TECLightView
│
English (en) │
русский (ru) │
Overview
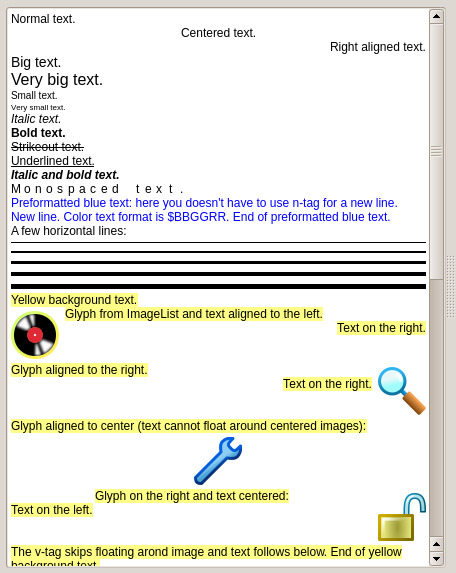
TECLightView ![]() is a lightweight text component. It can display text, images and links. It implements vertical scrollbar only. It does not implement carret.
is a lightweight text component. It can display text, images and links. It implements vertical scrollbar only. It does not implement carret.
TECLightView is part of Eye-Candy Controls (shortly ECControls or EC-Controls) set of visual controls written for Lazarus. Their design is based on Themes, therefore its look is very native everywhere, no matter what widgetset you use.
TECLightView is installed to the tab EC-C on the Lazarus component palette.
Each release is announced on Lazarus Forum in section Third Party Announcements. There are always attached files README.txt (list of all known issues) and CHANGELOG.txt (list of all changes from previous release).
License
GNU Lesser General Public License 2.0 with linking exception (a.k.a. Modified LGPL). File ectabctrl.pas contains license header. Also, files COPYING.modifiedLGPL.txt and COPYING.LGPL.txt are bundled to each archive.
Author
This component is written by Blaazen. Copyright notice and real name is mentioned in the header of the unit. You can contact author on Lazarus Forum (nickname: Blaazen) in any thread about EC-Controls. If you are logged in to forum, you can get author's e-mail or send him private message.
Download and Install
See Eye-Candy Controls#Install
Tags
| Tag | Pair | Parameter | Description | Example |
|---|---|---|---|---|
| a | N | string | Link (URL) | %a"https://www.getlazarus.org"\ |
| b | Y | - | Bold text | %b\Bold text.%b\ |
| c | N | - | Centered text | %c\Centered text. |
| d | Y | - | Stretchdraw images | %d\%x"image.jpeg"\%d\ |
| e | N | string | Link (mailto:) | %e"firstname.surename@domain.org"\ |
| f | N | integer | Font height (0=default) | %f2\ %f-2\ %f0\ |
| g | N | integer | Image from ImageList (property Images) | %g2\ |
| h | Y | color | Text background color ($BBGGRR) | %h$FF0000\Text with blue background.%h\ |
| i | Y | - | Italic text | %i\Italic text.%i\ |
| j | N | - | Align images to the left | %j\ |
| k | N | - | Align images to the right | %k\ |
| l | N | - | Left aligned text | %l\Left aligned text. |
| m | Y | - | Monospaced text | %m\Monospaced text.%m\ |
| n | N | - | New line | %n\ |
| o | N | integer | Horizontal line | %o1\ %o2\ %o3\ |
| p | Y | - | Preformatted text | %p\Preformatted text: %n\ tag for a new line not needed.%p\ |
| q | N | - | Align images to center | %q\ |
| r | N | - | Right aligned text | %r\Right aligned text. |
| s | Y | - | Strikeout text | %s\Strikeout text.%s\ |
| t | Y | color | Font color ($BBGGRR) | %t$FF0000\Blue text.%t\ |
| u | Y | - | Underlined text | %u\Underlined text.%u\ |
| v | N | - | New line below image (when text floats around) | %v\ |
| w | N | string | Image from resources (no extension in name) | %w"image"\ |
| x | N | string | Image from file (bmp/jpeg/png) | %x"image.jpeg"\ |
| y | Y | integer | Link (OnInterLinkClick event) | %y0\OnInterLinkClick event 0.%y\ |
| z | N | - | {Reserved for internal text layout} | - |
Using the Component
Mouse
- Left button
Click on a %a\ tag opens the default web browser on the specified URL.
Click on a %e\ tag open the default email client.
Click on a %y\ tag triggers OnInterLinkClick event with integer parameter AIndex.
- Middle button
Does nothing.
- Right button
Opens context menu.
- Mouse Wheel
Scrolls the content up/down.
Keyboard
(Component must be focused).
Arrow keys Up/Down scrolls the content up/down.
PageUp/PageDown scrolls the content up/down.
Code
property PathToPictures: string;
Path to folder with images. Needed for the %x"filename"\ tags.
property TextData: string;
This property is for source data, i.e. tags with parameters and text.