TButton/de
│
Deutsch (de) │
English (en) │
español (es) │
suomi (fi) │
français (fr) │
日本語 (ja) │
русский (ru) │
Diese Seite erklärt, wie man die TButton Komponente verwendet. Auf etwas klicken bedeutet immer ein Linksklick, ein Rechtsklick wird explizit erwähnt.
Beschreibung
Ein Push-Button-Steuerelement (unüblich: Knopf oder Schaltfläche).
Verwendung
Ein TButton ist eines der elementarsten Bedienelemente auf einem Formular. Klickt man mit der Maustaste auf ihn (oder wechselt man z.B. mit der Taste [Tab] auf den Button und betätigt diesen mit Enter), wird im Regelfall eine Aktion ausgelöst. Dieses Klicken kann man vereinfacht als ein Ereignis (engl. Event) betrachten. Dafür benötigt man Ereignisbehandlungsroutinen (engl. listener, observer, event handler), die nach dem Klick aufgerufen werden.
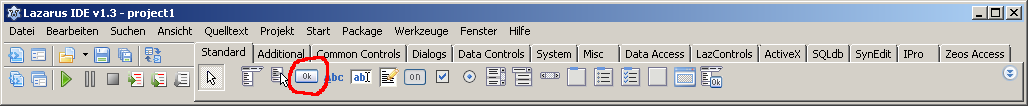
Ein Button können Sie Ihrem Formular hinzufügen, indem Sie einfach den TButton (viereckiger Button mit einem "OK" in der Mitte) auf der Standard Komponentenpalette auswählen (mit einem Klick) und mit einem Klick auf Ihr Formular platzieren.
Der Eventhandler für ein Mausklick kann recht einfach erreicht werden, indem man auf einen einfügten Button doppelklickt (oder im Objektinspektor das Ereigniss OnClick wählt). Der Eventhandler für einen Button1 auf einem Formular Form1 wird so aussehen:
procedure TForm1.Button1Click(Sender: TObject);
begin
end;
Zwischen den Anweisungen (Statements) begin und end könnten Sie Anweisungen schreiben, die immer ausgeführt werden, wenn auf den Button1 geklickt wird.
Fast alle verfügbaren Einsteigertutorials nutzen TButtons, um einen einfachen Einstieg in die objektorientierte Programmierung mit Lazarus zu ermöglichen. Folgende Tutorials sind für Einsteiger gut geeignet, die Verwendung von Buttons zu verstehen:
- Einstieg, die erste GUI-Anwendung für absolute Neueinsteiger
- Ihr erstes Lazarus Programm Tutorial für Lazarus
Kleines Beispiel
- Erstellen Sie mit dem Hauptmenüeintrag "Projekt --> Neues Projekt... --> Anwendung" eine neue GUI-Anwendung.
- Legen Sie einen TButton auf Ihr Formular ab
- Doppelklicken Sie diesen Button1 auf Ihrem Formular (der Standard-Eventhandler: OnClick wird für Button1 erstellt, das Quelltexteditorfenster öffnet sich)
- fügen Sie folgenden Code in den Eventhandler:
procedure TForm1.Button1Click(Sender: TObject);
begin
ShowMessage('Lazarus fetzt!'); // Eine Mitteilung wird angezeigt mit dem Inhalt ...
end;
- Starten Sie Ihr Programm (mit Taste F9)
Button dynamisch erzeugen
Manchmal ist es einfacher, die Buttons (oder auch andere Komponenten) nicht mit dem Lazarus-Formulardesigner zu erstellen, sondern diese dynamisch, erst zur Laufzeit, zu erzeugen. Vor allem wenn Sie sich ständig wiederholende Buttons auf einer Form haben ist dieses Vorgehen sinnvoll.
Wie dies funktioniert können Sie an folgendem Beispiel nachstellen (ein Schnellrechner):
- Erstellen Sie eine neue leere GUI-Anwendung mit dem Formular Form1 und fügen der Uses-Klausel noch StdCtrls (hier ist der TButton beheimatet) hinzu.
- Ändern Sie die Caption von Form1 zu QuickAdd
- Erstellen Sie den OnCreate-Eventhandler von Form1 (gehen Sie im Objektinspektor auf das Ereignis OnCreate und klicken den daneben befindlichen Button [...] an).
- Fügen Sie folgenden Text ein:
procedure TForm1.FormCreate(Sender: TObject);
var
i: Integer;
aButton: TButton;
begin
for i := 0 to 9 do begin // 10 Buttons erstellen
aButton := TButton.Create(Self); // Button erstellen, Owner wird Form1, wo der Button später wieder mit frei gegeben wird
aButton.Parent := Self; // festlegen, worauf er angezeigt werden soll
aButton.Width := aButton.Height; // Breite soll der Höhe des Buttons entsprechen
aButton.Left := i * aButton.Width; // Abstand von Links
aButton.Caption := IntToStr(i); // Bezeichnung des Buttons (0..9)
aButton.OnClick := @aButtonClick; // der Eventhandler für den Button -> wird gleich noch erstellt
end;
Self.Height := aButton.Height; // Höhe des Formulars soll der Höhe der Buttons entsprechen
Self.Width := aButton.Width * 10; // Breite des Formulars soll der Breite aller Buttons entsprechen
end;
- Jetzt muss noch der Eventhandler für die Button-Klicks erstellt werden.
- Gehen Sie im Quelltexteditor in Ihre Klasse TForm1 in den Abschnitt
private. - Fügen Sie
procedure aButtonClick(Sender: TObject);und drücken Sie anschließend die Tasten Ctrl+⇧ Shift+C (die Codevervollständigung wird aktiv und die ProcedureTForm1.aButtonClick(Sender: TObject);wird erstellt. - Fügen Sie folgenden Code ein:
procedure TForm1.aButtonClick(Sender: TObject);
const
Zaehler: Integer = 0;
var
i: Integer;
begin
if (Sender is TButton) // wurde der Eventhandler von einem Button aus aufgerufen?
and TryStrToInt(TButton(Sender).Caption, i) then // dann versuche die Bezeichnung in einen Integer umzuwandeln
begin
Zaehler := Zaehler + i; // der Additionszähler wird um die entrechende Zahl erhöht
Caption := 'QuickAdd: ' + IntToStr(Zaehler); // Schreibe das Ergebnis auf die Bezeichnung des Formulars
end;
end;
- Starten Sie ihre Anwendung
procedure <Klasse>.<Name der Procedure>(Sender: TObject); hat. Somit können Sie auch einen von einer anderen Klasse nutzen!Siehe auch
| Gehe zurück zu: LCL Components | — Komponente zuvor: TPopupMenu/de | Nächste Komponente: TLabel/de |