfahren Sie mit anderen Menüeinträgen (für ein Speichern-Untermenü, können Sie ein TSaveDialog-Steuerelement nutzen) und wiederholen die Schritte von Wahl des Untermenüs bis Einfügen Ihres eigenen Codes in den jeweiligen Eventhandler.
Checkbox Menü
Wollen Sie ein Menüeintrag, der wie bei einer Checkbox eine Markierung an- oder abschaltet, wenn ein Nutzer darauf klickt, dann können Sie wie folgt verfahren:
- Gehen Sie in den Menu Editor und wählen Sie den entsprechenden Menüpunkt aus. In unserem Fall klicken Sie auf Bearbeiten.
- Erstellen Sie nun ein Untermenü unterhalb Bearbeiten. Dazu rechtsklicken Sie darauf und wählen Sie Erzeuge Untermenü. Gehen Sie in den Objektinspektor und wählen Sie den Reiter Eigenschaften und geben dem Untermenü den Namen mnuEditBackup und die Caption &Backup anlegen.
- Die Einstellung für das Property Checked (angehakt) ist standardgemäß False (nicht angehakt). Wenn die Voreinstellung für das Menü Checked sein soll, doppelklicken Sie auf den Eintrag um ihn von False auf True zu ändern.
- Jetzt wählen Sie den Reiter Ereignisse, wählen die Eigenschaft Click und den Button [...].
- Lazarus wechselt jetzt zum Quelltexteditor und erstellt den Eventhandler für den Klickevent dieses Untermenüs.
- Zwischen den Anweisungen (Statements) begin und end können Sie nun folgende Zeile einfügen:
procedure TfrmMain.mnuEditBackupClick(Sender: TObject);
begin
mnuEditBackup.Checked := not mnuEditBackup.Checked;
end;
- Diese Codezeile wird den Wert von angehakt auf nicht nicht angehakt (oder umgekehrt) stellen.
- Um in Ihrem Code auszulesen, ob das Menü angehakt ist, können Sie einfach
mnuEditBackup.checkedabfragen. Das Property Checked kann wie jede andere Boolean-Variable genutzt werden.
Trennlinien
Manchmal wollen Sie vielleicht ein Menü erstellen, dass Trennlinien enthält. Zum Beispiel, ein Bearbeiten Menü soll die Untermenüs Ausschneiden, Kopieren und Einfügen enthalten, dann soll eine Trennlinie vor dem nächsten Untermenü sein:
- Erstellen Sie einfach ein neues Untermenü.
- Ändern Sie die Caption zu einem einfachen Bindestrich.
Tastenkombination
Wollen Sie einem Menü eine bestimmte Tastenkombination zuweisen können Sie wie folgt verfahren:
- Wählen Sie im Menüeditor das Menü aus, welches eine Tastenkombination zugewiesen bekommen soll.
- Im Objektinspektor gehen Sie auf die Eigenschaft ShortCut und klicken Sie auf den Button [...].
- Es erscheint ein Fenster, in dem Sie die gewünschte Tastenkobination für Ihren Menüeintrag auswählen können.
- Zur Laufzeit wird nun mit dieser Tastenkobination der Eventhandler für Ihren Menüeintrag (so, als hätten Sie auf diesen geklickt) aufgerufen.
Bild vor einem Menü
Wollen Sie Ihr Menü optisch ansprechender gestalten oder eine optische Zuordnung, von Menüeinträgen zu einer möglichen Symbolleiste, herstellen, können Sie Bilder vor die Menüs stellen. Folgende Schritte sind dafür notwendig:
- Fügen Sie Ihrem Formular eine TImageList hinzu. Zu finden ist diese auf der Komponentenpalette Common Controls. Einfach anklicken und das Formular anklicken, schon wird die TImageList mit dem Namen ImageList1 auf dem Formular erstellt. Diese ImageList wird alle Symbole bzw. Bilder enthalten, die vor den Menüs angezeigt werden sollen.
- Rechtsklicken Sie nun auf die ImageList1 und Öffnen Sie den ImageList-Editor.
- Fügen Sie nun nacheinander alle Bilder, die Sie für Ihre Menüs benötigen, der ImageList hinzu. Dazu einfach den Button Hinzufügen klicken und wie gewohnt ein entsprechendes Bild auswählen.
- Wenn Sie alle benötigten Bilder in die ImageList eingefügt haben, bestätigen Sie Ihre Auswahl mit dem Button [OK] und der ImageList-Editor wird wieder geschlossen.
- Nun müssen Sie Ihr MainMenu auswählen, und im Objektinspektor die Eigenschaft Images auf Ihre ImageList setzen. Wählen Sie einfach in der daneben liegenden Combobox Ihre ImageList ImageList1 aus.
- Jetzt öffnen Sie wieder den Menüeditor Ihres Menüs und wählen das Menü, welches ein Bild erhalten soll, aus.
- Gehen Sie im Objektinspektor auf die Eigenschaft ImageIndex von Ihrem Menü und wählen in der daneben liegenden Combobox, das anzuzeigende Bild aus.
- Wählen Sie im Menüeditor das nächste Menü und weisen Sie diesem ebenfalls das entsprechende Bild zu. u.s.w.
| Gehe zurück zu: LCL Components | Nächste Komponente: TPopupMenu/de |