TAChart Tutorial: Getting started/fi
│
Deutsch (de) │
English (en) │
suomi (fi) │
français (fr) │
日本語 (ja) │
русский (ru) │
Johdanto
Jos halutaan lisätä kaavio tai diagrammi Lazaruksen lomakkeelle niin TAChart komponentteja kannattaa katsoa. Tämä on vakio Lazarus paketti kaavioiden näyttämiseen.
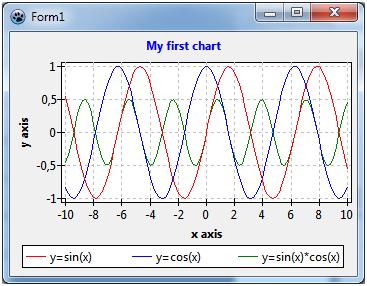
Tässä opetusohjelmassa tehdään joitakin matemaattisia toimintoja TAChart:lla. Luomme kaavion jossa on kolme viivakuvaajaa (LineSeries)
y = cos (x), y = sin (x), ja y = cos (x) * sin (x).
Aluksi yhdistetään datapisteitä, siksi käytämme "viivakuvaajaa". TAChart, tietenkin, mahdollistaa käyttää monia muitakin kuvaajia, esimerkiksi palkkia, aluetta, piirakkaa, tai jopa kehittyneitä tyyppejä kuten B-käyrä tai laatikko-jana kuvaajaa.
Mitä tarvitaan?
Tämä opas on aika perusteellinen. Mutta pohjaksi tietenkin tarvitaan perustiedot Object Pascal kielestä ja Lazarus IDE:stä.
TAChart sisältyy vakiona Lazarukseen, joten ei ole tarvetta etsiä tätä pakettia jostain paikasta internetistä. Älä kuitenkaan käytä liian vanhaa versiota Lazaruksesta koska TAChart kehitetään aktiivisesti ja jotkut ominaisuudet saattavat muuttua versiosta toiseen.
Parasta on, jos noudatat tätä opasta vaihe vaiheelta. Haluessasi voit käyttää tämän artikkelin lopussa olevaa valmista lähdekoodia.
Uusi projekti
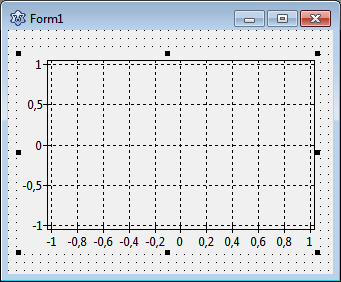
Aluksi, luomme uuden projektin Lazaruksessa, ja komponenttipaletilta valitaan sivu "Chart". Klikkaa äärimmäisenä vasemmalla olevaa kuvaketta, TChart komponentti, ja lisää se lomakkeelle. Näet lomakkeella tyhjän kaavion jossa on x- ja y-akselit.
Kuvaajan lisääminen
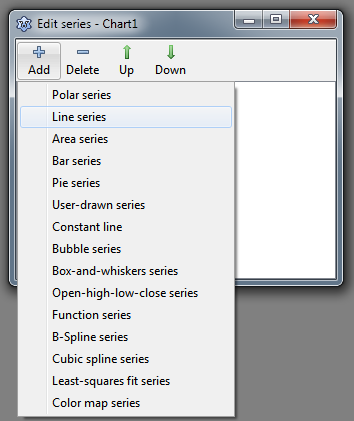
Nyt lisätään kuvaaja. Tämä onnistuu kaksoisnapsauttamalla TChart komponenttia (tai hiiren kakkospainikkeella ja valitse "Muokkaa kuvaajia" ponnahdusvalikosta). TAChart sarjan editori tulee näkyviin. Se on edelleen tyhjä, mutta kun valitset "Lisää" näet valikon jossa on TAChart paketissa olevat kaikki kuvaajat. Valitse "viivakuvaaja". Toista tämä vielä kaksi kertaa, luot siis yhteensä kolme viivakuvaajaa kaavioon. Ne eivät vielä näy kaaviossa, koska niissä ei vielä ole dataa. Jos ei dataa - niin ei näytetä. Tämä korjaantuu hetkessä.
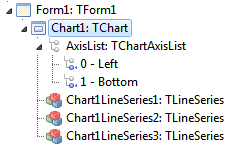
Tässä välissä on hyvä katsoa komponenttimuokkainta. TAChart käyttää varsin monimutkaista luokkiuen ja säiliöiden arkkitehtuuria, joten on tärkeää ymmärtää oliopuu. Tässä vaiheessa projektia nähdään TChart komponentti ja sen lapset, kolme viivakuvaajaa (Line Series) ja AxisList jolla on Left ja Bottom akselit lapsina. Kuvaajien nimet on rakennettu: Chart< numero >< kuvaajan englanninkielinen nimi >< numero > .
Kuvaajille voidaan antaa enemmän kuvaavat nimet, kuten SinSeries, CosSeries ja SinCosSeries. Tätä tarkoitusta varten, klikkaa kutakin kuvaajaa ja muuttaa kuvaajan nimeä Name ominaisuudessa varattuun kenttään komponenttimuokkaimessa.
Lisätään data
Nyt on aika lisätä dataa. Helpoin vaihtoehto on lisätä dataa on lisätä se lomakketta luotaessa. Kirjoitetaan ne lomakkeen OnCreate tapahtumaan. Tietenkin "todellisessa" projektissa, voit lisätä tietoja muissakin tilanteissa, esimerkiksi kun napin painalluksella, joka voisi aloittaa laskemisen tai lukea tietoja tiedostosta.
procedure TForm1.FormCreate(Sender: TObject);
const
N = 100;
MIN = -10;
MAX = 10;
var
i: Integer;
x: Double;
begin
for i:=0 to N-1 do begin
x := MIN + (MAX - MIN) * i /(N - 1);
SinSeries.AddXY(x, sin(x));
CosSeries.AddXY(x, cos(x));
SinCosSeries.AddXY(x, sin(x)*cos(x));
end;
end;
Tämä metodi luo 100 datapistettä kuhunkin kuvaajaan. X:n arvot lasketaan olevan yhtä kaukana välillä MIN ja MAX eli -10 ja 10. Tärkeät rivit ovat ne joissa kutsutaan kunkin kuvaajan AddXY metodia. Tämä metodi vie x- ja y-koordinaatit kunkin datapisteeseen ja lisää ne sisäisen luetteloon. On myös ylikuormitettu versioita tähän metodiin, jossa voit myös siirtää tekstin datapisteen sekä yksittäisen värin, mutta emme tarvitse tätä ominaisuutta tällä kertaa.
Mainittu luettelo on niin sanottu chart source - tämä on luokka, joka tarjoaa datat piirtämiseen. Voit käyttää sisäänrakennettua chart source:a, tai voit linkittää erikseen kuvaajaan. On erilaisia chart source:ja komponenttipalettissa, kuten
TListChartSourcejoka tallentaa datat luetteloon (tämän typpistä nyt käytetään)TDBChartSourcejoka on rajapinta tietokannan tietueisiin ja kenttiinTUserDefinedChartSourcejoka antaa erittäin yleisen pääsyn dataan, esimerkiksi, tallennetaan taulukkoon käyttäjän määrittät tietueetTCalculatedChartSourcejonka avulla voidaan analysoida kuvaajan ja näyttää tulokset toisessa.
Tämä on nyt tarpeeksi chart sources - sisäänrakennettu chart source riittää tähän projektiin.
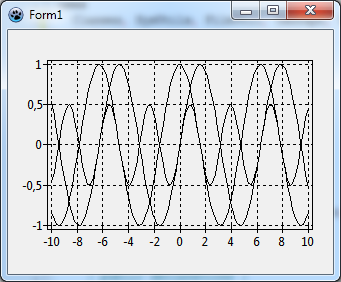
Ok, käännä ja aja nyt ohjelma. Näemme kolme käyrää, ja x-akseli automaattisesti näyttä että datat vaihtelevat välillä -10 ja 10. No - ei aivan huono, mutta kaukana täydellisestä: kaavio on hyvin sekava, ei voi erottaa yksittäisiä rivejä, ja ei voi kertoa mikä kuvaaja kuuluu mihinkin.
Kuvaajien alustaminen
Herää ajatus että selkeyttä voitaisiin saada muuttamalla eri kuvaajien värit erilaiseksi. Tämä tehdään valitsemalla komponenttimuokkaimessa kunkin kuvaajan oliopuussa muuttamalla SeriesColorominaisuutta halutun väriseksi. SeriesColor määrittää sen värin joka yhdistää kuvaajan datapisteet.
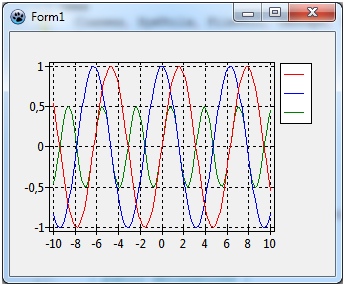
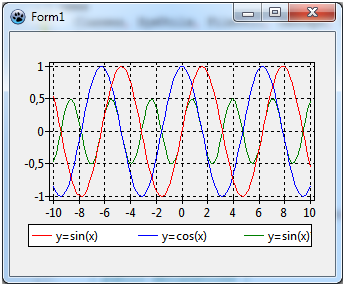
Kun muutit kaikki eri väriseksi ja käännät sen niin näet kuvaajat värillisinä. Mutta ohjelman käyttäjä ei voi erottaa mitä mitäkin on. Tarvitsemme selityspalkin (legend).
Lisätään selityspalkki (legend)
Korosta kaavio ja komponenttimuokkaimessa mene kohtaan Legend ja avaa sen osa-ominaisuudet. Lopussa on Visible joka on oletuksena false - niin vaihda se true:ksi ja käännä.
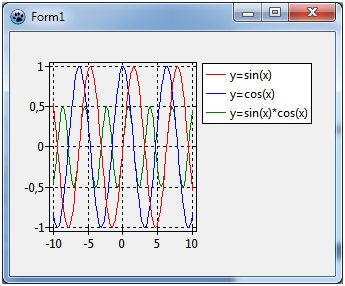
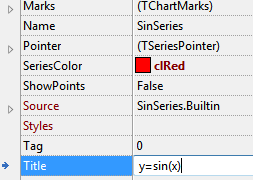
No, siitä tuli parempi. Se mikä puuttuu, on selittävä teksti kullekin kuvaajalle, kuten y = sin(x). Tätä varten kullakin kuvaajalla on ominaisuus Title - tässä on se teksti, joka näkyy selityspalkissa kunkin kuvaajan symbolin jälkeen. Seuraavaksi käydään läpi kaikki kuuvaajat uudelleen ja asetetaan komponenttimuokkaimessa Title kohdassa y=sin(x), y=cos(x) tai y=sin(x)*cos(x) kuvaajaa vastaavasti.
Nyt kun kääntää niin kaavio on lähes täydellinen. Lähes - koska selityspalkki on melko suuri ja kaavio vie jäljellä olevan tilan joka on suhteellisesti katsoen pieni. Tietenkin voidaan kasvattaa lomakkeen kokoa. Toisaalta voidaan selityspalkki laittaa kaavion alle. Tämä onnistuu muuttamalla kaavion omaisuutta Legend ja asetamalla Alignment arvoksi laBottomCenter . Sekä myös asettaa ColumnCount arvoksi 3 , muuten kuvaajien selitystekstit ei tulee olemaan peräkkäin.
Ah! - Kolmas merkintä on katkaistu, koska ikkuna ei ole tarpeeksi leveä. Muuta kaavion Align-ominaisuus alClient:ksi ja lisää ikkunan leveys hieman.
Hienosäätö
Muutamia asioita voidaan vielä parantaa: akseleilla tulisi olla otsikko, kuten "x-akseli" ja "y-akseli", vastaavasti siellä pitäisi olla myös otsikko kaavion yläpuolella.
Asetettaaksi otsikon x-akselille se onnistuu valitsemalla kaavion oliopuusta AxisList:n kohta Bottom. Avaa sen aliominaisuudet, etsi kohta Title ja sen aliominaisuuksiin. Caption kohdassa oleva teksti näytetään kaaviossa. Jos Visible on asetettu arvoon true. Tässä voidaan myös määrittää fontin tyyli. Tee sama Left kohtaan.
Vastaavasti samaa menetelmää voidaan käyttää asettamaan kaavion otsikko: Siirry kaavion omaisuuteen Title , kirjoita otsikko kenttään Text (tässä voi käyttää monirivistä tekstiä) ja aseta Visible arvoon true.
Ja lopuksi, voidaan käyttää vaikka kaavion taustalla valkoista väriä, tämä on muuttamalla omaisuutta BackColor. Ja ehkä ruudukkoa olisi vähemmän korostettava, eli se voisi näyttää paremmalta jos väri olisi clSilver. Muuta Left:n ja Bottom:n omaisuutta Grid.Color vaihtaaksesi sen.
Valmis!
Lopulta kaavio näyttää tältä. Aika hieno? Eikä se ollut ollenkaan vaikeaa ...
Jos haluat lisätietoja TAChart:sta niin vilkaise TAChart documentation ja tutkia joitakin niistä monista demoista, jotka tulevat TAChart:n mukana. Ne löytyvät kansiosta components\tachart\demo (ovat Lazaruksessa mukana).
Lähdekoodi
Tämän opetusohjelman lähdekoodi löytyy kansiosta tutorials/getting_started nimellä getting_started.lpi.
Projekti tiedosto
program project1;
{$mode objfpc}{$H+}
uses
{$IFDEF UNIX}{$IFDEF UseCThreads}
cthreads,
{$ENDIF}{$ENDIF}
Interfaces, // this includes the LCL widgetset
Forms, Unit1, tachartlazaruspkg
{ you can add units after this };
{$R *.res}
begin
RequireDerivedFormResource := True;
Application.Initialize;
Application.CreateForm(TForm1, Form1);
Application.Run;
end.
Unit1.pas
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, TAGraph, TASeries, Forms, Controls, Graphics,
Dialogs;
type
{ TForm1 }
TForm1 = class(TForm)
Chart1: TChart;
SinSeries: TLineSeries;
CosSeries: TLineSeries;
SinCosSeries: TLineSeries;
procedure FormCreate(Sender: TObject);
private
{ private declarations }
public
{ public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.lfm}
{ TForm1 }
procedure TForm1.FormCreate(Sender: TObject);
const
N = 100;
MIN = -10;
MAX = 10;
var
i: Integer;
x: Double;
begin
for i:=0 to N - 1 do begin
x := MIN + (MAX - MIN) * i / (N - 1);
SinSeries.AddXY(x, sin(x));
CosSeries.AddXY(x, cos(x));
SinCosSeries.AddXY(x, sin(x)*cos(x));
end;
end;
end.
Unit.lfm
object Form1: TForm1
Left = 14
Height = 244
Top = 137
Width = 347
Caption = 'Form1'
ClientHeight = 244
ClientWidth = 347
OnCreate = FormCreate
LCLVersion = '1.1'
object Chart1: TChart
Left = 0
Height = 244
Top = 0
Width = 347
AxisList = <
item
Grid.Color = clSilver
Minors = <>
Title.LabelFont.Orientation = 900
Title.LabelFont.Style = [fsBold]
Title.Visible = True
Title.Caption = 'y axis'
end
item
Grid.Color = clSilver
Alignment = calBottom
Minors = <>
Title.LabelFont.Style = [fsBold]
Title.Visible = True
Title.Caption = 'x axis'
end>
BackColor = clWhite
Foot.Brush.Color = clBtnFace
Foot.Font.Color = clBlue
Legend.Alignment = laBottomCenter
Legend.ColumnCount = 3
Legend.Visible = True
Title.Brush.Color = clBtnFace
Title.Font.Color = clBlue
Title.Font.Style = [fsBold]
Title.Text.Strings = (
'My first chart'
)
Title.Visible = True
Align = alClient
ParentColor = False
object SinSeries: TLineSeries
Title = 'y=sin(x)'
LinePen.Color = clRed
end
object CosSeries: TLineSeries
Title = 'y=cos(x)'
LinePen.Color = clBlue
end
object SinCosSeries: TLineSeries
Title = 'y=sin(x)*cos(x)'
LinePen.Color = clGreen
end
end
end