TAChart Tutorial: BarSeries/fi
│
Deutsch (de) │
English (en) │
suomi (fi) │
русский (ru) │
Johdanto
Lazaruksessas TAChart kirjastolla voidaan luoda erilaisia kaavioita. Mutta verrattuna muihin kuvaajiin, pylväskuvaaja näyttää olevan vähän vaikeampi, koska siinä on olemassa monia mahdollisuuksia:
- vierekkäiset pylväät
- pinotut pylvät
- pinotut pylvät jotka ovat normalisoitu 100%
- pystypylväät
- vaakapylväät
Tässä opastuksessa näytetään perusidea miten luoda kaavioon useita pylväskuvaajia jotka järjestetty vierekkäisillä pylväillä. follow-up tutorial opastaa miten pylväät pinotaan päällekäin.
Lisäksi esittellään myös TRandomChartSource joka on työkalu jolla saadaan kaavioon satunnaisdataa.
Tarvitset Pascal:n ja Lazaruksen perustiedot. Tutustu ensin TAChart aloitusoppaaseen siinä saat joitakin perusvalmiuksia työskennellä TAChart-kirjaston parissa jos tämä on sinulle uusi. Suosittelemme myös tutkia TAChart documentation.
Valmistelu
Kaavion alustaminen
Luo uusi projekti, tallenna se.
Lisää TChart komponentti Lazaruksen komponenttipaletilta lomakkelle Form1, sovita se sopivan kokoiseksi lomakkeelle.
Data kaavioon
Ennen kuin jatketaan mietitäänpä mistä saadaan tiedot kaavioon. Ehkäpä taloushallinnon dataa. Suuryritysten liiketoiminnan tuloksia löytyy jossain internetissä tai jotain aivan muuta.
Mennään tällä kertaa eri tavalla: miksi emme käytä vain satunnaista tietoa? Tietenkin, ne eivät merkitse mitään, mutta ne ovat yksinkertaisia ja erittäin kätevä käyttää. Erityisesti kun TAChart sisältää TRandomChartSource komponentin, joka tarjoaa satunnaista tietoa ja se voidaan kytkeä saumattomasti suunnitteluaokana. Tämä tarkoittaa, että voit seurata tämän opetusohjelman tarvitsematta kirjoittaa riviä koodia ja ilman tarvetta koota demo sovellus. Myöhemmin, kun ulkoasu työ on tehty, voit poistaa RandomChartSource-komponentin ja korvata se toisella ChartSource-komponentilla joka sisältää datan.
Kuten pian huomataan, niin kaaviossa on kolme kuvaajaa, joista kullakin on neljä pylvästä. Jokainen kuvaaja tarvitsee oman RandomChartSource:n . Lisättävät RandomChartSource-komponentit löytyy "Chart" komponenttipaletilta. Se on kolmas kuvake paletilla, korostettu punaisella allaolevassa kuvakaappauksessa:
Lisää kolme RandomChartSource-komponenttia lomakkeelle - yksi per kuvaaja. Nimeä ne RedChartSource, BlueChartSource, ja YellowChartSource koska ne liittyvät "punaiseen", "siniseen" ja "keltaiseen" pylväskuvaajaan.
Lisäksi täytyy alustaa RandomChartSource-komponentit koska ne eivät tarjoa mitään tietoja oletuksena. Halutaan neljä pylvästä per kuvaaja. Siksi asetetaan ominaisuus PointsNumber arvoon neljä (4). Saadaksesi akselin otsikot synkronoitua baareja x -akseli on vaihtelevat 1 ja 4 (tai välillä 0 ja 3, tai välillä 0 ja 39, mitä haluat - palataan akselin otsikoihin myöhemmin yksityiskohtaisemmin): XMin = 1, XMax = 4. Ja lopuksi meidän on myös täsmennettävä y -akselin aluetta, valitse YMin = 0 ja YMax = 100.
Pylväskuvaaja
Lisää kuvaaja
Nyt kun esivalmistelut on tehty voimme lisätä pylväskuvaajat kaavioon. Kaksoisklikkaa kaaviota avatakseksi "Muokkaa kuvaajia" ikkunan. Klikkaa "Lisää" ja valitse "Pylväskuvaaja" listasta. Toista kahdesti. Lopulta meillä on kolme pylväskuvaajaa kaaviossa. Niitä ei vielä näe kaaviossa koska niitä ei ole vielä liitetty tietoon. Oliopuussa komponenttimuokkaimessa kuvaajat kuitenkin näkyvät Chart solmun lapsina .
Napsauta komponenttimuokkaimessa oliopuussa ensimmäistä kuvaajaa - mene omaisuuteen Source ja poimi RedChartSource luettelosta. Nyt kuvaaja tulee näkyviin kaaviossa. Jotta se olisi "punainen" mene omaisuuteen SeriesColor ja valitse väri clRed. Nimeä sarja "RedBarSeries", ja muuta sen Title kohtaan "punainen". Jälkimmäinen on otsikkopalkki (Legend), joka saadaan päälle asettamalla kaavion Legend.Visible arvoon true.
Toista sama kahdelle muulle kuvaajalle vastaavasti.
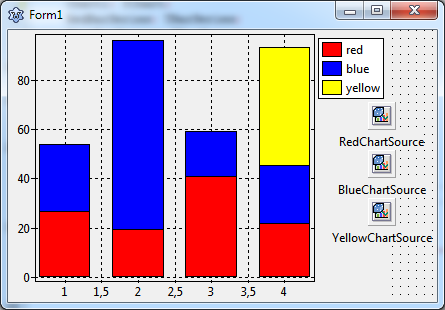
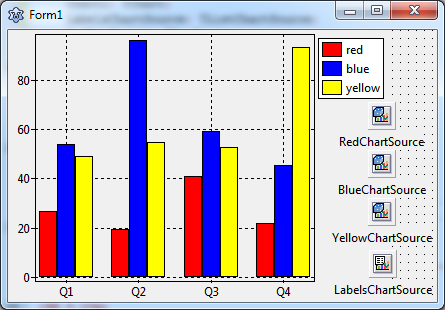
Nyt kaavio näyttää pylväskuvaajia. Kuitenkin, pylväät sijaitsevat samalla kohdin x-akselilla, keltaiset palkit jäävät osittain muiden pylväiden taakse. Yriteenpä korjata.
Vierekkäiset pylväät
Pylväskuvaajien järjestäminen kuhunkin ryhmään (eli pylväät jotka vastaavat samaa x arvoa) vierekkäin. Pylväitä täytyy siirtää vaakatasossa. TBarSeries tarjoaa kaksi ominaisuutta tähän tarkoitukseen:
BarWidthPercentBarOffsetPercent
Molemmat numerot ilmaistaan prosenttiosuutena etäisyytenä seuraavaan pylväskuvaajaryhmään. (Joissakin kaavioissa, pylväskuvaajat eivät ole yhtä kaukana ja siksi saadaan vaihtelevia pylväsleveyksiä. Vakiovahvuuden saavuttamiseksi pitää tällaisessa tapauksessa asettaa pylväskuvaajan omaisuus BarWidthStyle arvoon bwPercentMin .)
Perusajatuksena on, että pylväskuvaajaryhmien väli (100%) jaetaan pylväille ja tyhjään tilaan ennen seuraavaan ryhmää. Jos haluamme jättää väliä - sanotaanpa vaikkapa - yhden palkin leveyden verran ryhmien välillä niin 100% pitää jakaa neljällä (siis kolme pylvästä ja tyhjä väli), eli kukin pylväs ottaa leveydestä 25%.
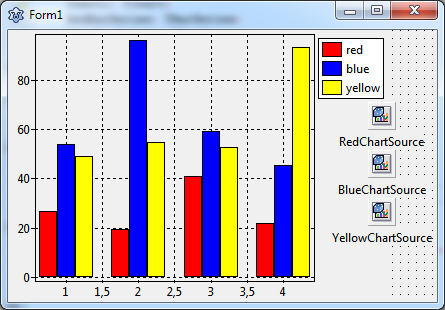
Joten mitä tapahtuu kun asetetaan BarWidthPercent 25%. No - ei aivan mitä halutaan: pylväät saadaan kapeammiksi, mutta ne ovat edelleen päällekkäisiä. Tietenkin tämä tapahtuu, koska ei ole muutettu BarOffsetPercent-parametriä.
Tällä hetkellä BarOffsetPercent on nolla, mikä tarkoittaa, että kukin pylvään keskusta on täsmälleen samalla kohtaa. Joten esim. pitää on siirtää punaiset pylväät vasemmalle ja keltainen pylväät oikealle niin, että ne koskettavat sinisiä pylväitä, jotka jäävät keskustaan. Siirron ero on yksi pylvään leveys eli 25%. Punaisten pylväiden liikuttamiseksi vasemmalle niiden BarOffsetPercent on oltava negatiivinen.
Yhteenvetona, asetetaan seuraavat arvot:
RedBarSeries: BarOffsetPercent = -25, BarWidthPercent = 25BlueBarSeries: BarOffsetPercent = 0, BarWidthPercent = 25YellowBarSeries: BarOffsetPercent = 25, BarWidthPercent = 25
Akseli
Luokittelutekstien käyttö
Seuraavaksi on käsiteltävä asia on x-akselin luokittelutekstien käyttö. Tavallisesti pylväsdiagrammeilla näytetään miten data on sijoittunut tiettyihin ryhmiin. Tämä usein edellyttää että palkin alla on ryhmän nimi. Mutta toistaiseksi meillä on vain numeerisia arvoja. Kokonaislukujen puolikkaat ovat tässä hankalia.
Paras tapa saada oikeat tekstit on käyttää ylimääräistä ChartSource:a osoittammaan akselin arvoa, se on TListChartSource. Se löytyy kaaviokomponenttipaletilta, on toisena kuvakkeena (TChart ja TRandomChartSource -komponenttien välissä.) Lisää se lomakkeelle ja nimeä se LabelsChartSource:ksi .
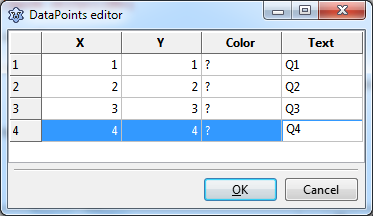
ListChartSourcella on sisäänrakennettu datapisteiden muokkain, jonka avulla antaa dataa suunnittelutilassa. Valitse komponenttimuokkaimessa LabelsChartSource ja mene omaisuuteen DataPoints. Klikkaa rivillä olevaa "..." painiketta. Se avaa datapisteiden muokkaimen, ja syötä siinä seuraavat tiedot:
Laitamme "X" sarakkeeseen kunkin palkkiryhmän x koordinaattien arvot. Voisimme nyt ohittaa "Y" sarakkeen, mutta kuten näemme myöhemmin, että siihen laitetaan samat arvot jolloin tekstit säilyvät pylväiden 90 asteen kierron jälkeenkin . Sarakkeessa "Teksti" määritetään näytettävä teksti, jotka näyttävät kunkin pylvään ryhmän. Oletetaan, että nämä tiedot ovat joitakin kausiluonteista arvoja ja joilloin halutaan käyttää lyhenteitä "Q1", "Q2", "Q3" ja "Q4" tarkoittaen vuosineljännestä. Sarake "Väri" voi jättää tyhjäksi.
Aktivoida nämä pylväiden otsikot niin tämä ChartSource täytyy liittää Bottom akselin omaisuuden Marks alta löytyvään Source ominaisuuteen ja sen lisäksi on Marks omaisuuden Style ominaisuutta muutettava arvoon smsLabel.
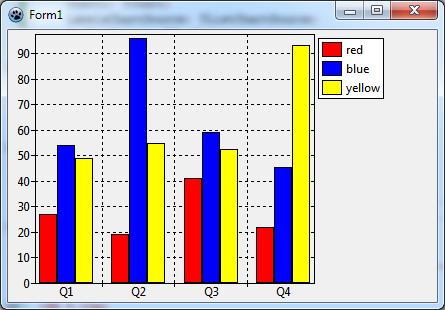
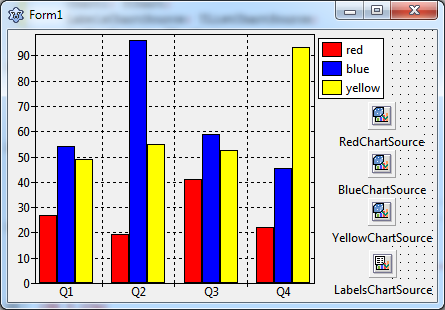
Voila - nyt näyttää tältä:
Näytetään ruudukko ryhmien välissä
Pieni sivuseikka jota voidaan parantaa: kaavio olisi selkeämpää, jos akselin asteikkomerkkien ja ruudukon viivat eivät olleet keskellä pylväskuvaajaluokkien, mutta ne olisivat niiden välillä.
Aluksi poistamme alimman akselin: BottomAxis.Grid.Visible = false. Merkit voidaan poistaa asettamalla TickLength ja TickInnerLength nollaksi.
Mutta miten lisätä ristikon välillä kaavion ryhmien? Tämä voidaan tehdä luomalla "pieni" akseli bottom-akseliin. Tämä on toinen joukko ruudukot lisätä "suurten" akselilla. Mennä bottom-akselille ja klikkaa Minors avataksesi vastaavan editorin. Klikkaa "Lisää" ja valitse 0 - M luettelossa. Takaisin normaaliin komponenttimuokkaimeen, aktivoi Visible, muuta TickLength arvoon 4, ja lopuksi, aseta Intervals.Count arvoon 1. Tarkista Grid asetukset - Visible pitäisi olla true.
Tämä johtaa lopputulokseen. Lopullinen? Ei aivan! Vielä on hieman ärsyttävä väli pylväiden alla. Tämä on peräisin kaavion Margins omaisuudesta, joka säätää pylväiden ja akseleiden etäisyyttä. Aseta vain Chart.Margins.Bottom arvoon 0 niin väli poistuu.
Pylväskuvaajat vaakatasoon
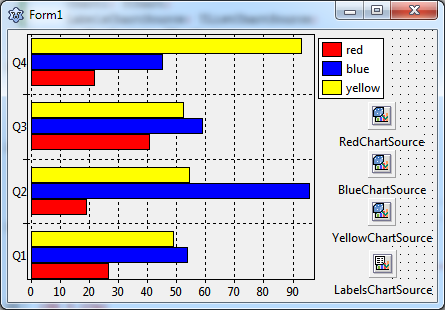
Tämän opastuksen lopussa muutetaan tätä projektia niin että laitetaan pylväskuvaajat vaakatasoon. Tälläistä kaaviota voidaan käyttää kun eri luokkien nimet ovat pitkiä.
TAChart-komponenteilla ei ole erikseen omaa vaakapylväskuvaajaa, mutta pylväskuvaaja (TBarSeries) voidaan helposti muuttaa vaakapylväskuvaajaksi.
Kuten mikä tahansa muu TChartSeriesjälkeläinen niin sillä on ominaisuuksia AxisIndexX ja AxisIndexY osoittamaan, mikä akseli vastaa x ja y koordinaatteja. Aseta vain AxisIndexX on indeksi LeftAxis (yleensä 0 ) ja AxisIndexY kuin BottomAxis palkin suunnan kiertämiseksi.
Ja, tietenkin, LabelsChartSource on liitetty LeftAxis:n Marks.Source:n tällä kertaa. Ja koko akseli on käsiteltävä sen mukaisesti.
Pohjimmiltaan siinä on kaikki mitä tarvitaan luomaan pylväskaavio vaakasuuntaan.
Yhteenveto
Vaiheet luoda vierekkäiset pylväskuvaajat:
- Jokainen pylväs vaatii erillisen BarSeries.
- Käytä BarSeries:n ominaisuuksia
BarWidthPercent ja BarOffsetPercent järjestämään pylväät vierekkäin ilman päällekkäisyyksiä. Prosenttiosuudet viittaavat välien etäisyyttä pylväsluokan keskuksesta.
- Pylväskuvaajat vaakatasoon saadaan asettamalla kuvaajan
AxisIndexX indeksi kaavion LeftAxis (yleensä 0 ) ja AxisIndexY indeksi BottomAxis (yleensä 1).
Lähdekoodi
Tämän opetusohjelma lähdekoodi on saatavilla kansiossa components/tachart/tutorials/bar_series.
Project file
program project1;
{$mode objfpc}{$H+}
uses
{$IFDEF UNIX}{$IFDEF UseCThreads}
cthreads,
{$ENDIF}{$ENDIF}
Interfaces, // this includes the LCL widgetset
Forms, tachartlazaruspkg, Unit1
{ you can add units after this };
{$R *.res}
begin
RequireDerivedFormResource := True;
Application.Initialize;
Application.CreateForm(TForm1, Form1);
Application.Run;
end.
Unit1.pas
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls, Graphics, Dialogs, TAGraph,
TASeries, TASources;
type
{ TForm1 }
TForm1 = class(TForm)
Chart1: TChart;
LabelsChartSource: TListChartSource;
RedBarSeries: TBarSeries;
BlueBarSeries: TBarSeries;
YellowBarSeries: TBarSeries;
RedChartSource: TRandomChartSource;
BlueChartSource: TRandomChartSource;
YellowChartSource: TRandomChartSource;
private
{ private declarations }
public
{ public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.lfm}
end.
Unit1.lfm (vertical bars)
object Form1: TForm1
Left = 381
Height = 272
Top = 444
Width = 429
Caption = 'Form1'
ClientHeight = 272
ClientWidth = 429
LCLVersion = '1.3'
object Chart1: TChart
Left = 0
Height = 272
Top = 0
Width = 384
AxisList = <
item
Minors = <>
Title.LabelFont.Orientation = 900
end
item
Grid.Visible = False
TickLength = 0
Alignment = calBottom
Marks.Format = '%2:s'
Marks.Source = LabelsChartSource
Marks.Style = smsLabel
Minors = <
item
Intervals.Count = 1
Intervals.MinLength = 5
Intervals.Options = [aipUseCount, aipUseMinLength]
TickLength = 4
end>
end>
Foot.Brush.Color = clBtnFace
Foot.Font.Color = clBlue
Legend.Visible = True
Margins.Bottom = 0
Title.Brush.Color = clBtnFace
Title.Font.Color = clBlue
Title.Text.Strings = (
'TAChart'
)
ParentColor = False
object RedBarSeries: TBarSeries
Title = 'red'
BarBrush.Color = clRed
BarOffsetPercent = -25
BarWidthPercent = 25
Source = RedChartSource
end
object BlueBarSeries: TBarSeries
Title = 'blue'
BarBrush.Color = clBlue
BarWidthPercent = 25
Source = BlueChartSource
end
object YellowBarSeries: TBarSeries
Title = 'yellow'
BarBrush.Color = clYellow
BarOffsetPercent = 25
BarWidthPercent = 25
Source = YellowChartSource
end
end
object RedChartSource: TRandomChartSource
PointsNumber = 4
RandSeed = 1
XMax = 4
XMin = 1
YMax = 100
YMin = 0
left = 360
top = 72
end
object BlueChartSource: TRandomChartSource
PointsNumber = 4
RandSeed = 2
XMax = 4
XMin = 1
YMax = 100
YMin = 0
left = 360
top = 120
end
object YellowChartSource: TRandomChartSource
PointsNumber = 4
RandSeed = 3
XMax = 4
XMin = 1
YMax = 100
YMin = 0
left = 360
top = 168
end
object LabelsChartSource: TListChartSource
DataPoints.Strings = (
'1|1|?|Q1'
'2|2|?|Q2'
'3|3|?|Q3'
'4|4|?|Q4'
)
left = 361
top = 220
end
end
Unit1.lfm (horizontal bars)
object Form1: TForm1
Left = 381
Height = 272
Top = 444
Width = 429
Caption = 'Form1'
ClientHeight = 272
ClientWidth = 429
LCLVersion = '1.3'
object Chart1: TChart
Left = 0
Height = 272
Top = 0
Width = 384
AxisList = <
item
Grid.Visible = False
TickLength = 0
Marks.Format = '%2:s'
Marks.Source = LabelsChartSource
Marks.Style = smsLabel
Minors = <
item
Intervals.Count = 1
Intervals.MinLength = 5
Intervals.Options = [aipUseCount, aipUseMinLength]
TickLength = 4
end>
Title.LabelFont.Orientation = 900
end
item
Alignment = calBottom
Minors = <>
end>
Foot.Brush.Color = clBtnFace
Foot.Font.Color = clBlue
Legend.Visible = True
Margins.Bottom = 0
Title.Brush.Color = clBtnFace
Title.Font.Color = clBlue
Title.Text.Strings = (
'TAChart'
)
ParentColor = False
object RedBarSeries: TBarSeries
Title = 'red'
AxisIndexX = 0
AxisIndexY = 1
BarBrush.Color = clRed
BarOffsetPercent = -25
BarWidthPercent = 25
Source = RedChartSource
end
object BlueBarSeries: TBarSeries
Title = 'blue'
AxisIndexX = 0
AxisIndexY = 1
BarBrush.Color = clBlue
BarWidthPercent = 25
Source = BlueChartSource
end
object YellowBarSeries: TBarSeries
Title = 'yellow'
AxisIndexX = 0
AxisIndexY = 1
BarBrush.Color = clYellow
BarOffsetPercent = 25
BarWidthPercent = 25
Source = YellowChartSource
end
end
object RedChartSource: TRandomChartSource
PointsNumber = 4
RandSeed = 1
XMax = 4
XMin = 1
YMax = 100
YMin = 0
left = 360
top = 72
end
object BlueChartSource: TRandomChartSource
PointsNumber = 4
RandSeed = 2
XMax = 4
XMin = 1
YMax = 100
YMin = 0
left = 360
top = 120
end
object YellowChartSource: TRandomChartSource
PointsNumber = 4
RandSeed = 3
XMax = 4
XMin = 1
YMax = 100
YMin = 0
left = 360
top = 168
end
object LabelsChartSource: TListChartSource
DataPoints.Strings = (
'1|1|?|Q1'
'2|2|?|Q2'
'3|3|?|Q3'
'4|4|?|Q4'
)
left = 361
top = 220
end
end