TAChart Tutorial: Chart Tools/de
│
Deutsch (de) │
English (en) │
Einführung
Charts sind leistungsfähige Werkzeuge, um Beziehungen zwischen Daten darzustellen. Sie sind besonders mächtig, wenn der Benutzer mit ihnen interaktiv arbeiten kann, zum Beispiel:
- in eine Datenreihe mit sehr, sehr vielen Datenpunkten hineinzoomen, um mehr Details zu sehen,
- den sichtbaren Ausschnitt verschieben,
- Anzeigen von Datenwerten für die Datenreihen, oder Bestimmen von charakterischen Parametern aus dem Plot.
Das TAChart Package ist mit einer leistungsfähigen Sammlung von Werkzeugen ausgestattet, die hilfreich sind für die Erstellung interaktiver Charts. In diesem Tutorial wollen wir zeigen, wie man diese Werkzeuge anwenden kann.
Wenn du nicht mit TAChart vertraut bist, empfehlen wir dir, einen Blick auf das "Getting started"-Tutorial zu werfen. Natürlich musst du grundlegende Erfahrung im Umgang mit Lazarus und FPC haben.
Vorbereitung
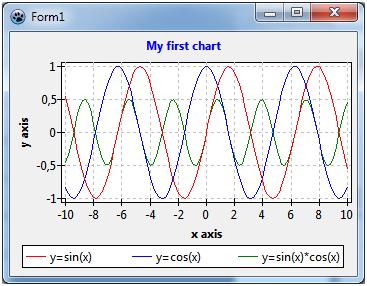
Zunächst brauchen wir einen Chart, mit dem wir spielen können. Statt einen Chart neu zu erzeugen, verwenden wir den im Tutorial Getting started erzeugten einfachen Chart. In diesem Projekt hatten wir mit Hilfe von TLineSeries-Komponenten mathematischen Funktionen für x zwischen -10 and 10 graphisch dargestellt. Die Datenwerte wurden in der internen ListChartSource jeder Datenreihe gespeichert. Kopiere die Projekt-Dateien (project1.lpi, project1.lpr, unit1.pas, unit1.lfm) in einen separaten Ordner für das neue Tutorial.
Zoomen und Verschieben - der leichte Weg
Zoomen
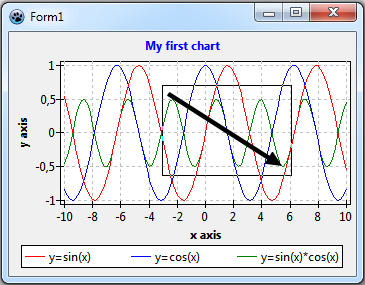
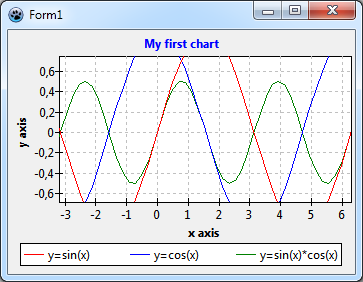
Das Erzeugen einer Ausschnittsvergrößerung eines Charts wollen wird mit dem englischen Wort "Zoomen" bezeichnen. Das ist ein ganz einfacher Vorgang -- man muss dafür keine einzige Zeile Code schreiben, denn diese Möglichkeit ist schon intern in der TChart-Komponente eingebaut. Der Benutzer muss nur mit gedrückter linker Maus-Taste um das zu vergrößernde Detail herum ein Rechteck aufziehen. Wichtig ist, dass die Maus von der Ecke links/oben zur Ecke rechts/unten gezogen werden muss, um den Zoom-Effekt zu erhalten. Wenn die Maustaste losgelassen wird, wird der Inhalt des Rechtecks vergrößert und füllt dann den kompletten Chart aus. Einfach.
Man kann diesen Vorgang wiederholen, um tiefer und tiefer in den Chart hineinzuzoomen.
Um zur originalen, unvergrößerten Ansicht zurückzukehren, klickt man einfach mit der linken Maustaste irgendwo in den Chart oder zieht die Maus mit gedrückter linker Taste in beliebige Richtung - natürlich nicht von links/oben nach rechts/unten, denn das würde weiter hineinzoomen.
Falls du aus irgendeinem Grund das Zoomen verbieten möchtest, kannst du die TChart-Eigenschaft AllowZoom auf False schalten. Darüber hinaus gibt es es keine Möglichkeit, das eingebaute Zoom-Verhalten zu beeinflussen. Aber nicht verzagen: etwas weiter unten diskutieren wir die Chart-Tools, und damit hat man fast unbegrenzte Möglichkeiten, mit dem Chart zu interagieren.
Verschieben
Nachdem du in den Chart hineingezoomt hast, willst du vielleicht den Ausschnitt etwas verschieben, um eine bessere Ansicht zu finden. Dieses Verschieben wird auf Englisch als "Panning" bezeichnet. Auch hier gibt es in TChart-Komponente schon eine eingebaute Methode: Verschiebe die Maus mit gedrückter rechter Maustaste, und der sichtbare Ausschnitt folgt der Bewegung der Maus. Weitere Kontrollmöglichkeiten hat man mit Hilfe der Chart-Tools.
Genauso wie beim Zoomen kann man auch hier den Originalausschnitt wiederherstellen, indem man mit der Maus irgendwo in den Chart klickt, oder die Maus mit gedrückter linker Taste in beliebige Richtung zieht (außer von links/oben nach rechts/unten). Bitte beachte, dass man hier die linke Maustaste verwendet, obwohl das Verschieben mit der rechten Maustaste erfolgt ist.
Seit Lazarus v2.1+ hat TChart eine Eigenschaft AllowPanning mit der man das eingebaute Verschieben unterbinden kann. Wie wir aber gleich sehen werden, kann man das Verschieben auch mit Hilfe der Chart-Tools ausschalten, so dass ältere Lazarus-Versionen hier keinen Nachteil haben.
Grundlegendes über die Chart-Tools
Was sind die Chart-Tools?
Wie du gesehen hast, kann die Programmierung der Zoom- und Panning-Möglichkeiten nicht einfacher sein -- man muss gar nichts tun, diese Möglichkeiten sind schon vorhanden. Aber andererseits sind die eingebauten Routinen recht eingeschränkt: Zoomen funktioniert nur mit Hilfe der linken Maustaste, Verschieben nur mit Hilfe der rechten, es gibt keine Unterstützung des Mausrades, das Zoomen/Verschieben kann nicht auf die horizontale oder vertikale Richtung beschränkt werden, Datenwerte könnten nicht ausgelesen werden, usw, usf.
Für vielseitige Möglichkeiten der Benutzerinteraktion wurden mehrere Chart-Tools der TAChart-Bibliothek hinzugefügt. Jedes Werkzeug ist für eine bestimmte Aufgabe spezialisiert. Aus Benutzersicht gibt es zwei Typen von Werkzeugen: Wertebereichs-Tools und Daten-Tools.
- Wertebereichs-Tools verändern den Wertebereich des Chart -- das ist das durch die Achsen definierte Sichtfenster auf die Daten. Sie sind zuständig für das Zoomen und Verschieben. Für das Zoomen kann man wählen zwischen TZoomDragTool, TZoomClickTool uder TZoomMouseWheelTool. Für das Verschieben gibt es das TPanDragTool, TPanClickTool und das TPanMouseWheelTool. Beachte, dass es keine speziellen Werkzeuge gibt, um das Zoomen/Verschieben rückgängig zu machen - diese Möglichkeit ist schon eingebaut.
- Daten-Tools ermöglichen interaktiven Zugang auf die Daten, die in den Datenreihen dargestellt sind, oder ermöglichen es sogar, die Daten zu bearbeiten: es gibt ein TDataPointClickTool, TDataPointDragTool, TDataPointHintTool, TDataPointCrosshairTool und ein TDataPointDistanceTool.
- Falls keines dieser Werkzeuge für den gewünschten Zweck in Frage kommt, gibt es noch das TUserDefinedTool, mit dessen Hilfe man sich das erforderliche Verhalten selbst programmieren kann.
Eigenschaften der Chart-Tools
All diese Werkzeuge haben eine Eigenschaft namens Shift, die eine Menge von "Tasten-Codes" enthält, mit denen das Tool aktiviert werden kann. Dies sind die in der LCL standardmäßig vorhandenen Elemente der Aufzählung TShiftState.
Ein Beispiel: Wenn die Shift-Eigenschaft des Tools die Elemente ssCtrl und ssLeft enthält, dann wird das Tool aktiv, wenn der Benutzer die Ctrl-Taste und die linke Maustaste drückt. Beachte, dass alle Bedingungen erfüllt sein müssen, das Werkzeug wird nicht aktiv, falls nur die linke Maustaste allein gedückt wird. Jedes Werkzeug muss seine eigene, eindeutige Kombination von Shift-Kombinationen haben.
Eine Bemerkung über die Shift-Werte, die der Tastatur zugeordnet sind: Um Nachrichten über Tastaturereignisse erhalten zu können, muss der Chart fokussiert sind. Falls Werkzeuge nicht wie erwartet funktionieren, versuche, Chart.SetFocus aufzurufen; dadurch wird der Chart automatisch fokussiert, wenn der Benutzer die Maus in den Chart bewegt. Der Nachteil der AutoFocus-Methode darf aber nicht unerwähnt bleiben: wenn der Benutzer gerade Text z.B. in ein Memo eintippt, die Maus über den Chart bewegt und dann weitertippen möchte, hat das Memo den Fokus verloren, und nachfolgende Tastendrücke werden ignoriert...
Es gibt eine weitere Bedingung, die erfüllt sein muss, damit ein Tool aktiv wird: Seine Eigenschaft Enabled muss auf true gesetzt sein (aber das ist die Default-Einstellung). Diese Eigenschaft ist nützlich, wenn mehrere Tools sich dieselben Shift-Kombinationen teilen und durch anderen Code aktiviert werden sollen, z.B. durch Klicken auf Buttons auf einer Toolbar.
Alle Werkzeuge haben verschiedene Ereignisse gemeinsam, die erzeugt werden, bevor oder nachdem eine Taste oder eine Maus-Taste gedrückt oder losgelassen wurde. Bei der Maus werden auch Ereignisse ausgelöst, bevor und nachdem die Maus bewegt wurde. Normalerweise funktionieren die Chart-Tools, ohne dass diese Ereignisse behandelt werden. Aber sie sind nötig, wenn zusätzliche Funktionalität bereitgestellt werden soll. Wir werden dazu weiter unten in diesem Tutorial ein Beispiel finden.
TChartToolset
Alle Chart-Tools sind einer speziellen Komponenten zusammengeführt, TChartToolset. Sie befindet sich auf der Komponentenpalette irgendwo in der Mitte der Chart-Seite und hat das Icon mit dem roten Schraubenzieher.
Die TChartToolset-Komponente ermöglicht die Kommunikation zwischen den einzelnen Tools und derm Chart. Aus diesem Grund hat der Chart eine Eigenschaft Toolset, die man mit der TChartToolset-Instanz verbinden muss. Beachte, dass das eine 1:n-Beziehung ist, d.h. ein Toolset kann von mehreren Charts verwendet werden - ein schönes Feature! Ich sollte auch erwähnen, dass ich häufig vergesse, diese Verbindung herzustellen -- und als Folge einige Zeit aufwenden muss, um herauszufinden, warum die Werkzeuge nicht funktionieren...
Zoomen mit dem Mausrad
Aber jetzt genug mit der Theorie! Es ist Zeit für ein praktisches Beispiel.
Zunächst sollten wir die Werkzeuge zu unserem Demo-Chart hinzufügen. Zu diesem Zweck benötigen wir ein TChartToolset ![]() . Setze diese Komponente auf das Formular und verbinde sie mit der Eigenschaft Toolset des Chart.
. Setze diese Komponente auf das Formular und verbinde sie mit der Eigenschaft Toolset des Chart.
Obwohl wir noch gar keine Workzeuge im Toolset angelegt haben, ist jetzt vielleicht ganz lehrreich, das Programm zu kompilieren und laufen zu lassen. Versuche, so wie eingangs erwähnt, in den Chart zu zoomen oder den Ausschnitt zu verschieben. Oh -- funktioniert nicht mehr! Das ist eine wichtige Beobachtung: Dadurch dass wir ein TChartToolset mit dem Chart verbunden haben, wurde das im Chart eingebaute Toolset ersetzt. Aus diesem Grund funktionieren die eingebauten Werkzeuge für Zoomen und Panning nicht mehr.
Um diese Funktionen wieder zu ermöglichen, müssen wir ein oder mehrere Tools für Zoomen und Verschieben in die Toolset-Komponente einbauen.
Was wollen wir erreichen? Vielleicht könnten wir statt der linken und rechten Maustaste das Mausrad für Zoomen/Verschieben verwenden? Und wir könnten mit der nun freigewordenen linken Maustaste ein Tool aktivieren, mit dem man durch Klicken auf einen Datenpunkt dessen Werte auslesen und anzeigen kann.
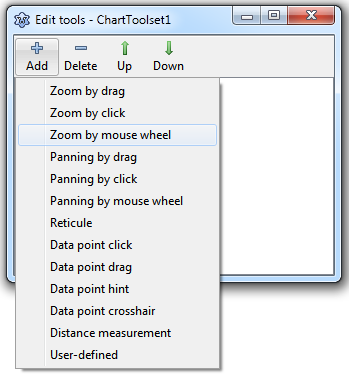
Um für das Zoomen ein Mausrad-Tool zu verwenden, musst du auf dem ChartToolset1 auf dem Formular oder im Objekt-Baum des Objekt-Inspektores doppelklicken, oder mache jeweils dort einen Rechtsklick und wähle den Eintrag "Werkzeuge bearbeiten" - genauso wie man bei allen Collection-Editoren von TAChart vorgeht. Drücke auf den "+ Hinzuf"-Schalter und wähle "Zoomen mit Mausrad" aus der heruntergeklappten Liste. Damit erscheint ein neues Element ChartToolset1ZoomMousewheelTool1 im Objekt-Baum als Kind-Knoten des ChartToolset1.
Wenn man jetzt das Programm laufen lassen würde, dann würde das Zommen immer noch nicht funktionieren, denn das Werkzeug hat Eigenschaften ZoomFactor and ZoomRatio, die die Zoomstufen pro Mausrad-Raste definieren. Und diese Eigenschaften stehen immer noch auf ihrem Default-Wert 1. Also: Setze ZoomFactor auf den Wert 1.1 und starte des Programm: Jetzt funktioniert das Zoomen.
Wenn die das Mausrad zu dir herdrehst, wird der Chart vergrößert, genauso wie wenn du den Bildschirm zu dir heranziehen würdest. Viele Programme arbeiten anders herum: bei der genannten Drehung wird der Chart immer kleiner, wie wenn du dich vom Chart wegbewegen würdest. Wenn du dieses Verhalten bevorzugst, dann musst du den ZoomFactor auf eine Zahl kleiner als 1 setzen, zum Beispiel auf 0.9. (Für den Rest des Tutorials werden wir aber beim Wert 1.1. bleiben).
Einige Eigenschaften
Sehen wir uns nun einige Properties des Mausrad-Zoom-Werkzeugs an: Es gibt ein AnimationInterval und AnimationsSteps - mit denen kann man eine Animation des Zoom-Effekts erzeugen.
Was ist FixedPoint? Wenn dieser Wert true ist, geht das Zoomen von der Position des Maus-Cursors aus. Wenn man also eine bestimmte Struktur im Chart vergrößern will, kann man hier die Maus auf diese Struktur bewegen und dann das Mausrad drehen. Bei false ist das Zoomen immer auf das Zentrum des Chart bezogen; die Position des Maus-Cursors spielt dann keine Rolle. In diesem Fall muss man aber sehr sorgfältig sein, denn man kann auf diese Weise leicht die Orientierung im Chart verlieren.
Verwendung von ExtentSizeLimit
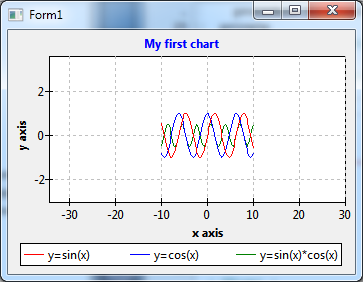
Wenn man aus einem Chart herauszoomt, wird der Chart immer kleiner, und es werden Bereiche sichtbar, die keine Daten mehr enthalten. Da der Benutzer beliebig weit herauszoomen kann, ist irgendwann der eigentliche Datenbereich des Charts nicht mehr erkennbar. Um das zu verhindern, sollten wir den Achsenbereich so begrenzen, dass auf jeden Fall immer Daten angezeigt werden.
Zu diesem Zweck hat TAChart die Eigenschaft ExtentSizeLimit. Unser Chart erstreckt sich in der x-Richtung zwischen -10 und 10. Daher setzen wir ExtentSizeLimit.XMax auf die Differenz 20 und aktivieren diese Einstellung mit ExtentSizeLimit.UseXMax = true. Jetzt können wir nicht mehr aus dem ursprünglichen x Bereich herauszoomen. Analog sollten wir auch den Bereich der y-Achse auf 2 begrenzen.
Auf dieselbe Weise könnten wir verhindern, dass zu tief in den Chart hineingezoomt wird und die x-Achse einen Bereich von weniger als z.B. 0.01 umfasst. Dafür würden wir entsprechend die Eigenschaften ExentSizeLimit.XMin und ExtentSizeLimit.UseXMin verwenden.
Horizontales und vertikales Zoomen
Warum eigentlich gibt es zwei Parameter für die Kontrolle des Zoomens, ZoomFactor und ZoomRatio? Der Grund dafür ist, dass man auf diese Weise einen nicht-proportionalen Zoom-Effekt erzeugen kann, so dass sich z.B. der Chart nur in der horizontalen Richtung verkleinert, ohne sich in der vertikalen Dimension zu verändern. Um das zu verstehen, betrachten wir die x und y Richtungen getrennt. Der Zoom-Faktor für die x-Richtung wird durch den Wert von ZoomFactor allein definiert, während der Zoom-Faktor für die y-Richtung durch das Produkt ZoomFactor*ZoomRatio bestimmt wird. Solange ZoomRatio=1 ist, geschieht das Zoomen isotrop in alle Richtungen. Wenn wir ZoomFaktor=1 und ZoomRatio=1.1 setzen, lassen wir die x-Richtung unverändert, aber zoomen nur in y-Richtung. Oder umgekehrt, wenn wir ZoomRatio = 1/ZoomFactor setzen, erfolgt das Zoomen nur entlang der x-Richtung.
Hey -- das wäre eine schöne Bereicherung für unser Programm! Wenn wir uns auf der Tastatur die Lage der Tasten ⇧ Shift, Ctrl and Alt ansehen, dann erinnern diese an die Achsen eines Koordinatensystems: Ctrl ist der Ursprung, ⇧ Shift stellt die y- und Alt die x-Richtung dar. Daher könnten wir der ⇧ Shift-Taste das vertikale Zoomen und der Alt-Taste das horizontale Zoomen zuordnen; und "keine Taste" würde dem Fall des isotropen Zoomens entsprechen -- das wäre eine gute "Eselsbrücke", um sich die Tastenkombinationen merken zu können.
Wie kann man das implementieren? Setze zwei ZoomMouseWheelTools auf das Formular. Das erste ist für das vertikale Zoomen zuständig. Daher nenne es ChartToolset1ZoomMousewheelTool_vert, weise ihm dem Shift-Wert ssShift zu und setze ZoomRatio = 1.1 (lasse ZoomFactor auf 1). Das andere Tool soll für das horizontale Zoomen sorgen. Nenne es ChartToolset1ZoomMousewheelTool_hor, setze Shift auf ssAlt und ZoomFactor = 1.1 und ZoomRatio = 0.90909090909 ((das ist ungefähr gleich 1/1.1).
Wenn du das Programm laufen lässt, bemerkst du vielleicht, dass das Zoomen nicht mehr funktioniert, nachdem du die Alt-Taste gedrückt hast. Das liegt daran, dass diese Taste auch für die Behandlung von Menü-Tasten verwendet wird. Klicke einfach in den Chart, um das Zoom-Tool zu reaktivieren. Oder wähle eine andere Aktivierungstaste für das horizontale Zoom-Tool.
Verschieben mit dem Mausrad
Machen wir weiter mit den Verschieben ("Panning"). Warum eigentlich verwenden wir nicht das Mausrad auch für diesen Zweck? Das Verschieben soll nur entlang der Achsenrichtungen möglich sein, also entweder in x- oder in y-Richtung. Daher fügen wir zwei TPanMouseWheel-Komponenten zum ChartToolset hinzu und ersetzen im Komponenten-Namen die automatisch angehängten Nummern durch "_hor" und "_vert". Das Tool für das vertikale Verschieben soll wieder mit der Umsch Taste, das für das horizontale Veschieben mit der Alt Taste aktiviert werden.
Zur Festlegung der Verschiebungsrichtung gibt es eine Eigenschaft WheelUpDirection mit Default-Wert pdUp. Das bedeutet, dass die Drehung am Mausrad in vertikales Verschieben übersetzt wird. Diese Einstellung muss beim Werkzeug für die horizontale Verschiebung auf pdRight or pdLeft geändert werden.
Starte des Programm. Wenn du am Mausrad mit gedrückter Umsch oder Alt Taste drehst, verschiebt sich der Chart aber nicht, sondern verändert sein Größe wie beim Zoomen... Was ist falsch?
Das liegt daran, dass wir für die Zoom- und Verschiebungstools dieselben Shift-Einstellungen verwenden. Als Ausweg könnten wir bei den Verschiebungstools zusätzlich auch noch die Einstellung Strg zu den Shift-Einstellungen hinzufügen. Damit würde das vertikale Verschieben zum Beispiel mit der Tastenkombination Strg+Umsch aktiviert, das vertikale Zoomen dagegen würde nur Umsch allein benötigen.
Das ist in der Bedienung aber etwas umständlich. Daher zeigen wir hier einen anderen Ansatz, auch um die Verwendung der Eigenschaft Enabled zu demonstrieren. Füge dem Formular eine Toolbar mit zwei ToolButtons hinzu, die entweder das Zoomen oder das Verschieben einschalten sollen. Nenne den ersten Button ZoomToolbutton und setze sein Down-Eigenschaft auf true. Nenne den zweiten Button entsprechend PanToolbutton, aber lasse sein Down auf false. Außerdem setze bei beiden Schaltern die folgenden Eigenschaften:
- Grouped = true
- Style = tbsCheck
und weise ihrem OnClick-Ereignis den folgenden Code zu:
procedure TForm1.ZoomPanToolbuttonClick(Sender: TObject);
begin
ChartToolset1ZoomMouseWheelTool_iso.Enabled := ZoomToolbutton.Down;
ChartToolset1ZoomMouseWheelTool_vert.Enabled := ZoomToolbutton.Down;
ChartToolset1ZoomMouseWheelTool_hor.Enabled := ZoomToolbutton.Down;
ChartToolset1PanMouseWheelTool_vert.Enabled := PanToolbutton.Down;
ChartToolset1PanMouseWheelTool_hor.Enabled := PanToolbutton.Down;
end;
Das schaltet entweder die Zoom- oder die Verschiebungs-Tools ein, je nachdem welcher ToolButton gedrückt ist. Damit die Enabled-Einstellungen sich in den Down-Eigenschaften der ToolButtons widerspiegeln, sollten wir noch die beiden Verschiebungs-Tools ausschalten (Enabled = false) -- oder die Methode ZoomPanToolbuttonClick(nil) im OnCreate Ereignis des Formulars aufrufen.
Einige Beobachtungen, wenn das Programm läuft:
- Es ist Geschmackssache, aber vielleicht bist du auch der Meinung, dass sich der gezoomte Chart-Ausschnitt entgegengesetzt zu der Richtung verschiebt, in der das Mausrad gedreht wird? Das kann man ändern, indem die Eigenschaft WheelUpDirection des vertikalen Zoom-Tools auf pdDown umgestellt wird.
- Chart-Bereiche ohne Daten können wieder sichtbar werden. Das liegt daran, dass die ExtentSizeLimit-Eigenschaft nur für die Prüfung der Breite und/oder Höhe des Charts zuständig ist. Das kann mit Hilfe der Eigenschaften LimitToExtent des PanMouseWheelTool geändert werden: Aktiviere alle Optionen, um vertikales und horizontales Verschieben über den ursprünglichen Datenbereich hinaus zu verbieten.
- Vielleicht möchtest du die Geschwindigkeit des Verschiebens verändern? Passe hierzu den Wert der Eigenschaft Step an.
- Du findest wahrscheinlich auch, dass es recht umständiglich ist, den ursprünglichen, nicht verschobenen Chart-Bereich wiederherzustellen. Das könnte man mit einem Schalter "Reset" in der Toolbar vereinfachen, der jede Zoom-/Verschiebungs-Operation rückgängig macht. Das ist leicht: Platziere einen dritten Button auf die Toolbar, nenne ihn RestoreToolbutton, schreibe als seine Caption den Text "Reset" und weise seinem OnClick-Ereignis den folgenden Code zu:
procedure TForm1.ResetToolButtonClick(Sender: TObject);
begin
Chart1.ZoomFull;
end;
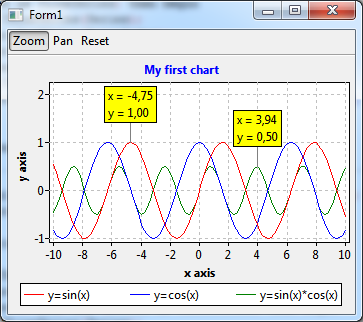
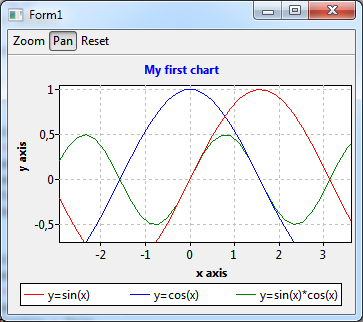
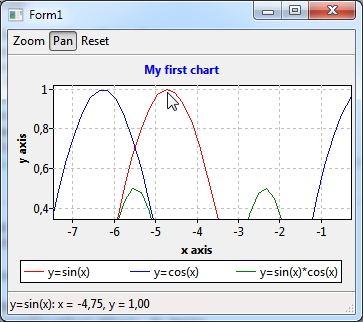
Der Aufruf von ZoomFull setzt die Achsen wieder auf die ursprünglichen Grenzen zurück. Hier ist nun, wie unser Programm aktuell aussieht:
Datenwerte aus der Datenreihe auslesen
Man könnte noch weitere Zoom- und Verschiebungs-Werkzeuge ins Toolset aufnehmen und so eine praktische Benutzeroberfläche aufbauen. Aber das wollen wir hier nicht weiter vertiefen, sondern uns nun den Daten-Tools zuwenden.
Ein TDataPointClickTool verwenden
Stellen wir uns die Aufgabe, die x,y-Koordinaten von Datenpunkten unter dem Maus-Cursor auszulesen. Ein dafür geeignetes Werkzeug ist das TDatapointClickTool. Füge es zum Toolset hinzu. Setze Shift auf ssLeft, um es durch einen Klick mit der linken Maustaste zu aktivieren. Und füge dem Formular eine TStatusbar hinzu, auf der wir die erhaltenen Daten anzeigen wollen.
Immer wenn ein Mausklick auf einem Datenpunkt erfolgt (oder ausreichend nahe), werden die relevanten Daten über den Datenpunkt im Tool gespeichert. Zum Beispiel gibt es eine Eigenschaft Series, die festhält, auf welcher Datenreihe der Klick erfolgt ist. Entsprechend gibt es auch eine Eigenschaft PointIndex, über die man den Index des angeklickten Punktes innerhalb der Datenreihe erfährt. Weiterhin stellt das Werkzeug ein Ereignis OnPointClick zur Verfügung; es wird ausgelöst, wenn auf einen Datenpunkt geklickt wurde, und wir können damit die gewünschte Information auslesen. Der folgende Ereignis-Behandlungscode stellt die ausgelesene Information in der Statuszeile dar:
procedure TForm1.ChartToolset1DataPointClickTool1PointClick(
ATool: TChartTool; APoint: TPoint);
var
x, y: Double;
begin
with ATool as TDatapointClickTool do
if (Series is TLineSeries) then
with TLineSeries(Series) do begin
x := GetXValue(PointIndex);
y := GetYValue(PointIndex);
Statusbar1.SimpleText := Format('%s: x = %f, y = %f', [Title, x, y]);
end
else
Statusbar1.SimpleText := '';
end;
Der Parameter ATool, der dem Ereignis mitgegeben wird, hat einen sehr allgemeinen Typ. Daher müssen wir eine Typ-Umwandlung in ein TDatapointClickTool vornehmen, um an die gewünschte Information zu gelangen. Genauso hat die vom Tool gespeicherte Eigenschaft Series einen sehr allgemeinen Typ, so dass auch hier eine Typumwandlung erforderlich ist. Aber sei vorsichtig bei Typumwandlungen, versichere dich immer mit Hilfe des Operators is, ob die Typen richtig sind.
Wenn wir nun das Programm starten und auf einem Datenpunkt klicken, bekommen wir die Koordinaten des Punktes zusammen mit dem Titel der Datenreihe in der Statuszeile angezeigt.
Anzeigen von permanenten Labels
Leider kann man nicht feststellen, wo genau der Klick erfolgt ist. Es wäre besser, wenn wir über dem angeklickten Datenpunkt eine Markierung ("Label") mit der gewünschten Information anzeigen könnten.
Hierzu verwenden wir die Tatsache, dass die Datenreihen im Chart ihre Daten jeweils aus einer TListChartSource beziehen. Auf dem Formular gibt es dafür keine spezielle Komponente, weil der Datenreihentyp TChartSeries, von dem sich TLineSeries ableitet, diese als eingebautet Datenquelle enthält und über die öffentliche Eigenschaft ListSource zugänglich macht.
Warum ist das wichtig? Weil die in der ListSource gespeicherten Einträge vom Typ TChartDateItem im Feld Text Speicherplatz für zusätzlichen Text vorhalten:
type
TChartDataItem = object
X, Y: Double;
Text: String;
// ...
end;
Um den Inhalt des Text-Feldes zu verändern, der einem Datenpunkt mit vorgegebenem Index zugewiesen ist, verwenden wir folgenden Code:
ListSource.Item[index]^.Text := 'some text';
In neueren Lazarus-Versionen gibt es dafür zur Vereinfachtung auch die Methode SetText:
ListSource.SetText(index, 'some text');
(Du kannst mehr über TChartListSource in dem betreffenden Tutorial erfahren.)
Zu Beginn sind alle Text Einträge leer. Aber wenn wir auf einen Datenpunkt geklickt haben, transferieren wir die Koordinaten-Information in das Text-Feld des zugehörigen ChartDataItem, indem wir die obige Code-Zeile in die die OnPointClick-Ereignisbehandlungsroutine des DataPointClickTools einbauen. Die Statuszeile, übrigens, benötigen wird nicht mehr - lösche sie und entferne den entsprechenden Code aus der Ereignisbehandlungs-Routine:
procedure TForm1.ChartToolset1DataPointClickTool1PointClick(
ATool: TChartTool; APoint: TPoint);
var
x, y: Double;
begin
with ATool as TDatapointClickTool do
if (Series <> nil) then
with (Series as TLineSeries) do begin
x := GetXValue(PointIndex);
y := GetYValue(PointIndex);
{ --- die nächste Zeile wurde entferne --- }
// Statusbar1.SimpleText := Format('%s: x = %f, y = %f', [Title, x, y]);
{ --- die nächste Zeile wirde hinzugefügt --- }
ListSource.Item[PointIndex]^.Text := Format('x = %f'#13#10'y = %f', [x,y]);
ParentChart.Repaint;
// in neueren Lazarus-Versionen kann man stattdessen auch die folgende Zeile verwenden (die schon das Repaint enthält):
// ListSource.SetText(PointIndex, Format('x = %f'#13#10'y = %f', [x,y]));
end;
end;
Nun müssen wir uns darum kümmern, dass die Labels auch angezeigt werden. Zu diesem Zweck hat TChartSeries, der Vorfahr von TLineSeries, die Eigenschaft Marks. In deren Unter-Eigenschaften findet sich die Option Style, die standardmäßig auf smsNone gesetzt ist -- das bedeutet, dass Labels in der Grundeinstellung gar nicht dargestellt werden. Im Objekt-Inspektor sieht man, dass Style eine Vielzahl von Einstellmöglichkeiten bietet. Wir brauchen hier die Option smsLabel, die die Ausgabe des Text-Labels bewirkt. Eine weitere sinnvolle Änderung wäre, LinkPen.Color auf eine dunklere Farbe zu setzen, andernfalls ist die Verbindungslinie zwischen Label und Datenpunkt auf dem weißen Untergrund nicht zu erkennen. Vielleicht spielst du auch mit den anderen Einstellmöglichkeiten, wie CalloutAngle oder Shape.
Dieselben Änderungen müssen an allen drei Datenreihen des Chart vorgenommen werden.
Wenn du nun das Projekt startest und auf Datenpunkten klickst, bekommst du schöne permantente Labels. Beachte, dass die Markierungen erhalten bleiben, selbst wenn man den sichtbaren Chart-Ausschnitt durch Zoomen oder Verschieben verändert.
Permanente Labels entfernen
Gelegentlich wirst du feststellen, dass du einen falschen Datenpunkt angeklickt hast, und willst deshalb das Label entfernen.
Die grundlegende Idee dafür ist folgendermaßen: füge ein weiteres TDatapointClickTool hinzu, weise es der rechten Maustaste zu und entferne in der OnDatapointClick-Ereignisbehandlung den Text von dem ChartDataItem. Versuche selbst, den Code zu schreiben -- du solltest jetzt alle nötigen Schritte kennen.
Ähnliche Tutorials
- TAChart Tutorial: Getting started: erklärt, wie der hier verwendete Chart erzeugt wurde.
- TAChart Tutorial: ListChartSource, Logarithmic Axis, Fitting: diskutiert die Verwendung der Marks von Datenreihen.
- TAChart Tutorial: ColorMapSeries, Zooming: demonstriert weitere Aspekte des Zoomens und Verschiebens wie die Verwendung des ZoomDrag- und PanDrag-Tools, sowie die Erstellung eines Zoom-Verlaufs.
Quell-Code
project.lpr
program project1;
{$mode objfpc}{$H+}
uses
{$IFDEF UNIX}{$IFDEF UseCThreads}
cthreads,
{$ENDIF}{$ENDIF}
Interfaces, // this includes the LCL widgetset
Forms, Unit1, tachartlazaruspkg
{ you can add units after this };
{$R *.res}
begin
RequireDerivedFormResource := True;
Application.Initialize;
Application.CreateForm(TForm1, Form1);
Application.Run;
end.
unit1.pas
unit Unit1;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, TAGraph, TASeries, TATools, Forms, Controls,
Graphics, Dialogs, ComCtrls, types;
type
{ TForm1 }
TForm1 = class(TForm)
Chart1: TChart;
ChartToolset1: TChartToolset;
ChartToolset1DataPointClickTool1: TDataPointClickTool;
ChartToolset1DataPointClickTool2: TDataPointClickTool;
ChartToolset1PanMouseWheelTool_Hor: TPanMouseWheelTool;
ChartToolset1PanMouseWheelTool_Vert: TPanMouseWheelTool;
ChartToolset1ZoomMouseWheelTool_iso: TZoomMouseWheelTool;
ChartToolset1ZoomMouseWheelTool_Hor: TZoomMouseWheelTool;
ChartToolset1ZoomMouseWheelTool_Vert: TZoomMouseWheelTool;
SinSeries: TLineSeries;
CosSeries: TLineSeries;
SinCosSeries: TLineSeries;
ToolBar1: TToolBar;
ResetToolButton: TToolButton;
ZoomToolbutton: TToolButton;
PanToolbutton: TToolButton;
procedure ChartToolset1DataPointClickTool1PointClick(
ATool: TChartTool; APoint: TPoint);
procedure ChartToolset1DataPointClickTool2PointClick(
ATool: TChartTool; APoint: TPoint);
procedure FormCreate(Sender: TObject);
procedure ResetToolButtonClick(Sender: TObject);
procedure ZoomPanToolbuttonClick(Sender: TObject);
private
{ private declarations }
public
{ public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.lfm}
{ TForm1 }
procedure TForm1.FormCreate(Sender: TObject);
const
N = 100;
MIN = -10;
MAX = 10;
var
i: Integer;
x: Double;
begin
for i:=0 to N - 1 do begin
x := MIN + (MAX - MIN) * i / (N - 1);
SinSeries.AddXY(x, sin(x));
CosSeries.AddXY(x, cos(x));
SinCosSeries.AddXY(x, sin(x)*cos(x));
end;
end;
procedure TForm1.ResetToolButtonClick(Sender: TObject);
begin
Chart1.ZoomFull;
end;
procedure TForm1.ChartToolset1DataPointClickTool1PointClick(
ATool: TChartTool; APoint: TPoint);
var
x,y: Double;
begin
with ATool as TDatapointClickTool do
if (Series <> nil) then
with (Series as TLineSeries) do begin
x := GetXValue(PointIndex);
y := GetYValue(PointIndex);
// Statusbar1.SimpleText := Format('%s: x = %f, y = %f', [Title, x, y]);
ListSource.Item[PointIndex]^.Text := Format('x = %f'#13#10'y = %f', [x,y]);
ParentChart.Repaint;
end;
end;
procedure TForm1.ChartToolset1DataPointClickTool2PointClick(
ATool: TChartTool; APoint: TPoint);
begin
with ATool as TDatapointClickTool do
if (Series <> nil) then
with (Series as TLineSeries) do begin
ListSource.Item[PointIndex]^.Text := '';
ParentChart.Repaint;
end;
end;
procedure TForm1.ZoomPanToolbuttonClick(Sender: TObject);
begin
ChartToolset1ZoomMouseWheelTool_iso.Enabled := ZoomToolbutton.Down;
ChartToolset1ZoomMouseWheelTool_vert.Enabled := ZoomToolbutton.Down;
ChartToolset1ZoomMouseWheelTool_hor.Enabled := ZoomToolbutton.Down;
ChartToolset1PanMouseWheelTool_vert.Enabled := PanToolbutton.Down;
ChartToolset1PanMouseWheelTool_hor.Enabled := PanToolbutton.Down;
end;
end.
unit1.lfm
object Form1: TForm1
Left = 554
Height = 284
Top = 341
Width = 347
Caption = 'Form1'
ClientHeight = 284
ClientWidth = 347
OnCreate = FormCreate
LCLVersion = '1.1'
object Chart1: TChart
Left = 0
Height = 258
Top = 26
Width = 347
AxisList = <
item
Grid.Color = clSilver
Minors = <>
Title.LabelFont.Orientation = 900
Title.LabelFont.Style = [fsBold]
Title.Visible = True
Title.Caption = 'y axis'
end
item
Grid.Color = clSilver
Alignment = calBottom
Minors = <>
Title.LabelFont.Style = [fsBold]
Title.Visible = True
Title.Caption = 'x axis'
end>
BackColor = clWhite
ExtentSizeLimit.UseXMax = True
ExtentSizeLimit.UseXMin = True
ExtentSizeLimit.UseYMax = True
ExtentSizeLimit.XMax = 20
ExtentSizeLimit.XMin = 0.01
ExtentSizeLimit.YMax = 2
Foot.Brush.Color = clBtnFace
Foot.Font.Color = clBlue
Legend.Alignment = laBottomCenter
Legend.ColumnCount = 3
Legend.Visible = True
Title.Brush.Color = clBtnFace
Title.Font.Color = clBlue
Title.Font.Style = [fsBold]
Title.Text.Strings = (
'My first chart'
)
Title.Visible = True
Toolset = ChartToolset1
Align = alClient
ParentColor = False
object SinSeries: TLineSeries
Marks.Format = '%2:s'
Marks.LinkPen.Color = clGray
Marks.Style = smsLabel
Title = 'y=sin(x)'
LinePen.Color = clRed
end
object CosSeries: TLineSeries
Marks.Format = '%2:s'
Marks.LinkPen.Color = clGray
Marks.Style = smsLabel
Title = 'y=cos(x)'
LinePen.Color = clBlue
end
object SinCosSeries: TLineSeries
Marks.Format = '%2:s'
Marks.LinkPen.Color = clGray
Marks.Style = smsLabel
Title = 'y=sin(x)*cos(x)'
LinePen.Color = clGreen
end
end
object ToolBar1: TToolBar
Left = 0
Height = 26
Top = 0
Width = 347
Caption = 'ToolBar1'
EdgeBorders = [ebBottom]
ShowCaptions = True
TabOrder = 1
object ZoomToolbutton: TToolButton
Left = 1
Top = 0
Caption = 'Zoom'
Down = True
Grouped = True
OnClick = ZoomPanToolbuttonClick
Style = tbsCheck
end
object PanToolbutton: TToolButton
Left = 41
Top = 0
Caption = 'Pan'
Grouped = True
OnClick = ZoomPanToolbuttonClick
Style = tbsCheck
end
object ResetToolButton: TToolButton
Left = 69
Top = 0
Caption = 'Reset'
OnClick = ResetToolButtonClick
end
end
object ChartToolset1: TChartToolset
left = 153
top = 66
object ChartToolset1ZoomMouseWheelTool_iso: TZoomMouseWheelTool
ZoomFactor = 1.1
end
object ChartToolset1ZoomMouseWheelTool_Hor: TZoomMouseWheelTool
Shift = [ssAlt]
ZoomFactor = 1.1
ZoomRatio = 0.90909090909091
end
object ChartToolset1ZoomMouseWheelTool_Vert: TZoomMouseWheelTool
Shift = [ssShift]
ZoomRatio = 1.1
end
object ChartToolset1PanMouseWheelTool_Hor: TPanMouseWheelTool
Shift = [ssAlt]
LimitToExtent = [pdLeft, pdUp, pdRight, pdDown]
WheelUpDirection = pdLeft
end
object ChartToolset1PanMouseWheelTool_Vert: TPanMouseWheelTool
Shift = [ssShift]
LimitToExtent = [pdLeft, pdUp, pdRight, pdDown]
WheelUpDirection = pdDown
end
object ChartToolset1DataPointClickTool1: TDataPointClickTool
Shift = [ssLeft]
OnPointClick = ChartToolset1DataPointClickTool1PointClick
end
object ChartToolset1DataPointClickTool2: TDataPointClickTool
Shift = [ssRight]
OnPointClick = ChartToolset1DataPointClickTool2PointClick
end
end
end