TAChart Tutorial: Getting started/ja
│
Deutsch (de) │
English (en) │
suomi (fi) │
français (fr) │
日本語 (ja) │
русский (ru) │
はじめに
Lazarusフォームにグラフ等を追加したい場合は、TAChartを見てください。 これは、グラフ等を描画するための標準のLazarusパッケージです。
このチュートリアルでは、TAChartによっていくつかの基本的な数学関数を描画します。 関数の3つの折れ線グラフを作成します。
- y=cos(x),
- y=sin(x), and
- y=cos(x)*sin(x).
おそらく、ここで「series」と「chart」という言葉を詳しく説明する必要があるかもしれません。 グラフの図全体が「chart」であり、各関数グラフは「series」と呼ばれる曲線(直線)として表示されます。 (データの各点を線で接続する)折れ線グラフを使用するため、「LineSeries」を使用します。 もちろん、TAChartでは、棒グラフ、面グラフ、円グラフ、またはスプライン曲線やフィット曲線などの高度なタイプなど、他の多くのタイプの曲線(直線)を使用できます。
必要なもの
このガイドは非常に基本的なものになります。 もちろん、 Object Pascal 言語とLazarus IDEを使用するための基本的な知識は必要です。
TAChartパッケージはLazarusに含まれているので、インターネット上で探す必要はありません。
ただし、TAChartは活発に開発されており、一部の機能はバージョンごとに変更される可能性があるため、あまり古いバージョンのLazarusは使用しないでください。
このチュートリアルは順番に段階を追って実行するのが最適です。 ただし、必要に応じて、この記事の最後にある完成したプロジェクトのソースコード source code を使用することもできます。
新規プロジェクト(Chartの追加)
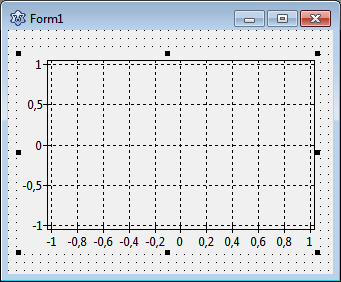
まず、Lazarusで新しいプロジェクトを作成し、コンポーネントパレット component palette で "Chart"タブのページを選択します。 一番左のアイコンである TChart コンポーネントをクリックして、フォームに追加します。 標準的なx軸とy軸を持つ空の図が表示されます。
グラフ(series)の追加
次にグラフ(series)を追加しましょう。
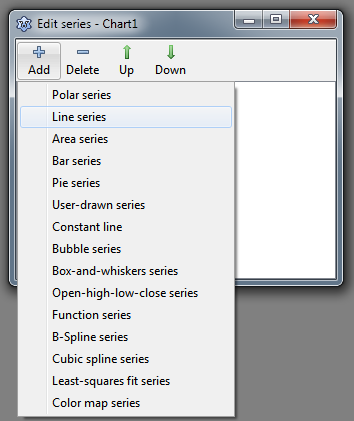
そのためには、グラフをダブルクリックします(または右クリックして、コンテキストメニューから[edit series(系列の編集)]を選択します)。 TAChart seriesエディタが表示されます。 それはまだ空白ですが、「追加(+)」を選択すると、TAChartパッケージ内で使用可能なすべてのグラフ(series)のタイプのメニューが表示されます。 「line series(折れ線グラフ)」を選択します。 チャートに割り当てられる合計3つの折れ線グラフを作成するには、これをあと2回繰り返します。 それらにはまだデータがないため、チャートにはまだグラフは表示されていません。 データがない→なにも表示しない。 それでは始めましょう。
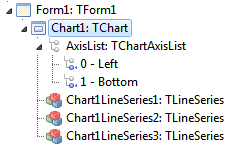
その前に、オブジェクトインスペクターツリーを見てみましょう。 TAChartはクラスとコンテナの非常に複雑なアーキテクチャを使用しているため、オブジェクトツリーを理解することも重要です。 プロジェクトの現在の状態では、TChartコンポーネントを親としてその子に3本の折れ線グラフ(line series)、およびさらに縦軸(y軸、left)と横軸(x軸、Bottom)を子として持つAxisListが表示されています。 series(グラフ曲線)名は、Chart <番号> <グラフタイプ(SeriesType)> <番号>という形式で構成されます。
SinSeries(sin曲線)、CosSeries(cos曲線)、SinCosSeries(sincos曲線)などのようにわかりやすい名前を付けたいときは? そのためには各series(グラフ曲線)をクリックし、オブジェクトインスペクター内の対応するフィールド(Nameプロパティ)でseries名(グラフ曲線名)を変更します。
データの追加
次に、データを追加します。 最も簡単な方法は、フォームが作成されるときにデータも作成することです。つまり、フォームの OnCreate イベントのハンドラーに処理を記述します。 もちろん、「実際の」プロジェクト(より実用的なプログラム)では、計算を開始するボタンのクリック後やファイルからデータを読み込んだ後など、他のタイミングでデータが追加されるでしょう。
procedure TForm1.FormCreate(Sender: TObject);
const
N = 100;
MIN = -10;
MAX = 10;
var
i: Integer;
x: Double;
begin
for i:=0 to N-1 do begin
x := MIN + (MAX - MIN) * i /(N - 1);
SinSeries.AddXY(x, sin(x));
CosSeries.AddXY(x, cos(x));
SinCosSeries.AddXY(x, sin(x)*cos(x));
end;
end;
この手続き( procedure )では、series(グラフ曲線)ごとに100個のデータポイントを作成します。 xの値は、 MIN と MAXの間で等間隔になるように計算されます。ここでは-10から10までを100等分した0.2間隔です。 重要なのは、各series(グラフ曲線)毎に AddXY method を呼び出すことです。 このメソッドは、各データポイントのx座標とy座標を取得し、それらを内部リストに追加します。 このメソッドのオーバーロードバージョンもあり、各データポイントのテキストラベルと個別の色を渡すこともできますが、ここではこの機能は必要ありません。
上記のリストは、いわゆるチャートソースです。これは、プロット用のデータを提供するクラス( class )です。 組み込みのチャートソースを使用することも、シリーズを別のチャートソースにリンクすることもできます。 コンポーネントパレットには、次のようなさまざまなチャートソースがあります。
TListChartSourceこれはデータをリストに格納します(このタイプはseriesで内部的に使用されます)TDBChartSourceデータベース内のレコードとフィールドへのインターフェイスTUserDefinedChartSourceこれにより、たとえば、ユーザー定義レコードの配列に格納されているデータへの非常に一般的なアクセスが可能になりますTCalculatedChartSourceこれにより、あるseriesを分析し、結果を別のseriesに表示できます。
ただし、ChartSourceで十分です。この入門プロジェクトでは、組み込みのソースで十分です。
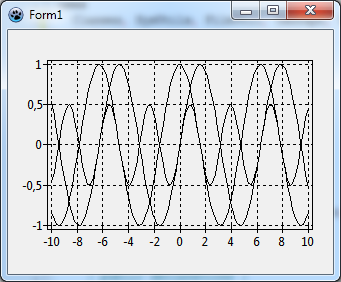
では、プログラムをコンパイルしましょう。3つの曲線が表示され、x軸は自動的に-10から10までのデータ範囲をカバーします。 まあそれほど悪くはありませんが、完璧にはほど遠いです:この図は非常に紛らわしいですし個々の線を区別することはできません。 また、どのseries(グラフ曲線)がどの関数のものなのかわかりません。
Series(グラフ曲線)の書式
各series(グラフ曲線)の色を変えてみませんか? これを行うには、オブジェクトツリーで各series(グラフ曲線)を選択し、以下のオブジェクトインスペクターで、プロパティ property SeriesColor を必要に応じて変更します。 SeriesColor は、データポイントを結ぶ線の色です。
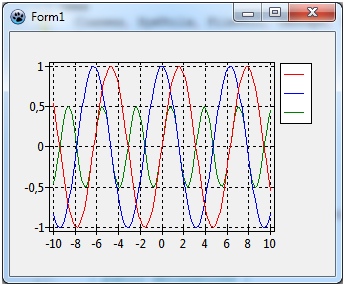
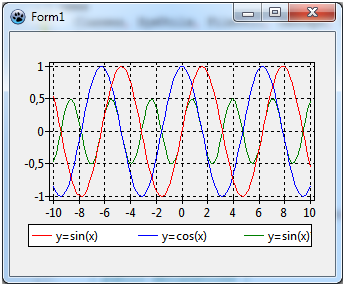
再コンパイルすると、シリーズが色付きで表示されます。 しかし、それでも異なる機能を区別することはできません。 必要なのはlegend(凡例)です。
凡例(legend)の追加
グラフ(SeriesではなくChart)を強調表示し、オブジェクトインスペクターで、 Legend (凡例)まで下にスクロールして、サブプロパティを開きます。 サブプロパティの一番下に、デフォルトで false である Visible があります。したがって、それを true に設定して、再コンパイルします。
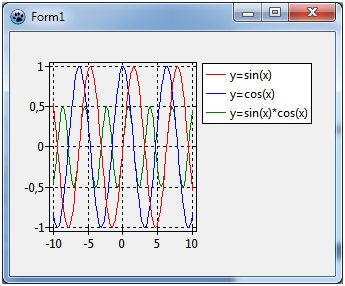
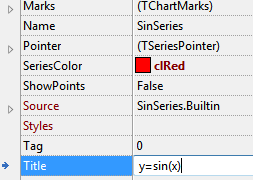
少し良くなってきました。 足りないのは、「y = sin(x)」のような各series(グラフ曲線)の説明です。 そのために、各series(グラフ曲線)にはプロパティ Title があります。これは、対応するseries(グラフ曲線)の記号とともに、各エントリの凡例に表示されるテキストです。 したがって、すべてのシリーズをもう一度確認し、オブジェクトインスペクターを使用して、 Title をそれぞれ y=sin(x), y=cos(x)、および y=sin(x)*cos(x)に設定する必要があります。
(こちらはChartのプロパティではなくそれぞれのseries(グラフ曲線)のプロパティです)
これで、再コンパイルすると、チャートはほぼ完璧になります。 「ほぼ完璧」です-凡例がかなり大きく、図が残りのスペースに押し込まれているためです。 もちろん、フォームのサイズを大きくすることもできます。 しかし、図の下に凡例を配置することはできませんか? できます。チャート(SeriesではなくChart)のプロパティ Legend に戻り、 Alignment を laBottomCenterに設定します。 また、 ColumnCount を 3に設定する必要があります。そうしないと、凡例が1行にならずに1項目ごとの3行になってしまいます。
おっと! --ウィンドウの幅が十分でないため、3番目の凡例が途中で切り捨てられています。 チャート(Chart)のAline(配置)プロパティを alClient にして(Formいっぱいまで広がる)、ウィンドウ(Form)の幅を少し増やすと凡例が欠けることなくすべて表示されます。
微調整
さらにいくつか改善できる点があります。軸にはそれぞれ「x軸」や「y軸」などのタイトルが必要であり、グラフの上にもタイトルが必要です。
x軸のタイトルを設定するには、オブジェクトツリーでTChartのAxisList子コンポーネントの Bottom :TChartAxisを選択するか、オブジェクトインスペクタのChartのプロパティ BottomAxis に移動します。 Title プロパティが見つかるのでそのサブプロパティを開きます。 Caption フィールドのテキストは、グラフのx軸の近くにタイトルとして表示されます。 Visible を trueに設定することを忘れないでください。 タイトルのフォントスタイルを太字に設定することもできます。そのプロパティは LabelFontの下にあります。 y軸(左軸 Left axis)についても同じことを繰り返します。 (Left:TChartAxisコンポーネントのTitleプロパティまたはChartのLeftAxisプロパティのTitleサブプロパティのどちらでも可能)
基本的に同じ手順を使用してグラフのタイトルを設定できます。グラフ(Chart)のプロパティ Titleまでスクロールし、 Text フィールドにタイトル文字を入力して(ここで複数行のテキストを使用することもできます)、 Visible を再びtrue に設定します。
そして最後に、チャート領域の白い背景を使用することをお勧めします。これは、TChartのプロパティ BackColor によって変更されます。 また、グリッドはあまり強調しないでください。つまり、カラー clSilverを使用すると見栄えが良くなる可能性があります。 左軸と下軸のプロパティ Grid.Color を使用して変更します。
完成!
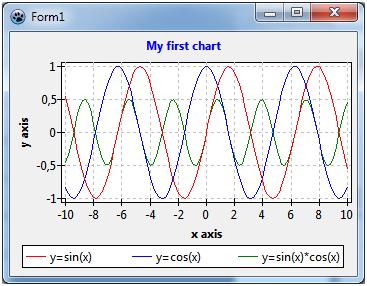
作成したグラフ(Chart)は最終的に次のようになります。 見栄えのいいものに出来上がりました。 難しくはありませんでしたね。
TAChartについて詳しく知りたい場合は、公式のTAChartドキュメント( TAChart documentation)を参照し、TAChartに付属している多くのデモのうちのいくつかを試してみるといいでしょう。 これらは、Lazarusのインストールされたフォルダの components\tachart\demo フォルダーにあります。
ソースコード
このチュートリアルプロジェクトのソースコードは、Lazarusがインストールされたフォルダの components \ tachart の tutorials \ getting_started フォルダーにあります。
Project file (getting_started.lpr)
program project1;
{$mode objfpc}{$H+}
uses
{$IFDEF UNIX}{$IFDEF UseCThreads}
cthreads,
{$ENDIF}{$ENDIF}
Interfaces, // this includes the LCL widgetset
Forms, Unit1, tachartlazaruspkg
{ you can add units after this };
{$R *.res}
begin
RequireDerivedFormResource := True;
Application.Initialize;
Application.CreateForm(TForm1, Form1);
Application.Run;
end.
Pascal Source Code (Unit1.pas)
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, TAGraph, TASeries, Forms, Controls, Graphics,
Dialogs;
type
{ TForm1 }
TForm1 = class(TForm)
Chart1: TChart;
SinSeries: TLineSeries;
CosSeries: TLineSeries;
SinCosSeries: TLineSeries;
procedure FormCreate(Sender: TObject);
private
{ private declarations }
public
{ public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.lfm}
{ TForm1 }
procedure TForm1.FormCreate(Sender: TObject);
const
N = 100;
MIN = -10;
MAX = 10;
var
i: Integer;
x: Double;
begin
for i:=0 to N - 1 do begin
x := MIN + (MAX - MIN) * i / (N - 1);
SinSeries.AddXY(x, sin(x));
CosSeries.AddXY(x, cos(x));
SinCosSeries.AddXY(x, sin(x)*cos(x));
end;
end;
end.
Lazarus Form (Unit.lfm)
object Form1: TForm1
Left = 14
Height = 244
Top = 137
Width = 347
Caption = 'Form1'
ClientHeight = 244
ClientWidth = 347
OnCreate = FormCreate
LCLVersion = '1.1'
object Chart1: TChart
Left = 0
Height = 244
Top = 0
Width = 347
AxisList = <
item
Grid.Color = clSilver
Minors = <>
Title.LabelFont.Orientation = 900
Title.LabelFont.Style = [fsBold]
Title.Visible = True
Title.Caption = 'y axis'
end
item
Grid.Color = clSilver
Alignment = calBottom
Minors = <>
Title.LabelFont.Style = [fsBold]
Title.Visible = True
Title.Caption = 'x axis'
end>
BackColor = clWhite
Foot.Brush.Color = clBtnFace
Foot.Font.Color = clBlue
Legend.Alignment = laBottomCenter
Legend.ColumnCount = 3
Legend.Visible = True
Title.Brush.Color = clBtnFace
Title.Font.Color = clBlue
Title.Font.Style = [fsBold]
Title.Text.Strings = (
'My first chart'
)
Title.Visible = True
Align = alClient
ParentColor = False
object SinSeries: TLineSeries
Title = 'y=sin(x)'
LinePen.Color = clRed
end
object CosSeries: TLineSeries
Title = 'y=cos(x)'
LinePen.Color = clBlue
end
object SinCosSeries: TLineSeries
Title = 'y=sin(x)*cos(x)'
LinePen.Color = clGreen
end
end
end