Custom Drawn Interface
│
English (en) │
русский (ru) │
Other Interfaces
- Lazarus known issues (things that will never be fixed) - A list of interface compatibility issues
- Win32/64 Interface - The Windows API (formerly Win32 API) interface for Windows 95/98/Me/2000/XP/Vista/10, but not CE
- Windows CE Interface - For Pocket PC and Smartphones
- Carbon Interface - The Carbon 32 bit interface for macOS (deprecated; removed from macOS 10.15)
- Cocoa Interface - The Cocoa 64 bit interface for macOS
- Qt Interface - The Qt4 interface for Unixes, macOS, Windows, and Linux-based PDAs
- Qt5 Interface - The Qt5 interface for Unixes, macOS, Windows, and Linux-based PDAs
- GTK1 Interface - The gtk1 interface for Unixes, macOS (X11), Windows
- GTK2 Interface - The gtk2 interface for Unixes, macOS (X11), Windows
- GTK3 Interface - The gtk3 interface for Unixes, macOS (X11), Windows
- fpGUI Interface - Based on the fpGUI library, which is a cross-platform toolkit completely written in Object Pascal
- Custom Drawn Interface - A cross-platform LCL backend written completely in Object Pascal inside Lazarus. The Lazarus interface to Android.
Platform specific Tips
- Android Programming - For Android smartphones and tablets
- iPhone/iPod development - About using Objective Pascal to develop iOS applications
- FreeBSD Programming Tips - FreeBSD programming tips
- Linux Programming Tips - How to execute particular programming tasks in Linux
- macOS Programming Tips - Lazarus tips, useful tools, Unix commands, and more...
- WinCE Programming Tips - Using the telephone API, sending SMSes, and more...
- Windows Programming Tips - Desktop Windows programming tips
Interface Development Articles
- Carbon interface internals - If you want to help improving the Carbon interface
- Windows CE Development Notes - For Pocket PC and Smartphones
- Adding a new interface - How to add a new widget set interface
- LCL Defines - Choosing the right options to recompile LCL
- LCL Internals - Some info about the inner workings of the LCL
- Cocoa Internals - Some info about the inner workings of the Cocoa widgetset
Introduction
LCL-CustomDrawn-Android has the following features:
- Backends for X11, Android and Windows and a partially working one for Cocoa, more can be added in the future
- Painting is done completely inside Lazarus without any interference from the native libraries except for text drawing. This assures a complete perfection of the executed drawings in all platforms and a uniform level of supported features
- Only 1 native window is utilized for each form, in the Android backend at the moment this is 1 native window for the entire application
- Utilizes the Lazarus Custom Drawn Controls for implementing the LCL standard controls
- Utilizes as it's painting engine the lcl parts: TLazIntfImage, TRawImage, lazcanvas and lazregions
FAQ
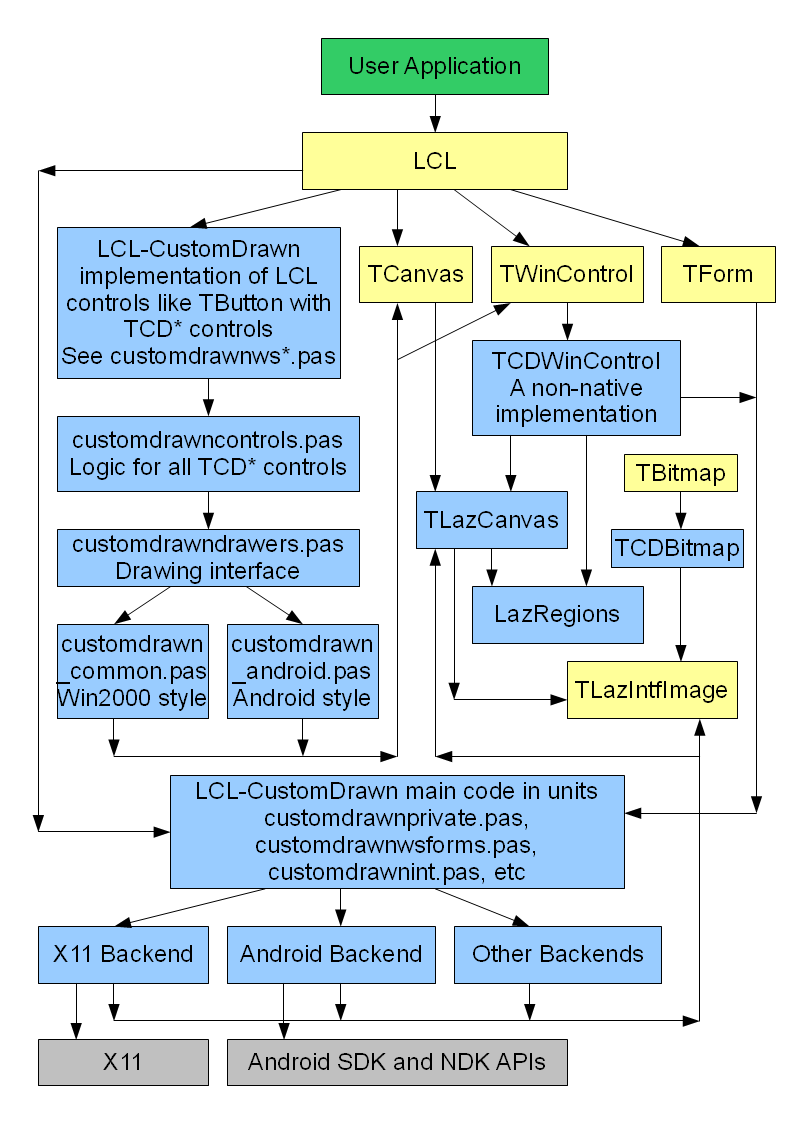
Diagram of the Custom Drawn Interface
Legend:
- Blue - New elements implemented as part of the LCL-CustomDrawn project
- Yellow - Pre-existing LCL elements
- Gray - System APIs
The LCL-CustomDrawn Backends
LCL-CustomDrawn needs backends to implement the most basic parts of the widgetset. Each backend should implement the following minimal parts:
- TWidgetSet.Run, ProcessMessages, etc
- TForm
- TWinControl with all events
- TTrayIcon
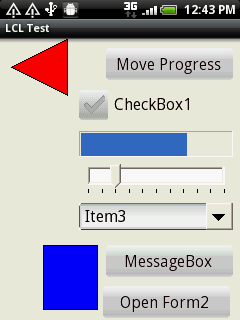
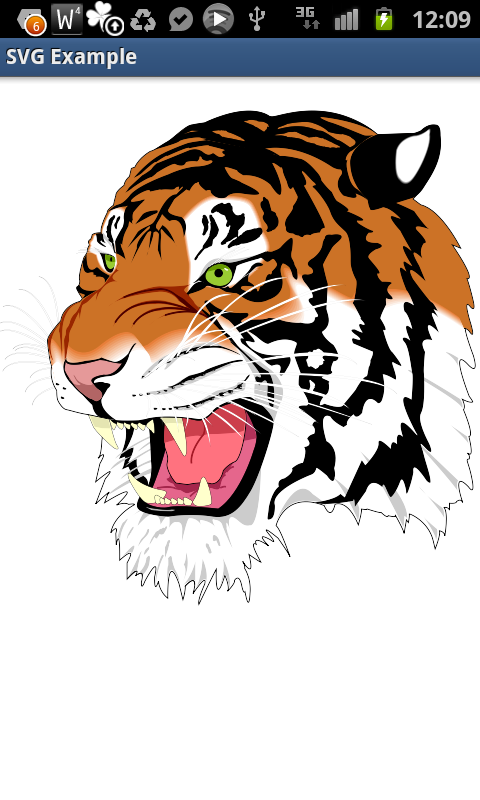
LCL-CustomDrawn-Android
This backend is working. See this page Custom Drawn Interface/Android
And also Android Programming
LCL-CustomDrawn-X11
This backend is working. See Custom Drawn Interface/X11
LCL-CustomDrawn-Cocoa
This backend is working.
LCL-CustomDrawn-Windows
This backend is working.
LCL-CustomDrawn-iPhone
This is planned, but not yet started.
Canvas
TCanvas will be fully non-native in this widgetset and based on LazCanvas. All drawings to visual controls and on the OnPaint event of controls of the form are naturally double-buffered because the entire drawing of the form is first performed on an off-screen buffer and then copied in 1 operation to the form native canvas. In reality there is only 1 TLazCanvas for the entire form, but sub-controls will think they are on a separate canvas because the property BaseWindowOrg sets an internal start position of the canvas and also because all drawings will be clipped to reflect the size and shape of the sub-control.
Getting the TLazCanvas object inside TCanvas
This works only in the LCL-CustomDrawn interface:
uses lazcanvas, lclintf;
var
MyLazCanvas: TLazCanvas:
begin
if nctLazCanvas in LCLIntf.GetAvailableNativeCanvasTypes(MyCanvas.Handle) then
begin
MyLazCanvas := TLazCanvas(LCLIntf.GetNativeCanvas(MyCanvas.Handle, nctLazCanvas));
// do something here with TLazCanvas
end;
Drawing optimization roadmap
Optimizations already done
- Give 1 bitmap to each control and buffer the control images and only redraw them if invalidated. This greatly helps in large forms when invalidating only 1 control.
- Don't draw controls which are completely covered by other ones. Commits:
- Change the control bitmaps to use the native format (with ifdefs for ARGB32 for alpha blending support). This was implemented together with the next optimization:
- Optimize the case of drawing a bitmap to a canvas, when the pixel formats match and the clip rect is inexistent or rectangular. The magnifier full painting went from 630ms to 477ms for me.
- Optimize rectangle area filling if the clip rect is inexistent or rectangular. Decreased the drawing of a fullscreen form in X11 with 4 buttons from 95ms to 33ms for me
Optimizations to be done
- Buffer the native bitmap of the form instead of generating it on each operation
- Reuse the buffered native bitmap contents if they don't change
- Support invalidating only a rectangle instead of the entire control
Font rendering
When the define CD_UseNativeText is activated, LCL-CustomDrawn will use the native text rendering of the platform as provided by the backend. If it isn't activated, then it will use LazFreeType to render the text. The define is automatically activated for some backends if convenient when using them.
Message and Common Dialogs
Message and Common Dialogs might be native if this is considered very convenient for the backend. If not, they will be non-native. At the moment the Android backend has native message boxes.
Windowed visual controls
All Windowed visual controls (TButton, TPageControl, etc) will be based in the Lazarus Custom Drawn Controls
Conditional defines accepted by LCL-CustomDrawn
One easy way to set a conditional define for the LCL-CustomDrawn is to define it in the file lcl/interfaces/customdrawn/customdrawndefines.inc
Here are defines which affect the functionality offered by this interface:
- CD_UseNativeText - Activates using native text instead of PasFreeType. This define will be automatically set if convenient for a particular backend, don't set it manually unless you know what you are doing.
And here debug information defines:
- VerboseCDPaintProfiler - Adds profiling information to indicate how fast the paint event is processed
- VerboseCDWinAPI - Extended verbose information for LCLIntf calls, except those which are covered by one of these defines instead:
- VerboseCDText - Verbose info for text winapi calls
- VerboseCDDrawing - Verbose info for Canvas and drawing operations
- VerboseCDBitmap - Verbose info for Bitmap and rawimage creation and handling
- VerboseCDForms - Extended verbose information for TWSCustomForm methods and about the non-native form from customdrawnproc (when utilized)
- VerboseCDEvents - Extended verbose information for native events (for example mouse click, key input, etc). This excludes the paint event
- VerboseCDPaintEvent - Debug info for the paint event
- VerboseCDApplication - Verbose info for App routines from the Widgetset object
- VerboseCDMessages - Verbose info for messages from the operating system (Paint, keyboard, mouse)