BGRAControls/zh CN
│
Deutsch (de) │
English (en) │
português (pt) │
русский (ru) │
中文(中国大陆) (zh_CN) │
Install
Download BGRABitmap
Install BGRABitmap with the file bgrabitmappack.lpk.
GitHub: https://github.com/bgrabitmap/lazpaint/
Download BGRAControls
Install BGRAControls with the file bgracontrols.lpk.
GitHub: https://github.com/bgrabitmap/bgracontrols/
概述
许可: Modified LGPL 版本 2.0.
像许多人了解的那样, Lazarus GTK 没有完整的支持Alpha通道. 我创建了一套组件,使用 TBGRABitmap 绘制图标,因此它可以部分解决 GTK 中的Alpha通道问题。 无论如何, 这套组件并不仅仅是GTK的补丁,而是建立在强大的BGRABitmap组件包上,提供了更多的有趣的组件.
作者: Dibo.
组件包创建者和维护者.
BC Controls - TBCButton - TBCLabel - TBCPanel
BGRA Controls - TBGRAImageList - TBGRASpeedButton
作者: Circular.
BGRABitmap 创建者, 贡献者和组件包维护者.
- TBGRAFlashProgressBar - TBGRAGraphicControl - TBGRAKnob - TBGRAShape - TBGRAVirtualScreen
作者: Lainz.
贡献者和组件包维护者.
BC Controls - TBCImageButton - TBCXButton - TBCGameGrid
BGRA Controls - TBGRASpriteAnimation
作者: Emerson Cavalcanti.
- TBGRAImageManipulation
作者: mora.
- BCButton功能性贡献者.
作者: helix2001
- TBGRAResizeSpeedButton.
相关文章
BGRASpriteAnimation - 精灵动画组件的用法.
uE_Controls - 用 BGRABitmap 开发其他控件.
BGRABitmap - 创建本组件使用的控件库.
LazPaint - 使用Lazarus 和 BGRABitmap开发的一个绘画程序.
BC
BCButton
BCGameGrid
BCImageButton
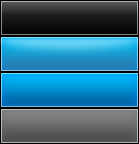
bitmap(位图)必须包含4种状态(自顶到底, 具有同样的Height(高度)) 按照下列顺序: normal(常规、弹起状态), hover(指针滑过), active(活动的、选中), disabled(已禁用).
示例按钮:
示例按钮(带Alpha通道):
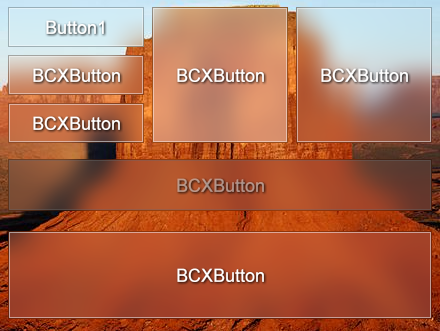
BCXButton
高度可定制按钮,具有'OnRenderControl' 事件. 此控件没有默认属性,它假定你将重写此控件并添加你希望具有的一切特性。
- 像 TCDButton (自定义绘制的按钮).
- 为每一个按钮调用一个(或者为所有按钮调用一个) 'OnRenderControl' 事件 (like a Drawer in CD) .
- 创建高度可定制的按钮, 类似BGRAVirtualScreen 或者 BCGraphicControl的用法.
BCLabel
BCPanel
BGRA
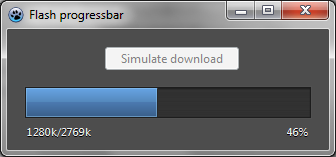
BGRAProgressBar
用来替代: TProgressBar
Flash progressbar 由circular创建.
BGRAGraphicControl
用来替代: TPaintBox
TBGRAGraphicControl, 允许你绘制带有Alpha通道混合特性的组件.
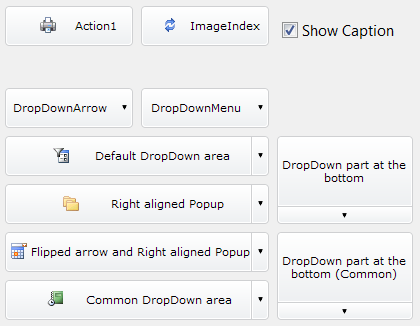
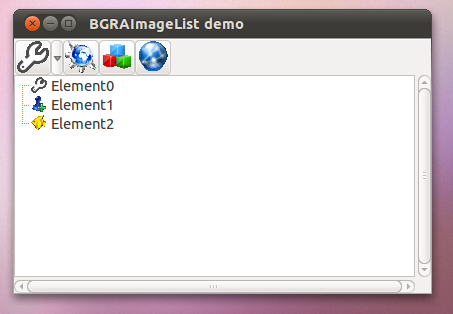
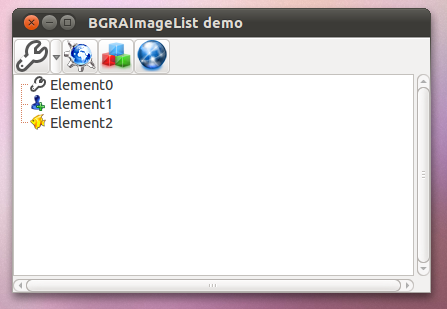
BGRAImageList
用来替代: TImageList
之前:
之后:
该组件继承自TImageList. 因此每个组件(测试过TToolBar 和 TTreeView) 使用TImageList.Draw方法来绘制图标, 并自动带alpha通道支持. 只需要用该组件替代TImageList. 该组件只是启动了 GTK 的alpha通道, 因此在Windows (或其他界面)中它的表现和原来的TImageList一样 (它没有使用BGRABitmap来进行绘制).
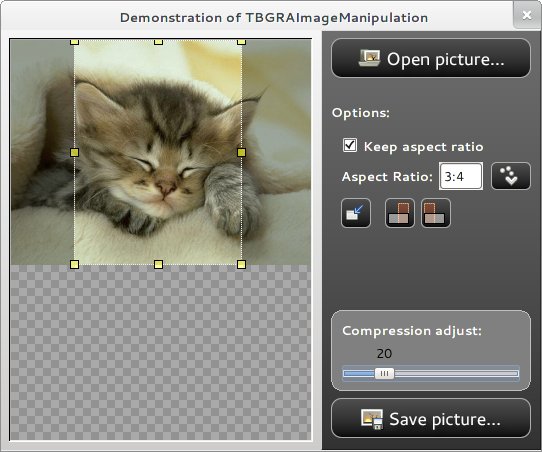
BGRAImageManipulation
用来替代: TImage
便于在应用程序中导入图像的组件.
在当前版本中可以导入图像,并按照保持纵横比(或不保持)进行剪裁。例如,如果您想要导入的相片使用 3x4 的比例,只需要调整'ratio'属性设置为 3: 4。如果导入的图像具有不同的大小,该组件将确保图像符合所需尺寸的比例。
你可以通过调整属性'MinWidth' 和 'MinHeight'来确定图像的最小尺寸.
你可以使用内建的功能来旋转图像.
参见组件的演示:
当组件将图像更改后, 只需要使用stretch(缩放)将其放入目标组件即可. 很显然目标必须具有同样的纵横比以保证最终的结果不会变形.
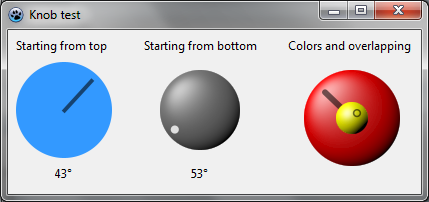
BGRAKnob
图形化的旋钮组件, 由circular创建.
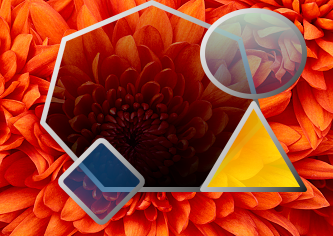
BGRAShape
用来替代: TShape
该组件具有完整的Alpha通道支持并且可以放置你希望的任意多边形,同时具有圆角边框和渐变特性(线性, 放射, 菱形, 反射).
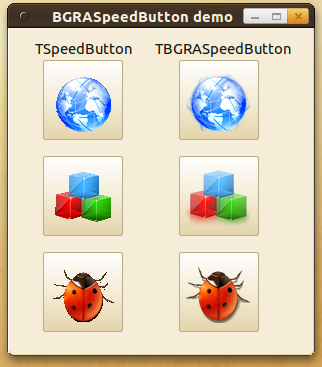
BGRASpeedButton
用来替代: TSpeedButton
该组件继承自TSpeedButton并使用TBGRABitmap来绘制图形. 该组件只是启动了 GTK 的alpha通道, 因此在Windows (或其他界面)中它的表现和原来的TImageList一样 (它没有使用BGRABitmap来进行绘制).
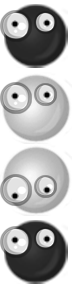
BGRASpriteAnimation
用来替代: TImage
更多信息请阅读文章 BGRASpriteAnimation.
使用该组件你可以进行位图动画. 你需要一个包含所有动画帧图像并按水平排列的位图.
它可以指定动画将要播放的次数 (0 为一直播放, 1, 2, 等等) 并可以停止播放, 同时它可以指定播放速度和方向并支持透明.
特性:
- 动画: invert, 位置, lap, 速度, 静态, 重复.
- 精灵: 不透明填充 (全局透明), 翻转模式(水平, 垂直, 双向), 关键颜色 (透明色), 重新采样 (常规 或 高质量重采样). 自动尺寸.
- AnimatedGifToSprite: 将gif动画转换为BGRABitmap精灵.
BGRAVirtualScreen
用来替代: TPanel, TPaintBox
原理是在内存位图上绘制.
本组件有一个特定的事件, OnRedraw, 当整个位图需要被重绘时调用. 它将在最开始和组件改变大小时发生. 你也可以通过调用Redraw和DiscardBitmap来请求重绘位图. 后者仅仅使内容无效, 其重绘将等到处理消息循环时才进行.
其他情况, 有可能更改位图的属性并调用Invalidate 或 Repaint, 以避免擦除掉整个位图内容.
测试
游戏 - Maze
游戏 - Puzzle
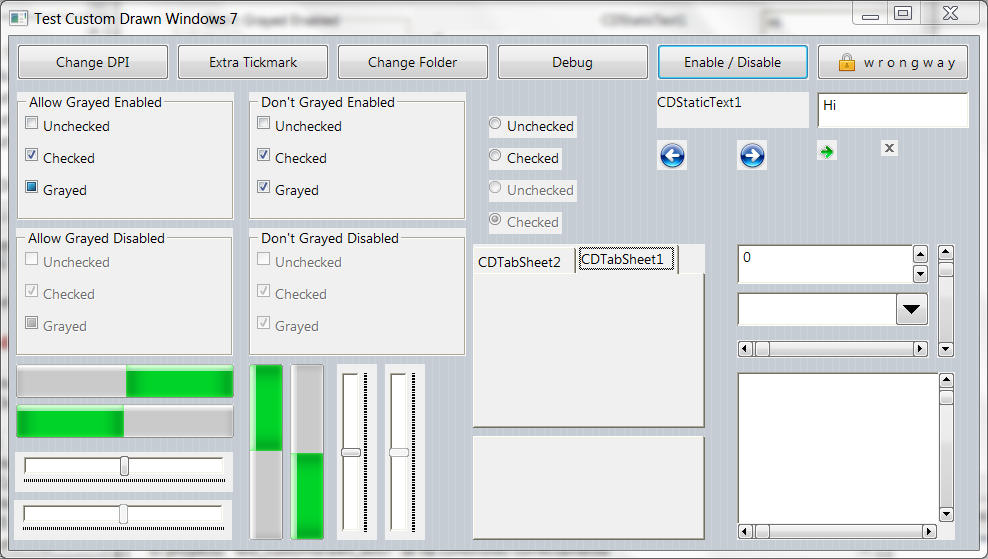
SliceScaling - CustomDrawn Windows 7
这是一个Lazarus Custom Drawn Controls的演示, 你需要安装该组件的Lazarus最终修订版才可以工作.
该演示中的组件: button, statictext, checkbox, radiobutton 和 progressbar.
还有一些额外的图片,用于 'Luna' (Windows XP 主题) 'Aero Lite' (Windows 8 主题) 和 其他的按钮 (箭头).
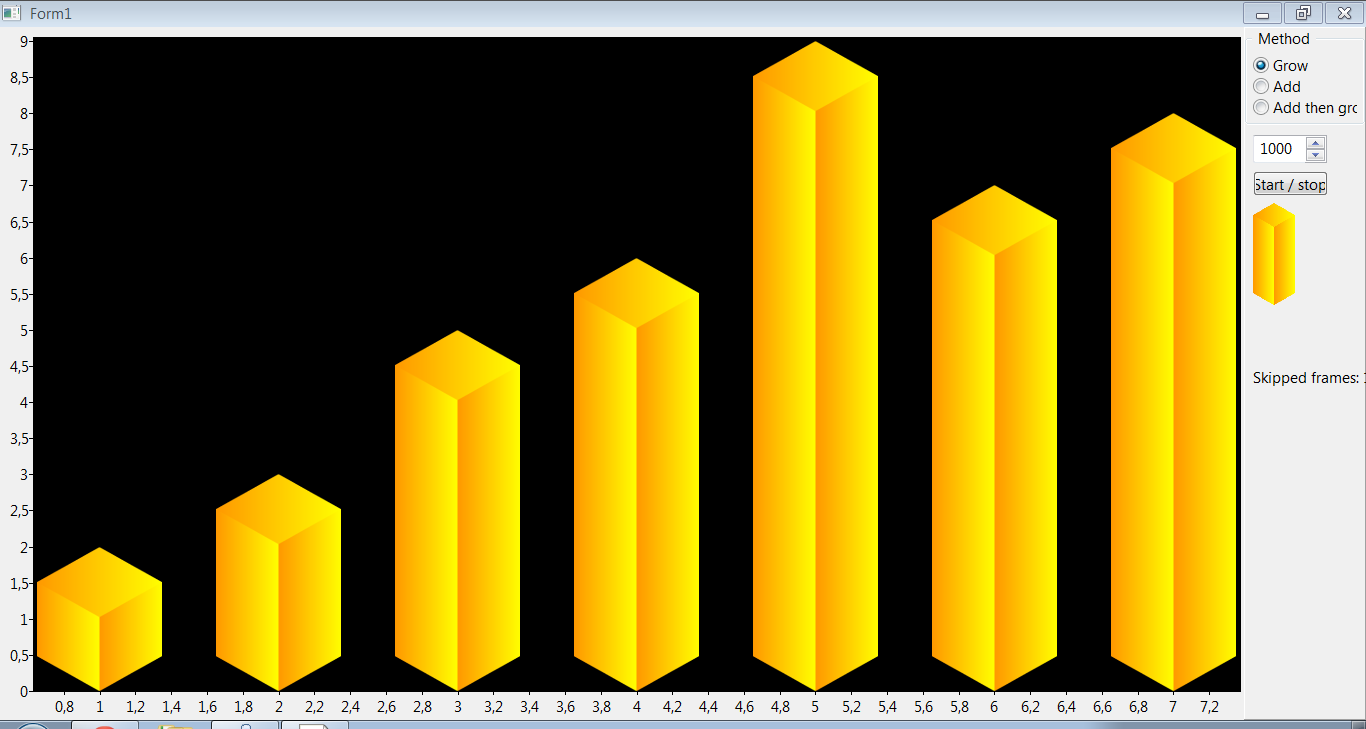
SliceScaling - TAChart
9-slice scaling 对于创建可变尺寸的UI元素非常有帮助(比如在上述的Custom Drawn Windows 7 演示中).
这里是一个 TAChart 例子,使用了slice scaled bars.