TAChart Tutorial: Getting started/fr
│
Deutsch (de) │
English (en) │
suomi (fi) │
français (fr) │
日本語 (ja) │
русский (ru) │
Introduction
Si vous voulez ajouter un tracé ou un graphique à votre fiche Lazarus vous devriez jeter un oeil sur TAChart. C'est le paquet standard Lazarus pour dessiner des tracés et des graphqiues.
Dans ce tutoriel nous allons dessiner quelques fonctions mathématiques élémentaires avec TAChart. Nous allons créer un graphique avec 3 séries de lignes pour ces fonctions
- y=cos(x),
- y=sin(x), et
- y=cos(x)*sin(x).
Il sera peut-être nécessaire d'expliquer les termes "séries" et "graphques" ici: le diagrame entier est le "graphique" (chart), et chacune des fonctions sera affichée comme une courbe appelée "séries". Nous allons connecter les points de données avec des sections de lignes, d'où nous utiliserons les "séries de lignes". TAChart, bien sûr, permet d'utiliser de nombreux autres types de séries, par exemples les séries de barres, les séries de surface, les séries de camberts, ou même des types avancés comme les splines ou les séries adaptatives (fit).
Ce qui est requis?
Ce guide sera très élémentaire. Bien sûr, vous aures besoin de la connaissance de base du langage Pascal Object de le l'EDI Lazarus.
TAChart est inclus dans Lazarus, il n'y a donc pas besoin de rechercher ce paquet sur internet. Cependant n'utilisez pas une version trop ancienne de Lazarus du fait que TAChart est activement développé et certaines fonctionnalités peuvent changer entre deux versions.
Le mieux est de suivre ce tutoriel pas-à-pas. mais si vous le voulez vous pouvez utiliser le code source du projet achevé à la fin de cet article.
Un nouveau projet
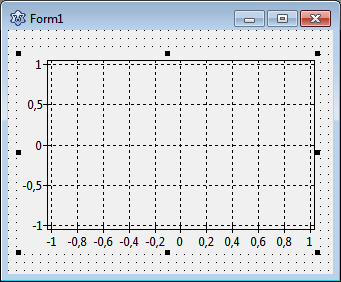
Pour commencer, nous créons un nouveau projet dans Lazarus et dans la palette composants nous sélectionnons la page "Chart". Cliquez sur l'icon la plus à gauche, le composant TChart et ajoutez-le sur la fiche. Vous verrez un diagramme vide avec les axes standards x et y.
Ajouter des séries
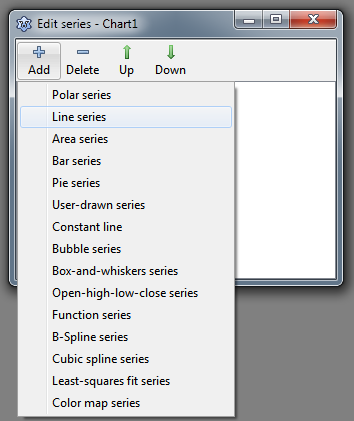
Ajoutons maintenant des séries. Pour cela, double-cliquez sur le chart (ou cliquez-droit et sélectionnez "Edit series" depuis le menu contextuel). L'éditeur de séries TAChart apparait. Il est encore vide mais vous pouvez sélectionner "Ajouter" vous verrez un menu avec tous les types de séries disponibles dans le paquet TAChart. Sélectionnez le "line series". Répétez deux fois pour créer, au total, trois séries de lignes qui sont assignées au chart. Elles ne sont pas encore affichées sur le chart parce qu'elles ne possèdent pas encore de données. Pas de données, pas d'affichage. Nous allons arranger cela dans une minute.
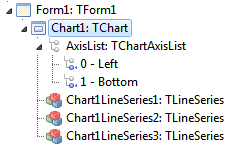
Avant de faire cela jetons un oeil à l'arborescence de l'inspecteur d'objet. TAChart utilise une architecture assez complexe de classes et de conteneurs, il est donc important de comprenre l'arborescence de l'objet. Au stade actuel de notre projet nous pouvons voir que le composant TChart et ses enfants, les trois séries de lignes et le AxisList avec les axes Left et Bottom comme enfants également. Les noms de séries sont construites en rapport avec Chart<number><SeriesType><Number>.
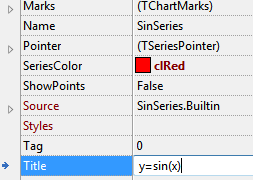
Pourquoi ne pas leur donner un nom plus descriptif comme SinSeries, CosSeries, et SinCosSeries? Pour ce faire cliquez sur chaque série et changez le Name de chaque série en accord avec le champ dans l'inspecteur d'objet ci-dessous.
Ajout de données
Il est temps maintenant d'ahouter des données. L'option la plus simple est de crer les données en même temps que la fiche, c'est à dire que nous écrivons un gestionnaire pour l'événement OnCreate de la fiche. Bien sûr, dans un projet réel, vous ajouterez les données à d'autres occasions, par exemple après un clic de bouton qui pourrait initier un calcul ou une lecture de données depuis un fichier.
procedure TForm1.FormCreate(Sender: TObject);
const
N = 100;
MIN = -10;
MAX = 10;
var
i: Integer;
x: Double;
begin
for i:=0 to N-1 do begin
x := MIN + (MAX - MIN) * i /(N - 1);
SinSeries.AddXY(x, sin(x));
CosSeries.AddXY(x, cos(x));
SinCosSeries.AddXY(x, sin(x)*cos(x));
end;
end;
La procédure crée 100 points de données pour chaque série. Les valeurs x sont calculées pour être équidistantes entre MIN et MAX, c'est à dire -10 et 10. Les lignes importantes sont les appels à la méthode AddXY de chauqe série. Cette méthode prend les coordonnées x et y de chaque point de données et les ajoute à une liste interne. Il y a aussi des versions surchargées de cette méthode où vous pourrez passer uné étiquette de texte pour chaque point de donnée, de même qu'une couleur individuelle, mais nous n'avons pas besoin de cette fonctionnalité ici.
La liste mentionnée est ainsi nommée chart source - c'est une classe qui fourniy les données pour le tracé. Vous pouvez utiliser la chart source intégrée ou vous pouvez lier les séries à une source séparée. Il y a une variété de chart sources dane la palette de composants comme
TListChartSourcequi stocke les données dans une liste (ce type est utilisé par nos séries en interne)TDBChartSourcequi fait l'interface avec les enregistrements et les champs dans une base de donnéesTUserDefinedChartSourcewhich qui donnée un accès général aux donénes, par exemple, stockées dans un tableau d'enregistrements définis par l'utilisateurTCalculatedChartSourcequi permet d'analyser une série et afficher le résultat dans une autre.
Mais en voila assez sur les chart sources - la source intégrée est suffisante pour ce projet d'introduction.
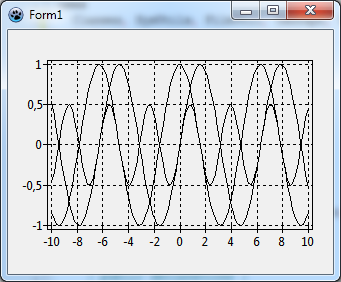
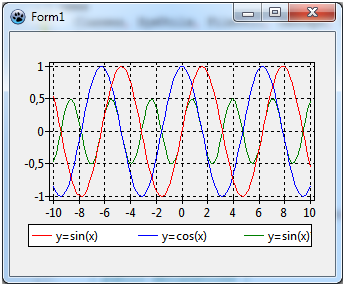
Ok, compilons le programme. Nous voyons les trois courbes, et l'axe x est automatiquement couvert par notre plage de données entre -10 et 10. Bien - pas trop mal, mais loin d'être parfait: Le diagramme est très confus, nous ne pouvons pas faire la distinction entre les lignes individuelles, et nous ne pouvons pas dire quelle ligne appartient à quelle fonction.
Formater les séries
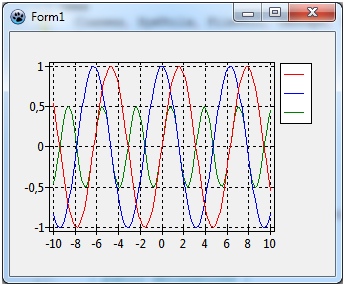
Pourquoi ne changerions-nous pas la couleur de chaque série ? Pour faire cela, sélectionnez chaque série dans la hiérarchie de composant de l'inspecteur d'objets, puis changez la propriété SeriesColor comme vous le souhaitez. SeriesColor est la couleur de la ligne joignant les points de la série.
Lorsque vous recompilez, vous verrez les différentes couleurs. Mais nous ne pouvons toujours pas distinguer les différentes fonctions. Nous avons besoin d"une légende.
Ajout d'une légende
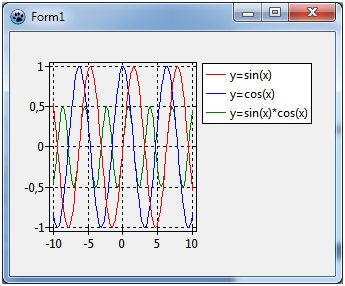
Highlight the chart and, in the object inspector, scroll down to Legend and open the sub-properties. At the end, there is Visible which is false by default - so, set it to true, and recompile.
Well, it's getting better. What is missing, is an explanatory text for each series, like y = sin(x). For this purpose each series has a property Title - this is the text which will appear in the legend for each entry along with the symbol for the corresponding series. Therefore you have to go through all series again and use the object inspector to set Title to y=sin(x), y=cos(x), and y=sin(x)*cos(x), respectively.
Now when you recompile, the chart is almost perfect. Almost - because the legend is quite large, and the diagram is squeezed into the remaining space. Of course, we could increase the size of the form. But can we also put the legend underneath the diagram? No problem: go back to the chart's property Legend and set Alignment to laBottomCenter. You should also set ColumnCount to 3, otherwise the legend items will be in a column instead of in a row.
Ah! -- the third legend entry is truncated because the window is not wide enough. Align the chart to alClient and increase the width of the window a bit.
Fine-tuning
A few more things can still be improved: The axes should have a title, like "x axis" and "y axis", respectively, and there should also be a title above the chart.
To set the title for the x axis select in the object tree the item Bottom of the AxisList child component of TChart, or go to Bottom axis in the object inspector. Open the sub-properties where you'll find Title which has sub-properties again. The text in the field Caption will be displayed as a title above the chart. Don't forget to set Visible to true. You may also want to set the font style of the title to bold - you find that property under LabelFont. Repeat the same with Left axis.
Essentially the same procedure can be used to set the chart title: Scroll to the chart's property Title, enter the title in the field Text (you may even use a multi-line text here), and set Visible to true again.
And finally, you might prefer to use a white background of the chart area, this is changed by the property BackColor of TChart. And maybe the grid should be less emphasized, i.e. it might look better with color clSilver. Use the left and bottom axes property Grid.Color to change that.
Finished!
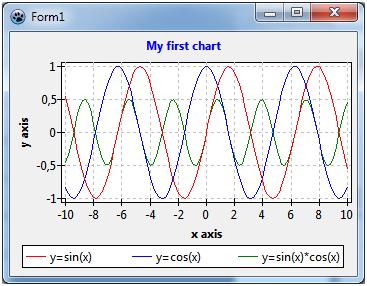
In the end, our chart looks like this. Neat, isn't it? And it was not difficult at all...
If you want to learn more about TAChart have a look at the official TAChart documentation, and study some of the many demos that come with TAChart. They can be found in the folder components\tachart\demo of your Lazarus installation.
Source code
The source code of this tutorial project can be found in the folder tutorials/getting_started of trunk TAChart installations.
Project file
program project1;
{$mode objfpc}{$H+}
uses
{$IFDEF UNIX}{$IFDEF UseCThreads}
cthreads,
{$ENDIF}{$ENDIF}
Interfaces, // this includes the LCL widgetset
Forms, Unit1, tachartlazaruspkg
{ you can add units after this };
{$R *.res}
begin
RequireDerivedFormResource := True;
Application.Initialize;
Application.CreateForm(TForm1, Form1);
Application.Run;
end.
Unit1.pas
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, TAGraph, TASeries, Forms, Controls, Graphics,
Dialogs;
type
{ TForm1 }
TForm1 = class(TForm)
Chart1: TChart;
SinSeries: TLineSeries;
CosSeries: TLineSeries;
SinCosSeries: TLineSeries;
procedure FormCreate(Sender: TObject);
private
{ private declarations }
public
{ public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.lfm}
{ TForm1 }
procedure TForm1.FormCreate(Sender: TObject);
const
N = 100;
MIN = -10;
MAX = 10;
var
i: Integer;
x: Double;
begin
for i:=0 to N - 1 do begin
x := MIN + (MAX - MIN) * i / (N - 1);
SinSeries.AddXY(x, sin(x));
CosSeries.AddXY(x, cos(x));
SinCosSeries.AddXY(x, sin(x)*cos(x));
end;
end;
end.
Unit.lfm
object Form1: TForm1
Left = 14
Height = 244
Top = 137
Width = 347
Caption = 'Form1'
ClientHeight = 244
ClientWidth = 347
OnCreate = FormCreate
LCLVersion = '1.1'
object Chart1: TChart
Left = 0
Height = 244
Top = 0
Width = 347
AxisList = <
item
Grid.Color = clSilver
Minors = <>
Title.LabelFont.Orientation = 900
Title.LabelFont.Style = [fsBold]
Title.Visible = True
Title.Caption = 'y axis'
end
item
Grid.Color = clSilver
Alignment = calBottom
Minors = <>
Title.LabelFont.Style = [fsBold]
Title.Visible = True
Title.Caption = 'x axis'
end>
BackColor = clWhite
Foot.Brush.Color = clBtnFace
Foot.Font.Color = clBlue
Legend.Alignment = laBottomCenter
Legend.ColumnCount = 3
Legend.Visible = True
Title.Brush.Color = clBtnFace
Title.Font.Color = clBlue
Title.Font.Style = [fsBold]
Title.Text.Strings = (
'My first chart'
)
Title.Visible = True
Align = alClient
ParentColor = False
object SinSeries: TLineSeries
Title = 'y=sin(x)'
LinePen.Color = clRed
end
object CosSeries: TLineSeries
Title = 'y=cos(x)'
LinePen.Color = clBlue
end
object SinCosSeries: TLineSeries
Title = 'y=sin(x)*cos(x)'
LinePen.Color = clGreen
end
end
end