Eye-Candy Controls/ru
│
English (en) │
español (es) │
русский (ru) │
Eye Candy Controls (сокращенно ECControls или EC-Controls) - набор визуальных элементов управления, написанных для Lazarus. Их дизайн основан на Themes, поэтому они выглядят очень нативными везде, независимо от того, какой виджет вы используете.
Каждый релиз аннонсируется на форуме Lazarus в разделе Third Party Announcements(Сторонние объявления).
Всегда есть прикрепленные файлы README.txt (список всех известных проблем) и CHANGELOG.txt (список всех изменений из предыдущего выпуска).
- Лицензия
GNU Lesser General Public License 2.0 с исключением ссылок (a.k.a. Модифицированный LGPL). Каждый файл EC-Controls содержит заголовок лицензии. Кроме того, файлы COPYING.modifiedLGPL.txt и COPYING.LGPL.txt связаны с каждым архивом.
- Авторство
Все компоненты написаны Blaazen. Уведомление об авторском праве и настоящее имя упоминаются в заголовке каждого блока. Вы можете связаться с автором на форуме Lazarus (псевдоним: Blaazen) в любой теме о EC-Controls (email author). Если вы авторизованы на форуме, вы можете получить адрес автора электронной почты или отправить ему личное сообщение.
Credits: Выравнивание составных компонентов (TECSpinEdit, TECSpinPosition, TECEditBtn, TECColorBtn, TECComboBtn, TECColorCombo) основано на идее Flávio, опубликованной в списке рассылки [1]
Класс TBaseScrollControl основан на TScrollingControl от Theo.
- Загрузка
- Последний релиз: 0.9.44 на 1 июня 2020 (включая demo); UltraShare не работает. Этот выпуск был протестирован с Lazarus 2.1
- Предыдущий релиз: 0.9.30 на 1 марта 2018 (включая demo); UltraShare не работает. Этот выпуск был протестирован с Lazarus 1.9 и 1.8
- Предыдущий релиз: 0.9.24.6 на 24 октября 2017 (без demo); TECGrid - Release candidate; UltraShare не работает.
- Предыдущий релиз: 0.9.20 на 31 июля 2017 (без demo)
- Предыдущий релиз: 0.9.6 на 24 мая 2016 (включая demo)
- SourceForge: https://sourceforge.net/projects/eccontrols/
- UltraShare: http://ultrashare.net/hosting/fl/8c275ee97f (прямая ссылка на 0.9.6, выпущенный 24.05.2016; включая demo)
- UltraShare: http://ultrashare.net/hosting/fl/a8838060fb (прямая ссылка на 0.9.4.16, выпущенный 9.04.2016; без demos)
- UltraShare: http://ultrashare.net/hosting/fl/f523032cb4 (прямая ссылка на 0.9.4.14, выпущенный 6.04.2016; без demo)
UltraShare - альтернатива, потому что SourceForge заблокирован в некоторых странах. О новых выпусках всегда объявляется в разделе Third Party на форуме Lazarus.
- Установка в Lazarus
Открываем меню Package => Open package File (*.lpk) ... и выбираем файл eccontrols.lpk. Щелкаем Compile (ждем, пока закончится компиляция), затем выбираем Use >> Install. Lazarus спросит "Do you want to rebuild Lazarus now?"(Хотите пересобрать Lazarus сейчас?). Жмем Yes, чтобы установить пакет.
Компоненты
EC-Controls устанавливаются на вкладку EC-C палитры компонентов Lazarus.
Новые изображения (начиная с версии 0.9.24.6). Файлы ресурсов (* .lrs) также содержат изображения _150 и _200 для настольных компьютеров с высоким разрешением.
Компоненты ниже перечислены в порядке их появления на палитре компонентов. Все скриншоты взяты из KDE4 или Plasma5 (Lazarus + Qt).
Визуальные
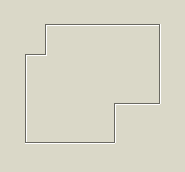
TECBevel
Альтернатива TBevel.
TECBevel может рисовать непрямоугольные формы или непрямые линии.
TECLink
TECLink предоставляет веб-ссылку. Эти же ссылки хорошо известны из веб-браузеров.
Метка, которая меняет свой вид при наведении на нее курсора мыши (по умолчанию становится подчеркнутой и синей).
Она может открывать URL-адрес в браузере по умолчанию, почтовом клиенте по умолчанию, файл в связанном приложении или просто запускать событие OnClick.
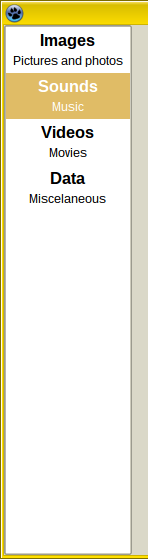
TECImageMenu
Вертикальное меню с изображениями. Подобный компонент часто используется в приложениях KDE4 и Outlook97.
TECImageMenu может находиться в фокусе, и к нему можно перейти с помощью клавиши Tab (когда TabStop = True, что по умолчанию). Может управляться мышью, клавиатурой или кодом.
- Мышь
- Щелчок левой кнопкой мыши по пункту меню эквивалентен нажатию по нему.
- Щелчок средней или правой кнопкой мыши выбирает элемент, но не нажимает его.
- Колесико мыши перемещает выделение и не нажимает его.
Клавиатура
- Пробел и Enter: нажимает выбранный пункт меню.
- Arrow Up, Arrow Down, Page Up, Page Down, Home и End: перемещают выделение, но не нажимают на пункт меню.
- Быстрые клавиши (Alt + Key) выбирают и нажимают соответствующий пункт (нет необходимости фокусировать меню) ..
TECSpinBtns
Продвинутая альтернатива TUpDown.
TECSpinBtns основан на переменных двойной точности.
TECSpinBtns не имеет фокуса. Управляется мышью или кодом.
- Мышь
TECSpinBtns состоит из 9 маленьких кнопок.
- Щелчок левой кнопкой мыши(ЛКМ) на BtnMin, BtnBigDec, BtnDec, BtnMiddle, BtnMenu, BtnInc, BtnBigInc и BtnMax задает
ValueкMin, уменьшаетValueна величинуPageSize, уменьшаетValueна величинуIncrement, задаетValueкMiddle, запускает событиеOnMenuClick, увеличиваетValueна величинуIncrement, увеличиваетValueна величинуPageSizeи задаетValueкMaxсоответственно. - Щелчок средней кнопкой мыши(СКМ) задает
ValueкMiddleили запускает событиеOnMenuClick- зависит от свойстваMenuControl. Для перетаскивания также могут быть использованы другие кнопки мыши, зависит от свойстваDragControl. Перетаскивание в основном зависит от свойств:DragOrientation,MouseIncrementX,MouseIncrementY,MouseStepPixelsX,MouseStepPixelsYиReversed.
- Программно
Просто присвоив любое значение с плавающей точкой свойству Value:
Value := 10.5;
Если значение выходит за пределы диапазона (меньше Min или больше Max), тогда Value будет равно Min или Max.
Приоритет отрисовки:
- Наивысший приоритет имеет событие
OnDrawGlyph. - Второй -
Caption. Он должен быть коротким (один или два символа). - Третий - изображение из
Images. Изображения должны быть присвоены, аImageIndexдолжен быть больше или равен нулю, и меньше, чемImages.Count - Если
OnDrawGlyphне назначен,Captionявляется пустой строкой, аImageIndexравен -1, тогда используется встроенный глиф. Есть пять наборов стилей, их можно выбрать с помощью свойстваGlyphStyle.
TECSpinEdit
Продвинутая альтернатива TSpinEdit и TFloatSpinEdit. Это TEdit, соединенный с TECSpinBtns.
TECSpinEdit может иметь фокус, и к нему можно перейти с помощью клавиши Tab (когда TabStop = True, что по умолчанию). Может управляться мышью, клавиатурой или кодом.
- Мышь
См. TECSpinBtns.
- Клавиатура
(строка редактирования должна быть в фокусе)
Текстовое значение можно ввести непосредственно в строку редактирования. Если введенное значение меньше TECSpinBtnsPlus.MinInEdit или больше TECSpinBtnsPlus.MaxInEdit, тогда значение будет изменено, чтобы соответствовать этим границам. Изменение значения выполняется в событии OnEditingDone.
- Arrow Up/Down "щелкают" по BtnInc/BtnDec*.
- PgUp/PgDn "щелкают" по BtnBigInc/BtnBigDec*.
- Ctrl + Home/End "щелкают" по BtnMax/BtnMin*.
- Ctrl + Space "щелкают" по BtnMiddle.
- Ctrl + Enter "щелкают" по BtnMenu.
*) справедливо для Reversed = False. Reversed = True делает наоборот.
- Программно
Простое присвоение любого значения с плавающей точкой свойству Value:
Value := 10.5;
Если значение выходит за пределы диапазона (меньше Min или больше Max), тогда Value будет соответственно Min или Max.
TECSwitch
Альтернатива TCheckBox. Аналогичный компонент существует в GTk3.
TECSwitch может иметь фокус, и к нему можно перейти с помощью клавиши Tab (когда TabStop = True, что по умолчанию). Может управляться мышью, клавиатурой или кодом.
- Мышь
- Щелчок левой кнопкой мыши(ЛКМ) на области переключателя (вне кнопки) изменит
State*. - Щелчок левой кнопкой мыши(ЛКМ) и удержание ее нажатой на кнопке захватит курсор мыши, и кнопку можно будет перемещать, даже если курсор мыши покинет область переключателя.
- Клавиатура
- Пробел или Enter изменяют
State* (только если переключатель в фокусе). - Быстрые клавиши (Alt + Key) изменяют
State* (нет необходимости перемещать фокус на переключатель).
- Программно
Простое присвоение любого значения свойствам State* или Checked:
Checked := True; //False State := cbChecked; //cbGrayed, cbUnchecked
*) Свойство State всегда изменяет значение от checked к unchecked, от grayed к unchecked или от unchecked к checked.
TECSpeedBtn
Кнопка с некоторыми расширенными функциями и встроенными глифами. Альтернатива TSpeedButton и TToggleBox.
TECSpeedBtn не имеет фокуса.
Особенности и отличия от TSpeedButton:
- TSpeedButton имеет свойство
Glyph: TBitmap. TECSpeedBtn вместо этого имеет свойстваImageIndex: IntegerиImages: TImageList. - TECSpeedBtn имеет свойство
Delayи встроенный таймер. Поэтому она может работать как кнопка задержки (Delay>0) или как переключатель (Delay<0). - TECSpeedBtn имеет более 80 встроенных глифов (нарисованных с помощью помощника TCanvas). Глифы могут быть разными для состояния checked и unchecked.
- Подобно TSpeedButton, TECSpeedBtn имеет свойства
GroupIndex,CheckedиAllowAllUp, поэтому кнопки можно сгруппировать в радиогруппу. - TECSpeedBtn не может получать фокус, но может быть нажата быстрой клавишей (Alt + [подчеркнутая клавиша]).
- TECSpeedBtn также может быть связана с TAction.
Приоритеты отрисовки:
- Наивысший приоритет имеет событие
OnDrawGlyph. - Второй -
Captionи изображение изImages. Изображения должны быть присвоены, и хотя бы одно изImageIndexиImageIndexCheckedдолжно быть больше или равно нулю и меньше, чемImages.Count. - Когда событие
OnDrawGlyphне назначено и оба свойстваImageIndexиImageIndexCheckedимеют значение -1, то используется встроенный глиф (свойстваGlyphDesignиGlyphDesignChecked). ЕслиImageIndexкорректен,ImageиImageIndexCheckedимеет значение -1 или толькоGlyphDesignявляется некоторым глифом, аGlyphDesignCheckedимеет значениеegdNone, тоImageIndexилиGlyphDesignтакже используются для состояния проверки (и наоборот).
TECBitBtn
То же, что и TECSpeedBtn, но производное от TCustomControl, поэтому может иметь фокус. Альтернатива TBitBtn и TToggleBox.
TECEditBtn
Альтернатива TEditButton. Это TEdit, объединенное с TECSpeedBtn.
TECColorBtn
Визуальный компонент для выбора цвета. При редактировании строки отображается цветовой код в различных форматах, а соответствующая кнопка запускает диалог выбора цвета.
Цвет глифа на кнопке соответствует цвету в строке редактирования.
Свойство Text не является публикуемым (прим.перев: не видно в редакторе свойств). Если текст изменен с помощью кода, необходимо вызвать EditingDone для подтверждения изменения.
TECComboBtn
Поле со списком совмещенный с кнопкой. Это TComboBox, соединенный с TECSpeedBtn.
TECColorCombo
Визуальный компонент для выбора цвета. Поле со списком содержит цвета в различных форматах, а соответствующая кнопка вызывает диалоговое окно цвета.
Цвет глифа на кнопке соответствует цвету, выбранному в поле со списком.
Свойство Text не является публикуемым (прим.перев.: не видно в редакторе свойств). Если текст изменяется с помощью кода, необходимо вызвать Validate для подтверждения изменения.
TECHeader
Альтернатива THeader.
Основная особенность - возможность выравнивания столбцов по левому и правому краю одновременно. Этот компонент разработан для TECCheckListBox.
TECCheckListBox
Альтернатива TCheckListBox.
Может иметь несколько столбцов с возможностью их пометки.
В настоящее время свойство Sorted не поддерживается.
TECSlider
Продвинутая альтернатива TTrackBar.
TECSlider может иметь фокус, и к нему можно перейти с помощью клавиши Tab (когда TabStop = True, что по умолчанию).
TECSlider основан на переменных с двойной точностью. TECSlider можно управлять с помощью мыши, клавиатуры или кода.
- Мышь
- Щелчок левой кнопкой мыши (ЛКМ) на области Slider (вне ползунка) переместит ползунок на величину
PageSize(или меньше, если курсор мыши ближе). - Двойной щелчок ЛКМ или щелчок средней кнопкой (колесиком) мыши сразу переместит ползунок в позицию курсора мыши (или к Min/Max значению, если щелчок осуществляется за пределами области канавки и шкалы).
- Щелчок ЛКМ на ползунке и удержание ее нажатой включит режим удержания мышью, что позволит перемещать ползунок, даже если курсор мыши покинет пределы слайдера.
- Колесико мыши перемещает ползунок вверх/вниз независимо от свойства
Reversed. В случае горизонтального расположения слайдера прокручивание ползунка вверх/вниз будет равносильно перемещению влево/вправо, независимо от свойстваReversed.
Приращение составляет:
- колесико мыши:
Increment*Mouse.WheelScrollLines - Ctrl + колесико мыши:
Increment.
- Клавиатура
- Пробел: перемещает ползунок в середину канавки слайдера или в
ProgressMiddlePosв случаеProgressFromMiddle = True - 0-9: перемещает ползунок в положение, которое является целочисленным множителем
PageSize(т.е. 0, 10, ..., 90 дляPageSize = 10). - PgUp: уменьшает
Positionна величинуPageSize - PgUp: увеличивает
Positionна величинуPageSize - Home: перемещает ползунок к
Min - End: перемещает ползунок к
Max - +: увеличивает
Positionна величинуIncrement - -: уменьшает
Positionна величинуIncrement - Ctrl + ArrowUp: уменьшает*
Positionна величинуIncrement - Ctrl + ArrowLeft: уменьшает*
Positionна величинуIncrement - Ctrl + ArrowDown: увеличивает*
Positionна величинуIncrement - Ctrl + ArrowRight: увеличивает*
Positionна величинуIncrement
*) справедливо для Reversed = False. Если Reversed = True, работает наоборот.
- Программно
Это можно сделать, просто присвоив свойству Position любое значение с плавающей точкой:
Position := 10.5;
Если значение выходит за пределы допустимого диапазона (меньше Min или больше Max), тогда Position будет Min или Max соответственно.
TECProgressBar
Продвинутая альтернатива TProgressBar.
TECProgressBar основан на переменных с двойной точностью. TECProgressBar не может иметь фокус. Управлять им можно только с помощью кода.
TECPositionBar
Альтернатива TTrackBar или TScrollBar. Подобные компоненты используются в Blender (программа для 3D-графики).
TECPositionBar не может иметь фокус и базируется на переменных с двойной точностью. TECPositionBar можно контролировать с помощью мыши или кода.
- Мышь
- Щелчок левой кнопкой мыши(ЛКМ) сразу же устанавливает позицию в положение курсора мыши (или в положение Min/Max, если щелчок произведен вне области канавки или шкалы).
- Щелчок средней кнопкой мыши(СКМ): перемещает позицию полоски прогрессбара в середину канавки или в позицию
ProgressMiddlePosв случаеProgressFromMiddle = True - Щелчок левой кнопкой мыши(ЛКМ) в конце шкалы и удержание ЛКМ нажатой захватывает курсор мыши, что позволяет изменять позицию шкалы даже если курсор мыши покидает область компонента.
- Перетаскивание позиции полоски прогрессбара мышью осуществляется на величину
MouseDragPixels(нажатие только ЛКМ) или на величинуMouseDragPixelsFine(Ctrl + ЛКМ). По умолчанию это значения 1 и 10, т.е. позиция полоски прогрессбара изменится на 1 пиксел, когда курсор мыши переместится на 1 пиксел (или на 10 пикселей в случае перетаскивания с нажатой клавишей Ctrl). - Колесико мыши перемещает ползунок вверх/вниз независимо от свойства
Reversed. В случае горизонтального расположения слайдера прокрутка вверх/вниз перемещает ползунок влуво/вправо, опять же, независимо от свойстваReversed.
Приращение составляет:
- Колесико мыши:
MouseDragPixels*Mouse.WheelScrollLines - Ctrl + колесико мыши: (
MouseDragPixels/MouseDragPixelsFine)*Mouse.WheelScrollLines
- Программно
Это можно сделать, просто присвоив любое значение с плавающей токой свойству PositionSimply:
Position := 10.5;
Если значение выходит за пределы допустимого диапазона (меньше Min или больше Max), тогда Position будет Min или Max соответственно.
TECSpinPosition
Альтернатива TTrackBar или TScrollBar. Подобные компоненты используются в Krita (программное обеспечение для 2D-графики).
TECRuler
Продвинутая линейка.
TECRuler не меет фокуса. Она просто отображает масштаб. По желанию может иметь фиксированный или подвижный указатель.
TECRadioGroup
Альтернатива TRadioGroup.
TECRadioGroup может иметь фокус,и к ней можно перейти с помощью клавиши Tab (когда TabStop = True, что не по умолчанию). Может управляться мышью, клавиатурой или кодом.
- Мышь
- Щелчок левой кнопкой мыши(ЛКМ) по любому пункту (вне кнопки) изменяет ее свойство
CheckedнаTrue(или наFalse, если этот пункт уже имеет значениеchecked*). - Щелчок ЛКМ на TECRadioGroup вне пунктов приводит только к получению компонентом фокуса.
- Клавиатура
- 0: снимает выбор всех пунктов*
- 1-9: выбирает (или снимает выбор*) пункты 1-9
- Быстрые клавиши (Alt + Key) изменяют свойство
CheckedнаTrueилиFalse* (radio group не может иметь фокус).
*) Зависит от того, находится ли egoAllowAllUp в Options.
- Клавиатура
Это можно сделать, просто определив любой ItemIndex или свойство Items[].Checked :
ItemIndex := 1; //отмечает второй пункт Items[1].Checked := False; //снимает выбор со второго пункта, независимо отegoAllowAllUpвOptions
TECCheckGroup
Альтернатива TCheckGroup.
TECCheckGroup может находиться в фокусе, и к ней можно перейти с помощью клавиши Tab (когда TabStop = True, что не по умолчанию). Может управляться мышью, клавиатурой или кодом.
- Мышь
- Щелчок левой кнопкой мыши(ЛКМ) по любому из пунктов (вне кнопки) меняет его свойство
CheckedнаTrue(или наFalse, если этот пункт уже был помечен*). - Щелчок ЛКМ на TECCheckGroup вне пунктов только переводит фокус на компонент.
- Клавиатура
- 0: снять пометки со всех пунктов*
- 1-9: пометить (ил снять пометки*) пунктов 1-9
- Быстрые клавиши (Alt + Key) меняют свойство
CheckedнаTrue/False* (check group не может иметь фокус).
*) Зависит от того, находится ли egoAllowAllUp в Options.
- Программно
Simply by assigning any Checked[] or Items[].Checked property:
Это можно сделать, просто присвоив какое-либо значение свойству Checked[] или Items[].Checked:
Checked[1] := True; //пометит второй пункт Items[1].Checked := False; //снимет пометку со второго пункта, независимого от того, находится лиegoAllowAllUpвOptions.
TECTabCtrl
См: TECTabCtrl
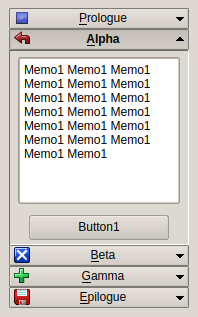
TECAccordion
TECAccordion это боковое меню, работает аналогично TPageControl.
TECAccordion может иметь фокус и доступно с помощью клавиши Tab (когда TabStop = True, что не по умолчанию). Может управляться мышью, клавиатурой или кодом.
- Мышь
Щелчок левой кнопкой мыши(ЛКМ) по любому из пунктов разворачивает/сворачивает его.
- Клавиатура
Быстрые клавиши (Alt + Key) меняют пункт (пункт не может иметь фокус).
- Программно
Можно просто менять свойство ItemIndex.
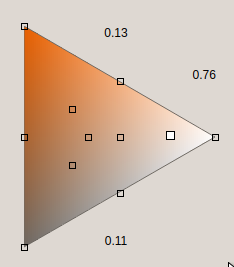
TECTriangle
Баланс трех значений. Это не палитра цветов!
TECTriangle не может находиться в фокусе и не может быть найден клавишей Tab. Управляется только мышью.
- Мышь
- Щелчок левой кнопкой мыши(ЛКМ) на области треугольника.
- Щелчок ЛКМ и удержание метки позволяет перемещать ее.
- Щелчок ЛКМ по метке устанавливает более точное значение, например [0,333..., 0.333..., 0.333...].
- Колесико мыши позволяет катать метку вверх и вниз.
- Программно
Это можно сделать путем вызова перегруженного метода SetValues. Параметры могут быть 1) координатами X и Y или 2) значениями Top и Bottom (третье значение Side является вычисляемой, поэтому сумма значений всегда равна 1).
TECGrid
См.: TECGrid
TECLightView
См.: TECLightView
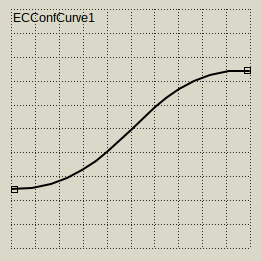
TECConfCurve
Компонент для настройки.
Пользователь может настроить полилинию или кривую Безье с несколькими точками.
Можно выравнивать с помощью вертикальной и/или горизонтальной линейки (TECRuler).
См. ECConfCurve-Demo.
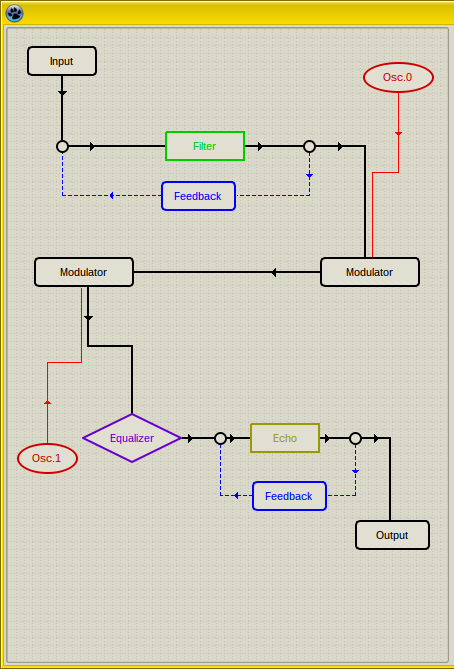
TECScheme
Расширенный компонент для настройки общей схемы.
Пользователь может добавить несколько блоков и соединить их.
Этот компонент легко настраивается. См. SchemeDesigner и ECSchemeDesc в комплекте с EC-Controls.
Невизуальные компоненты
TECSpinController
Предназначен для управления свойствами нескольких TECSpinBtns и TECSpinEdit.
TECSpinBtns и TECSpinEdit имеют свойства Controller. Когда этому свойству назначен какой-либо SpinController, этот контроллер может одновременно изменять выбранные свойства всех присвоенных TECSpinEdits и TECSpinBtns. Настраиваемые свойства - например, TimerDelay, TimerRepeat, ширина отдельных кнопок, GlyphsStyle и другие.
В проекте может быть несколько SpinController.
TECTimer
Продвинутый таймер.
Основная особенность в том, что первый интервал (свойство Delay) может отличаться от всех последующих интервалов (свойство Repeat).
Другие части EC-Controls
Class TECScale
Масштаб. Это не компонент, но он может рисоваться на любом холсте.
Этот класс используется в TECRuler, TECSlider, TECProgressBar, TECPositionBar и TECSpinPosition.
См. демку ECScale-Demo.
Модуль ECTypes
Базовые типы и классы для элементов управления Eye Candy Controls (EC-C).
Если вы используете EC-Controls в своем проекте, вам может потребоваться добавить этот модуль в раздел uses.
Этот модуль содержит множество объявлений, подпрограмм преобразования цвета и базовых классов, например TBaseScrollControl.
TBaseScrollControl
Является базовым классом для прокручиваемых компонентов (TECScheme является его потомком).
Вы можете получить свой собственный компонент прокрутки из TBaseScrollControl. На этом же классе основаны TECScheme и TECGrid.
Демки
EC-Controls поставляется с несколькими демками. Если некоторые из следующих демоверсий отсутствуют в архиве, это может означать, что изменений не было и демоверсия не была включена. В этом случае используйте демки из предыдущего выпуска.
ECC-Demo
В этой демке показаны все элементы управления EC-Control в различных конфигурациях.
ECScale-Demo
Эта демка показывает, как вы можете использовать TECScale в вашем собственном визуальном компоненте.
ECConfCurve-Demo
Эта демка показывает возможности TECConfCurve.
ECSchemeDesc
В этой демке показано, как создать компонент-потомок из TCustomECScheme.
SchemeDesigner
SchemeDesigner - это больше, чем демо. Он показывает вам, как вы можете создать конфигуратор TECScheme в вашем собственном приложении, но его также можно использовать для создания ваших собственных конфигураций и сохранения их в формате *.xml.