TCanvas
│
English (en) │
русский (ru) │
A TCanvas is the primary tool to draw graphics.
To draw lines, boxes and text a TPen, TBrush and TFont are to be used to determine pen size and color, brush style and color, font style and color.
| Render text | TextOut( x, y, text )
|
|---|---|
| Draw line | Line( x1, y1, x2, y2 ); LineTo( x, y ) with MoveTo(x, y )
|
| Draw a box | Rectangle( l, t, r, b ); Rectangle( R: TRect ); FillRect(…)
|
| Draw a circle | Ellipse( l, t, r, b ); Ellipse( R: TRect )
|
Drawing shapes
Drawing a rectangle
- Main page: Canvas rectangle
Many controls expose their canvas as a public Canvas property (or via an OnPaint event). Such controls include TForm, TPanel and TPaintBox. Below are some examples of how to paint on a canvas using TForm.
Suppose we want to draw a red rectangle with a 5-pixel-thick blue border in the center of the form, and the the rectangle should be half the size of the form. For this purpose we must add code to the OnPaint event of the form. Never paint in an OnClick handler, because this painting is not persistent and will be erased whenever the operating system requests a repaint. Always paint in the OnPaint event!
The TCanvas method for painting a rectangle is named very logically: Rectangle(). You can pass rectangle's edge coordinates to the method either as four separate x/y values, or as a single TRect record. The fill color is determined by the color of the canvas' Brush, and the border color is given by the color of its Pen:
procedure TForm1.FormPaint(Sender: TObject);
var
w, h: Integer; // Width and height of the rectangle
cx, cy: Integer; // Center of the form
R: TRect; // A record with the coordinates of the rectangle's four corners
begin
// Calculate form center
cx := Width div 2;
cy := Height div 2;
// Calculate the size of the rectangle
w := Width div 2;
h := Height div 2;
// Calculate the corner points of the rectangle
R.Left := cx - w div 2;
R.Top := cy - h div 2;
R.Right := cx + w div 2;
R.Bottom := cy + h div 2;
// Set the fill color
Canvas.Brush.Color := clRed;
Canvas.Brush.Style := bsSolid;
// Set the border color
Canvas.Pen.Color := clBlue;
Canvas.Pen.Width := 5;
Canvas.Pen.Style := psSolid;
// Draw the rectangle
Canvas.Rectangle(R);
end;
Drawing a circle
The canvas does not have a direct method to draw a circle. But there is a method to draw an ellipse. Knowing that a circle is a special case of an ellipse with equal half-axes we can draw a circle as follows:
procedure TForm1.FormPaint(Sender: TObject);
var
radius: Integer; // Radius of the circle
center: TPoint; // Center point of the circle
R: TRect; // Rectangle enclosing the circle
begin
// Set the fill color
Canvas.Brush.Color := clYellow;
Canvas.Brush.Style := bsSolid;
// Set the border color
Canvas.Pen.Color := clBlue;
Canvas.Pen.Width := 3;
Canvas.Pen.Style := psSolid;
// We want the circle to be centered in the form
center.X := Width div 2;
center.Y := Height div 2;
// The diameter should be 90% of the width or the height, whichever is smaller.
// The radius, then, is half of this value.
if Width > Height then
radius := round(Height * 0.45)
else
radius := round(Width * 0.45);
// The circle is enclosed by the rectangle between center.X +/- radius and center.Y +/- radius.
R := Rect(center.X - radius, center.Y - radius, center.X + radius, center.Y + radius);
// Draw the circle.
Canvas.Ellipse(R);
end;
Drawing polygons
Simple polygon
A polygon is drawn by the Polygon method of the canvas. The polygon is defined by an array of points (TPoint) which are connected by straight lines drawn with the current Pen, and the inner area is filled by the current Brush. The polygon is closed automatically, i.e. the last array point does not necessarily need to coincide with the first point (although there are cases where this is required; see below).
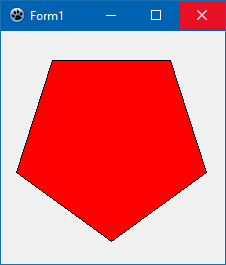
Example: Pentagon
procedure TForm1.FormPaint(Sender: TObject);
var
P: Array[0..4] of TPoint;
i: Integer;
phi: Double;
begin
for i := 0 to 4 do
begin
phi := 2.0 * pi / 5 * i + pi * 0.5;;
P[i].X := round(100 * cos(phi) + 110);
P[i].Y := round(100 * sin(phi) + 110);
end;
Canvas.Brush.Color := clRed;
Canvas.Polygon(P);
end;
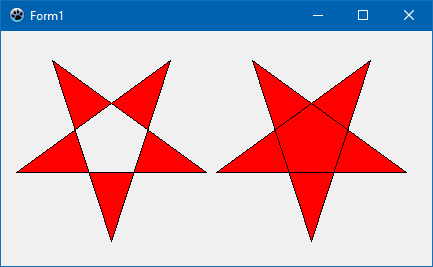
Self-overlapping polygons
Here is a modification of the polygon example: Let's rearrange the polygon points so that the first point is connected to the 3rd initial point, the 3rd point is connected to the 5th point, the 5th point to the 2nd point and the 2nd point to to 4th point. This is a self-overlapping polygon and results in a star-shape. However, owing to the overlapping, different effects can be obtained which depend on the optional Winding parameter of the Polygon() method. When Winding is False, an area is filled by the "even–odd rule", otherwise by the "non-zero winding rule".
The following code example compares both cases:
procedure TForm1.FormPaint(Sender: TObject);
var
P: Array[0..4] of TPoint;
P1, P2: Array[0..4] of TPoint;
i: Integer;
phi: Double;
begin
for i := 0 to 4 do
begin
phi := 2.0 * pi / 5 * i + pi * 0.5;;
P[i].X := round(100 * cos(phi) + 110);
P[i].Y := round(100 * sin(phi) + 110);
end;
P1[0] := P[0];
P1[1] := P[2];
P1[2] := P[4];
P1[3] := P[1];
P1[4] := P[3];
for i:= 0 to 4 do P2[i] := Point(P1[i].X + 200, P1[i].Y); // offset polygon
Canvas.Brush.Color := clRed;
Canvas.Polygon(P1, false); // false --> Even-odd rule
Canvas.Polygon(P2, true); // true ---> Non-zero winding rule
end;
Polygon with a hole
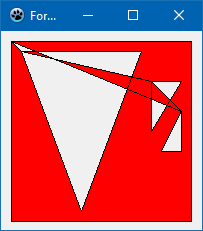
Suppose you want to draw the shape of a country with a large lake inside from both of which you have some boundary points. Basically the Polygon() method of the LCL canvas is ready for this task. However, you need to consider several important points:
- You must prepare the array of polygon vertices such that each polygon is closed (i.e. last point = first point), and that both first and last polygon points are immediately adjacent in the array.
- The order of the inner and outer polygon points in the array does not matter.
- Make sure that both polygons have opposite orientations, i.e. if the outer polygon has its vertices in clockwise order, then the inner polygon must have the points in counter-clockwise order.
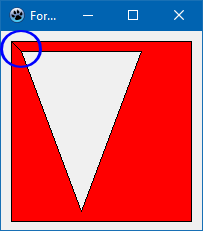
Example
const
P: array of [0..8] of TPoint = (
// outer polygon: a rectangle
(X: 10; Y: 10), // <--- first point of the rectangle
(X:190; Y: 10),
(X:190; Y:190), // (clockwise orientation)
(X: 10; Y:190),
(X: 10; Y: 10), // <--- last point of the rectangle = first point
// inner polygon: a triangle
(X: 20; Y: 20), // <--- first point of the triangle
(X: 40; Y:180), // ( counter-clockwise orientation)
(X: 60; Y: 20),
(X: 20; Y: 20) // <--- last point of the triangle = first point
);
procedure TForm1.FormPaint(Sender: TObject);
begin
Canvas.Brush.Color := clRed;
Canvas.Polygon(Pts);
end;
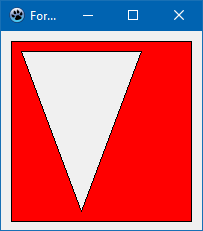
You may notice that there is a line connecting the starting point of the inner triangle back to the starting point of the outer rectangle (marked by a blue circle in the screenshot). This is because the Polygon() method closes the entire polygon, i.e. it connects the very first with the very last array point. You can avoid this by drawing the polygon and the border separately. To draw the fill the Pen.Style should be set to psClear to hide the outline. The PolyLine() method can be used to draw the border; this method needs arguments for the starting point index and also a count of the array points to be drawn.
procedure TForm1.FormPaint(Sender: TObject);
begin
Canvas.Brush.Color := clRed;
Canvas.Pen.Style := psClear;
Canvas.Polygon(Pts);
Canvas.Pen.Style := psSolid;
Canvas.Pen.Color := clBlack;
Canvas.Polyline(Pts, 0, 5); // rectangle starts at index 0 and consists of 5 array elements
Canvas.Polyline(Pts, 5, 4); // triangle starts at index 5 and consists of 4 array elements
end;
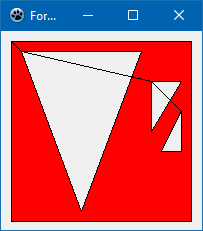
Polygon with several holes
Applying the rules for the single hole in a polygon, we extend the example from the previous section by adding two more triangles inside the outer rectangle. These triangles have the same orientation as the first triangle, opposite to the outer rectangle, and thus should be considered to be holes.
const
Pts: array[0..16] of TPoint = (
// outer polygon: a rectangle
(X: 10; Y: 10), // clockwise
(X:190; Y: 10),
(X:190; Y:190),
(X: 10; Y:190),
(X: 10; Y: 10),
// inner polygon: a triangle
(X: 20; Y: 20), // counter-clockwise
(X: 80; Y:180),
(X: 140; Y: 20),
(X: 20; Y: 20),
// 2nd inner triangle
(X: 150; Y: 50), // counter-clockwise
(X: 150; Y:100),
(X: 180; Y: 50),
(X: 150; Y: 50),
// 3rd inner triangle
(X: 180; Y: 80), // counter-clockwise
(X: 160; Y:120),
(X: 180; Y:120),
(X: 180; Y: 80)
);
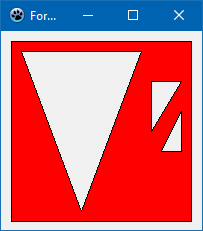
Rendering this by a simple Polygon() fill is disappointing because there are new additional areas with are not expected. The reason is that this model does not return to the starting point correctly. The trick is to add two further points (one per shape). These are added to the above single-hole-in-polygon case: the first additional point duplicates the first point of the 2nd inner triangle, and the second additional point duplicates the first point of the 1st inner triangle. By so doing, the polygon is closed along the imaginary path the holes were connected by initially, and no additional areas are introduced:
const
Pts: array[0..18] of TPoint = (
// outer polygon: a rectangle
(X: 10; Y: 10), // clockwise
(X:190; Y: 10),
(X:190; Y:190),
(X: 10; Y:190),
(X: 10; Y: 10),
// 1st inner triangle
(X: 20; Y: 20), // counter-clockwise --> hole
(X: 80; Y:180),
(X: 140; Y: 20),
(X: 20; Y: 20),
// 2nd inner triangle
(X: 150; Y: 50), // counter-clockwise --> hole
(X: 150; Y:100),
(X: 180; Y: 50),
(X: 150; Y: 50),
// 3rd inner triangle
(X: 180; Y: 80), // counter-clockwise --> hole
(X: 160; Y:120),
(X: 180; Y:120),
(X: 180; Y: 80),
(X: 150; Y: 50), // duplicates 1st point of 2nd inner triangle
(X: 20; Y: 20) // duplicates 1st point of 1st inner triangle
);
Drawing Text
Text painting methods
There are two basic methods how to draw text by means of Canvas methods. The first is the simplest: to draw the given text using TCanvas.TextRect, with its upper-left corner at the position x, y.
TCanvas.TextOut(x, y: Integer; const AText: String)
TCanvas.TextRect(R: TRect; x, y: Integer; const AText: String; const Style: TTextStyle)
The (optional) TTextStyle parameter allows for the application of various options to control the text output:
Alignment: TAlignment = (taLeftJustify, taRightJustify, taCenter)- Horizontal alignment of the text within the rectangle given as parameter R. When
AlignmentistaLeftJustify, the text begins at<x>(measured relative to the canvas), otherwise the text is center- or right-aligned in the rectangle (<x>is ignored now). Layout: TTextLayout = (tlTop, tlCenter, tlBottom)- Analogous to
Alignment, but for vertical direction. SingleLine: Boolean- If WordBreak is false, then process #13, #10 as standard chars and does not break lines.
Wordbreak: Boolean- If a line of text is too long to fit between the left and right boundaries, attempts to break the text between words into multiple lines. See also
EndEllipsisbelow. EndEllipsis: Boolean- If a line of text is too long to fit between the left and right boundaries, the text is truncated and an ellipsis (
…) is added. IfWordbreakis set as well, it takes precedence. Clipping: Boolean- Clips the text to the passed rectangle.
ExpandTabs: Boolean- Replaces #9 by a corresponding amount of spaces (default is usually 8).
ShowPrefix: Boolean- Processes the first single '&' per line as an underscore and draws '&&' as '&'.
Opaque: Boolean- Fills the background with the current Brush color.
SystemFont: Boolean- Uses the system font instead of the current Canvas Font.
RightToLeft: Boolean- For right-to-left text flow. (Text Direction)
Alternatively there is also the Windows-like DrawText function. Although it follows Windows syntax, the procedure in unit LCLIntf is cross-platform.
function DrawText(DC: HDC; Str: PChar; Count: Integer; var Rect: TRect; Flags: Cardinal): Integer
DC- Handle of the canvas, e.g.
Paintbox1.Canvas.Handle Str- The text to be written, cast to
PChar Count- The number of bytes to be sent to the
DrawTextfunction, usingLength(Str) Rect- The rectangle within the output should occur; returns the smallest rectangle occupied by the text.
Flags- Can contain a long list of values combined by logical "or" representing options to control the output. Among them
DT_LEFT, DT_CENTER, DT_RIGHTfor horizontal,DT_TOP, DT_VCENTER, DT_BOTTOMfor vertical alignment, orDT_SINGLELINE, DT_WORDBREAK, DT_END_ELLIPSISto control multi-line behaviour. An important option isDT_CALCRECTwhich suppresses painting but returns the size needed for the text output in theTRectparameter. See DrawText function (winuser.h) - Win32 apps on Microsoft Learn for a complete list.
Using the default GUI font
This can be done with the following simple code:
SelectObject(Canvas.Handle, GetStockObject(DEFAULT_GUI_FONT));
or:
Canvas.Font.Name := 'default';
Drawing text to an exactly fitting width
Use the DrawText routine, first with DT_CALCRECT and then without it.
// First calculate the text size, then draw it.
TextBox := Rect(0, currentPos.Y, Width, High(Integer));
DrawText(ACanvas.Handle, PChar(Text), Length(Text),
TextBox, DT_WORDBREAK or DT_INTERNAL or DT_CALCRECT);
DrawText(ACanvas.Handle, PChar(Text), Length(Text),
TextBox, DT_WORDBREAK or DT_INTERNAL);
Drawing text with sharp edges (non-antialiased)
Some widgetsets support this via
Canvas.Font.Quality := fqNonAntialiased;
Some widget sets like the GTK2 do not support this and always paint anti-aliased. Here is a simple procedure to draw text with sharp edges under GTK2. It does not consider all cases, but it should give an idea:
procedure PaintAliased(Canvas: TCanvas; x, y: integer; const TheText: string);
var
w, h, dx, dy: Integer;
IntfImg: TLazIntfImage;
Img: TBitmap;
col: TFPColor;
FontColor, c: TColor;
begin
w := 0;
h := 0;
Canvas.GetTextSize(TheText, w, h);
if (w <= 0) or (h <= 0) then exit;
Img := TBitmap.Create;
IntfImg := nil;
try
// paint text to a bitmap
Img.Masked := true;
Img.SetSize(w,h);
Img.Canvas.Brush.Style := bsSolid;
Img.Canvas.Brush.Color := clWhite;
Img.Canvas.FillRect(0, 0, w, h);
Img.Canvas.Font := Canvas.Font;
Img.Canvas.TextOut(0, 0, TheText);
// get memory image
IntfImg := Img.CreateIntfImage;
// replace gray pixels
FontColor := ColorToRGB(Canvas.Font.Color);
for dy := 0 to h - 1 do begin
for dx := 0 to w - 1 do begin
col := IntfImg.Colors[dx, dy];
c := FPColorToTColor(col);
if c <> FontColor then
IntfImg.Colors[dx, dy] := colTransparent;
end;
end;
// create bitmap
Img.LoadFromIntfImage(IntfImg);
// paint
Canvas.Draw(x, y, Img);
finally
IntfImg.Free;
Img.Free;
end;
end;