OpenGL Tutorial/ko
│
Deutsch (de) │
English (en) │
español (es) │
français (fr) │
日本語 (ja) │
한국어 (ko) │
русский (ru) │
中文(中国大陆) (zh_CN) │
OpenGL은 이기종간 이식가능하고 상호 작용이 가능한 2D 및 3D 그래픽 어플리케이션을 개발할 수 있는 훌륭한 환경이다. 1992년 처음 소개된 이래 OpenGL은 산업계에서 가장 폭넓게 이용되며 2D와 3D 그래픽 어플리케이션 인터페이스(API)를 제공하며 다양한 컴퓨터 플랫폼에서 수 많은 어플리케이션이 있다. OpenGL은 렌더링, 텍스쳐 매핑, 특수효과 및 다른 강력한 시각화 함수등의 다양한 셋을 삽입하여 혁신적이고 빠른 어플리케이션의 개발을 가능하게 하였다. 개발자는 모든 인기있는 데스크톱과 워크스테이션 플랫폼에서 다양한 어플리케이션 개발의 성공을 보장받기 위해 OpenGL의 능력을 저울질하게 된다.
OpenGL에 관한 더 많은 정보는 이곳에서 찾을 수 있다.
GLUT
GLUT(glutony의 glu와 발음이 비슷)는 OpenGL Utility Toolkit으로,윈도우 시스템과 독립적인 툴킷으로 OpenGL 프로그램 작서에 사용된다. 이것은 OpenGL을 위한 간단한 윈도우 어플리케이션 프로그래밍 인터페이스(API)를 구현한다. GLUT는 이식 가능한 API를 제공하여 모든 PC와 워크스테이션 플랫폼에 동작하는 단일 OpenGL 프로그램을 작성할 수 있게 한다.
GLUT에 관한 더 자세한 정보는 여기에 있다.
많은 OS는 GLUT를 설치하고 있으나 당신이 구글에서 쉽게 찾을 수 없다면 윈도우즈 바이너리를 www.xmission.com에서 다운로드 할 수 있다.
LCL
라자루스 컴포넌트 라이브러리는 OpenGL과 함께 하용할 수 있다. 라자루스는 OpenGl 컨텍스트를 가진 LCL 컨트롤을 가진 TOpenGLControl 을 포함하고 있다. 라자루스 패키지 LazOpenGLContext는 lazarus/components/opengl/lazopenglcontext.lpk에서 찾을 수 있다. 예제는 lazarus/examples/openglcontrol/openglcontrol_demo.lpi에서 찾을 수 있다.
LCL / GLUT
GLUT와 LCL은 어제 이용하나?
- 내 맘대로 무언가를 그리려고 한다면 GLUT가 더 낫다.
- 보통의 어플리케이션에서는 LCL이 더 낫다. 예를 들어 3D 에디터는 몇개의 OpenGL 윈도우를 필요로 하며 나머지는 보통의 버튼, 콤보박스, 윈도우 모달 윈도우 등을 사용하는 보통의 어플리케이션이다.
OpenGL 파트는 매우 유사하다. GLUT는 윈도우 환경에서 dll을 필요로 하며 LCL은 박스의 바깥에서 실행되지만 LCL 실행 파일은 더 커진다.
첫번째 GLUT 프로그램 작성
GLUT를 이용하기 위해서는 반드시 먼저 초기화가 필요하다.이것은 glutInit 함수를 사용하여 수행한다. 이 함수는 명령어 라인을 파싱하여 메인 윈도우를 위해 파라메터를 설정하지만, C/C++ 스타일로 입력되어야 한다. ParamCount와 ParamStr을 C/C++와 유사한 명령어 파라메터로 변환하는 각자의 함수를 작성할 수가 있다.
procedure glutInitPascal(ParseCmdLine: Boolean);
var
Cmd: array of PChar;
CmdCount, I: Integer;
begin
if ParseCmdLine then
CmdCount := ParamCount + 1
else
CmdCount := 1;
SetLength(Cmd, CmdCount);
for I := 0 to CmdCount - 1 do
Cmd[I] := PChar(ParamStr(I));
glutInit(@CmdCount, @Cmd);
end;
본질적으로, 프로그래머는 배열을 생성하고 ParamStr에 있는 문자열로 배열을 채워야 한다. 이 함수는 어떤 것이 gluInit에 전달되는지를 컨트롤하는 파라메터(명령어 라인 전체 혹은 실행파일 이름 만)를 취한다.
할일: glutInit(@argc, @argv);가 충분하다면.
glutInit에 더 많은 정보: http://www.opengl.org/resources/libraries/glut/spec3/node10.html
다음으로는 메인 윈도우를 생성할 필요가 있다. glutInitDisplayMode를 사용하여 메인윈도우의 디스플레이 모드를 설정한다. 이것은 플래그의 조합으로 이루어진 단 한개의 파라메터만을 취한다. 보통 GLUT_DOUBLE 나 GLUT_RGB, GLUT_DEPTH가 필요한 전부이다.
glutInitDisplayMode에 관한 더 많은 정보: http://www.opengl.org/resources/libraries/glut/spec3/node12.html
윈도우의 위치와 크기는 glutInitWindowPosition와 glutInitWindowSize를 사용하여 조절할 수가 있다. 이것들은 2개의 파라메터를 취한다. 전자는 Y와 Y 좌표를, 후자는 폭(width)과 높이(height)이다. glutGet을 사용하여 스크린의 크기와 윈도우의 중심을 알아낼 수 있다.
lutInitWindowPosition, glutInitWindowSize 및 glutGet에 관한 더 자세한 것은: http://www.opengl.org/resources/libraries/glut/spec3/node11.html http://www.opengl.org/documentation/specs/glut/spec3/node70.html
마지막으로 윈도우는 glutCreateWindow함수를 사용하여 생성하면 된다. 이것은 윈도우를 생성하고 파라메터를 통해 윈도우의 캡션을 설정한다. 그 결과 윈도우의 핸들을 반환한다. 이 핸들은 이것을 필요로 하는 다른 함수에서 사용할 수 있다.
glutCreateWindow에 관한 더 자세한 정보는: http://www.opengl.org/resources/libraries/glut/spec3/node16.html
작성한 프로그램이 메인 루프에 들어가기 전에 몇몇 콜백을 설정해야만 한다. 윈도우를 그리고, 크기를 변경하고 키보드 입력을 얻는데 콜백이 필요하다. 이 콜백들은 glutDisplayFunc, glutReshapeFunc 및glutKeyboardFunc을 이용하여 설정한다.
콜백을 설정하는 더 자세한 정보는: http://www.opengl.org/resources/libraries/glut/spec3/node45.html#SECTION00080000000000000000
당신의 그리기 함수는 다름과 같은 모습을 띨것이다:
procedure DrawGLScene; cdecl; begin glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT); glutSwapBuffers; end;
이것은 윈도우를 배경색상으로 지우고 zbuffer를 리셋한다(zbuffer에 대해 걱정하지 마라... 뒤에 더 자세히 다룰 것이다).
당신의 리사이즈 함수는 다음과 같을 것이다:
procedure ReSizeGLScene(Width, Height: Integer); cdecl;
begin
if Height = 0 then
Height := 1;
glViewport(0, 0, Width, Height);
glMatrixMode(GL_PROJECTION);
glLoadIdentity;
gluPerspective(45, Width / Height, 0.1, 1000);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity;
end;
이 코드에서, 윈도우의 어느 곳에 그리며, 원하는 값을 행렬(matrix함수는 뒤에서 설명한다)에 설정할지를 OpenGL에게 알려주어야 한다.
키보드 입력은 다음 콜백을 검증한다.
procedure GLKeyboard(Key: Byte; X, Y: Longint); cdecl;
begin
if Key = 27 then
Halt(0);
end;
이 함수는 프로그램에서 ESC 키가 눌리면 종료하도록 명령한다. GLUT는 이벤트 구동방식이므로 프로그램을 종료하는 유일한 방법은 당신의 콜백함수 중의 하나의 내부에서 Halt를 콜하는 것이다. 만약 다른 방법으로 윈도우를 종료한다면, 윈도우는 사라지지만 프로그램은 메인 루틴에서 무한정 루프를 계속 돌 것이다.
메인 루프를 시작하기 위해 glutMainLoop를 콜해야 한다. 이것은 무한 루프에 들어가 프로그램의 모든 콜백함수들을 호출하게 된다
프로그램의 메인 파트는 다음과 같은 모습을 띨 것이다:
const
AppWidth = 640;
AppHeight = 480;
procedure InitializeGL;
begin
glClearColor(0.18, 0.20, 0.66, 0);
end;
var
ScreenWidth, ScreenHeight: Integer;
begin
glutInitPascal(True);
glutInitDisplayMode(GLUT_DOUBLE or GLUT_RGB or GLUT_DEPTH);
glutInitWindowSize(AppWidth, AppHeight);
ScreenWidth := glutGet(GLUT_SCREEN_WIDTH);
ScreenHeight := glutGet(GLUT_SCREEN_HEIGHT);
glutInitWindowPosition((ScreenWidth - AppWidth) div 2,
(ScreenHeight - AppHeight) div 2);
glutCreateWindow('OpenGL Tutorial 1');
InitializeGL;
glutDisplayFunc(@DrawGLScene);
glutReshapeFunc(@ReSizeGLScene);
glutKeyboardFunc(@GLKeyboard);
glutMainLoop;
end.
다음 튜토리얼은 간단한 도형을 그리는 몇몇 코드를 더할 것이다.
소스코드나 리눅스/윈도우즈 실행 파일은 다음에서 다운로드 할 수가 있다 Lazarus CCR SourceForge.
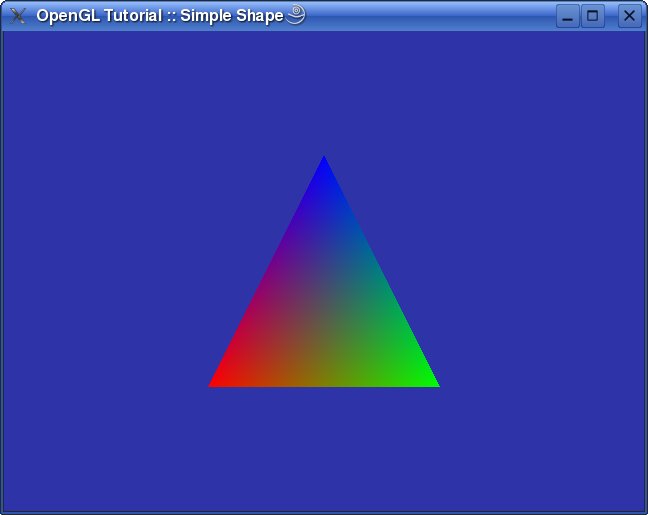
간단한 도형 그리기
Note:이어지는 부분은 거의 OpenGL에 관한 것이므로 GLUT와 LCL에서 실행하여야 한다. 'glu' 접두어를 통해 GLUT에 관련된 함수라는 것을 알 수가 있다.
이 시점에서 단지 몇 라인의 코드만을 추가 할 것이며 몇몇 OpenGL 함수에 관한 설명에 촛점을 맞출 것이다.
다음 코드에 대해 설명할 것이다.
. . . glMatrixMode(GL_PROJECTION); glLoadIdentity; gluPerspective(45, Width / Height, 0.1, 1000); glMatrixMode(GL_MODELVIEW); glLoadIdentity; end;
glMatrixMode 함수를 사용하여 변경하고자 하는 매트릭스(행렬)를 선택 할 수가 있다. OpenGL은 3개의 매트릭스를 이용하여 작업을 수행한다:
GL_MODELVIEW: 이것은 버텍스를 모델 스페이스로 이동할 때 사용한다.
GL_PROJECTION: 이것은 최종 픽셀위치를 위해 3d 좌표를 2d 좌표로 변환하는데 사용한다.
GL_TEXTURE: 이것은 텍스쳐 좌표를 변경할 떄 사용한다.
변화시키고자 하는 매트릭스를 선택했으면, 매트릭스 값을 변화시키는 함수를 호출하여야 한다. glLoadIdentity는 매트릭스를 리셋하므로 버텍스 위치에 영향을 미치지 못한다. 거의 대부분의 매트릭스 함수가 현재 매트릭스를 생성된 매트릭스와 곱하므로, 때때로 이 함수로 매트릭스를 지워주어야 한다.
perspective 매트릭스를 설정하기 위해 gluPerspective 함수를 사용할 수 있다. 네개의 파라메터는 시야(field of view), 가로세로비율(aspect ratio), 근접(near) 및 far 평면(plane)을 나타낸다. 이렇게 간단하다.
이제 모델 매트릭스를 변경할 것이며 identity만 설정하면 된다.
좋다... 그리고 이제 첫번째 도형을 그리는 코드이다.:
procedure DrawGLScene; cdecl;
begin
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
glLoadIdentity;
glTranslatef(0, 0, -5);
glBegin(GL_TRIANGLES);
glColor3f(1, 0, 0);
glVertex3f(-1, -1, 0);
glColor3f(0, 1, 0);
glVertex3f(1, -1, 0);
glColor3f(0, 0, 1);
glVertex3f(0, 1, 0);
glEnd;
glutSwapBuffers;
end;
우리는 이미 glClear 함수를 사용하였다. 이것은 버퍼를 리셋하기만 한다. 우리는 다음 두 함수는를 건너뛰고 도형을 그리는 곳으로 향할 것이다.
glBegin는 드로잉 블록의 시작을 표시한다. 이 함수 뒤에 버텍스를 입력을 시작할 수 있다. 파라메터는 드로잉 할 때 버텍스가 어떻게 이용되는 지를 설명해 준다:
GL_POINTS: 각 버텍스를 단일 포인트로 취급한다. 버텍스 n은 포인트 n으로 정의한다. N개의 포인트가 그려진다.
GL_LINES: 각 버텍스 쌍을 독립적인 라인 세그컨트로 취급한다. 버텍스 2n-1과 2n은 라인 n을 정의한다. n/2개의 라인이 그려진다.
GL_LINE_STRIP: 첫번째 버텍스에서 마지막까지 라인세그먼트의 연결된 그룹을 그린다. n-1개의 라인이 그려진다.
GL_LINE_LOOP: 첫번째 버텍스에서 마지막까지 라인세그먼트의 연결된 그룹을 그린다. 그리고 첫번째 버텍스로 그린다. n과 n+1째 버텍스는 라인 n을 정의한다. 그러나 마지막 라인은 n과 1로 정의된다. n개의 라인이 그려진다.
GL_TRIANGLES: 각 세개의 버텍스를 독립된 삼각형으로 취급한다. 버텍스 3n-2, 3n-1 및 3n은 삼각형 n을 정의한다. n/3개의 삼각형이 그려진다.
GL_TRIANGLE_STRIP: 삼각형이 연결된 그룹을 그린다. 한개의 삼각형은 각 버텍스가 앞 두 버텍스와 함께 정의된다. 홀수 n에서 버텍스 n, n+1, n+2는 삼각형 n을 정의한다. 짝수 n에서, 버텍스 n+1, n 및 n+2는 삼각형 n을 정의한다. n-2개의 삼각형이 그려진다.
GL_TRIANGLE_FAN: 삼각형이 연결된 그룹을 그린다. 한개의 삼각형은 각 버텍스가 앞 두 버텍스와 함께 정의된다. 버텍스 1, n+1 및 n+2는 삼각형 n으로 정의한다. n-2개의 삼각형이 그려진다.
GL_QUADS: 각 네개의 버텍스를 독립된 사각형으로 취급한다. 버텍스 4n-3, 4n-2, 4n-1 및 4n은 사각형을 정의한다. n/4개의 사각형이 그려진다.
GL_QUAD_STRIP: 사각형이 연결된 그룹을 그린다. 한개의 사각형은 각 쌍의 버텍스가 앞의 한쌍과 함께 정의된다. 버텍스 2n-1, 2n, 2n+2 및 2n+1 는 사각형 n을 정의한다. n/2-1개의 사각형이 그려진다. 스트립 데이타 중의 어떤 버텍스가 사각형을 그리는데 사용되는지의 순서가 독립적인 데이타 함께사용 될 때는 다르다.
GL_POLYGON: 한개의 볼록 다각형을 그린다. 버텍스 1에서 n은 이 다각형을 정의한다.
한개의 삼각형을 그릴 수 있으며, 이를 위해 TRIANGLES 플래그가 트릭으로 사용된다. glVertex3f 함수는 그리고자 하는 버텍스의 위치를 정의한다. 더 많은 glVertex* 함수가 있다. 유일한 차이점은 필요로 하는 파라메터의 수와 타입이다.예를 들면... glVertex2i 는 두개의 파라메터 정수형 (x 및y)를 취한다. glVertex3f 는 거의 항상 당신이 필요로 하는 것일 것이다.
glVertex 전에 색상, material, 텍스쳐...를 설정할 수 있다. 간단하게 하기 위해 이 튜토리얼에서는 각 버텍스에 색상을 부여할 것이다. 색상은 glColor3f함수를 사용하여 설정한다. glColor 는 glVertex 같이 다른 셋의 파라메터를 취할 수 있다.
코드를 통해 보았듯이 모든 버텍스에서 Z는 0으로 설정되어 있었다. near plane을 0.1로 설정하였으므로 삼각형은 보이지 않을 것이다. 그것은 시작 부분에서 건너뛴 두 함수가 점프한 곳이 그곳이기 때문이다. glLoadIdentity 함수가 매트릭스를 리셋한다는 것을 이미 알고 있다. glTranslatef는 삼각형을 X, Y 및 Z값 만큼 이동시킨다. Z를 -5로 설정하였기 때문에(마이너스 Z는 카메라로 부터 멀리 떨어져 있는 것이다) 모든 버텍스는 우리가 볼 수 있는 뷰에서 5유닛 만큼 후퇴해 있다.
마지막에서 glEnd함수를 호출하여 드로잉을 종료한다. 원한다면 이제 새로운 glBegin 함수와 함께 또 다른 블록을 시작할 수가 있다.
소스코드, 리눅스 실행파일, 또는 윈도우즈 실행파일은 다음에서 다운로드 받을 수 있다: Lazarus CCR SourceForge.
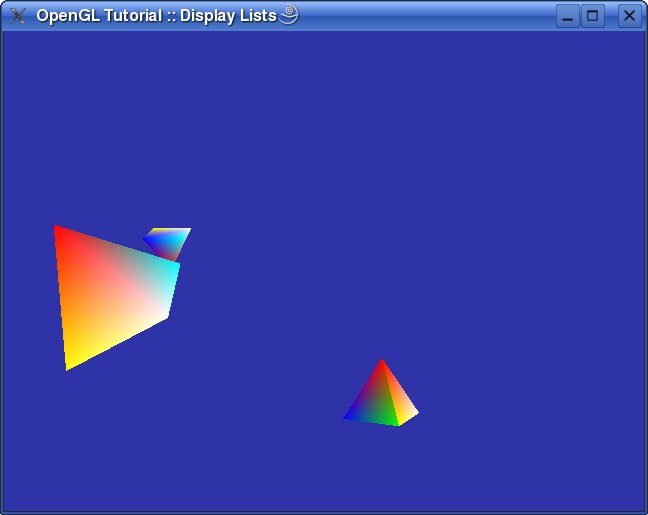
디스플레이 리스트 사용하기
가끔 한 장면(scene)에서 몇몇 오브젝트를 여러 번 그려야 할 때가 있을 것이다. OpenGL은 더 빠르게 그릴 수 있는 display lists를 빌드할 수 있다. 디스플레이 리스트를 생성하는 것은 매우 쉽다.... 이전의 튜토리얼 처럼 버텍스들을 그리기만 하고 glNewList 와 glEndList 호출로 묶어주기만 하면 된다.
const
LIST_OBJECT = 1;
procedure CreateList;
begin
glNewList(LIST_OBJECT, GL_COMPILE);
glBegin(GL_TRIANGLE_FAN);
glColor3f(1, 0, 0);
glVertex3f(0, 0.5, 0);
glColor3f(1, 1, 0);
glVertex3f(-0.5, -0.5, 0.5);
glColor3f(1, 1, 1);
glVertex3f(0.5, -0.5, 0.5);
glColor3f(0, 1, 1);
glVertex3f(0.5, -0.5, -0.5);
glColor3f(0, 0, 1);
glVertex3f(-0.5, -0.5, -0.5);
glColor3f(0, 1, 0);
glVertex3f(-0.5, -0.5, 0.5);
glEnd;
glBegin(GL_QUADS);
glColor3f(1, 1, 0);
glVertex3f(-0.5, -0.5, 0.5);
glColor3f(1, 1, 1);
glVertex3f(0.5, -0.5, 0.5);
glColor3f(0, 1, 1);
glVertex3f(0.5, -0.5, -0.5);
glColor3f(0, 0, 1);
glVertex3f(-0.5, -0.5, -0.5);
glColor3f(0, 1, 0);
glVertex3f(-0.5, -0.5, 0.5);
glEnd;
glEndList;
end;
glNewList 는 새로운 리스트를 생성하고 모든 그리기 함수는 glEndList를 호출하기 전까지는 기록이 된다. glNewList 함수에 대한 첫번째 파라메터는 리스트 ID이다. 각 리스트는 각각의 ID에 의해 정의된다. 만약 리스트가 기존의 ID로 생성되면 이전의 기록은 지워질 것이다. 만약 두번째 파라메터가 GL_COMPILE이면 모든 드로잉 함수는 바로 기록이 될 것이지만, GL_COMPILE_AND_EXECUTE라면 자동적으로 기록되고 실행될 것이다.
glIsList 함수는 디스플레이 함수 사용에 도움을 준다. 이것은 어떤 리스트 ID가 이미 데이터로 사용되고 있는 지를 알려준다. 다른 유용한 함수는 glGenLists이다. 이것은 다수의 텅빈 디스플레이 리스트르 생성할 것이다. 원하는 디스플레이 리스트 수를 넘기면 첫번째의 ID를 얻을 수 있을것이다. n 리스트를 원하면 r ID를 받을 것이고 생성된 리스트는: r, r+1, r+2,..., r+n-1 이 된다.
생성된 모든 리스트는 제거해야만 한다. 프로그램을 종료하기 전에 실행하여야 한다:
procedure GLKeyboard(Key: Byte; X, Y: Longint); cdecl;
begin
if Key = 27 then
begin
glDeleteLists(LIST_OBJECT, 1);
Halt(0);
end;
end;
glDeleteLists는 2개의 파라메터 즉, 삭제하려고하는 디스플레이 리스트의 ID 와 리스트의 수를 필요로 한다. 만약 ID가 r 이고 삭제하려는 리스트의 수가 n이라면 삭제되는 리스트는: r, r+1, r+2,..., r+n-1 이다.
이제 디스플레이 리스트를 생성하고 삭제하는 방법을 알았다... 이것들을 어떻게 그리는 지 알아보자:
procedure DrawGLScene; cdecl; begin glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT); glLoadIdentity; glTranslatef(-2, 0, -5); glRotatef(40, 1, 0, 1); glCallList(LIST_OBJECT); glLoadIdentity; glTranslatef(1, -2, -10); glRotatef(62, 0, 1, 0); glCallList(LIST_OBJECT); glLoadIdentity; glTranslatef(-4, 0.5, -15); glRotatef(200, 1, 0, 0); glCallList(LIST_OBJECT); glutSwapBuffers; end;
glCallList를 사용하면 당 한개의 디스플레이 리스트를 그릴 수 있다. 이 튜토리얼에서, 디스플레이 리스트를 그리기 전에, 모델 매트릭스를 변경하고 다른 위치에 오브넥트를 그려야 한다.
가끔은 한번에 여러 개의 리스트를 그리고 싶을 것이다. glCallLists 함수를 사용한다면 가능하다. 이것은 그리고자 하는 리스트의 수, 디스플레이 리스트 ID를 가진 배열의 타입 및 디스플레이 리스트 ID를 가진 배열을 받는다. 리스트의 타입은 다음 중의 하나이다:
GL_BYTE: 리스트는 -128에서 127까지의 부호있는 바이트의 배열로 취급한다.
GL_UNSIGNED_BYTE: 리스트는 0에서 255까지의 부호없는 바이트의 배열로 취급한다.
GL_SHORT: 리스트는 -32768에서 32767까지의 부호있는 두 바이트 정수의 배열로 취급한다.
GL_UNSIGNED_SHORT: 리스트는 0에서 65535까지의 부호없는 두 바이트 정수의 배열로 취급한다.
GL_INT: 리스트는 부호있는 네자리 정수의 배열로 취급한다.
GL_UNSIGNED_INT: 리스트는 부호없는 네자리 정수의 배열로 취급한다.
GL_FLOAT: 리스트는 네자리 부동소수점 배열로 취급한다.
GL_2_BYTES: 리스트는 부호없는 바이트의 배열로 취급한다. 각 바이트 쌍은 단일한 디스플레이 리스트 ID를 지정한다. 각 쌍의 값은 부호없는 첫번째 바이트 값과 부호없는 두번째 바이트 값의 합을 256회 계산한다.
GL_3_BYTES: 리스트는 부호없는 바이트의 배열로 취급한다. 각 바이트 세 개쌍(triplet)는 단일한 디스플레이 리스트 ID를 지정한다. 세 개쌍의 값은 단일한 디스플레이 리스트 ID를 지정한다. 세 개쌍의 값은 65536회 계산한다. 부호없는 첫번째 바이트 값과 부호없는 두번째 바이트 값의 합을 256회 계산하고 세번째 바이트 값을 더한다.
GL_4_BYTES: 리스트는 부호없는 바이트의 배열로 취급한다. 각 바이트 네 개쌍(triplet)는 단일한 디스플레이 리스트 ID를 지정한다. 네 개쌍의 값은 단일한 디스플레이 리스트 ID를 지정한다. 네 개쌍의 값은 16777216회 계산한다. 부호없는 첫번째 바이트 값과 부호없는 두번째 바이트 값의 합을 65535회 계산하고 세번째 바이트 값을 더하고 256회 계산 한 후 네번째 부호없는 바이트를 더한다.
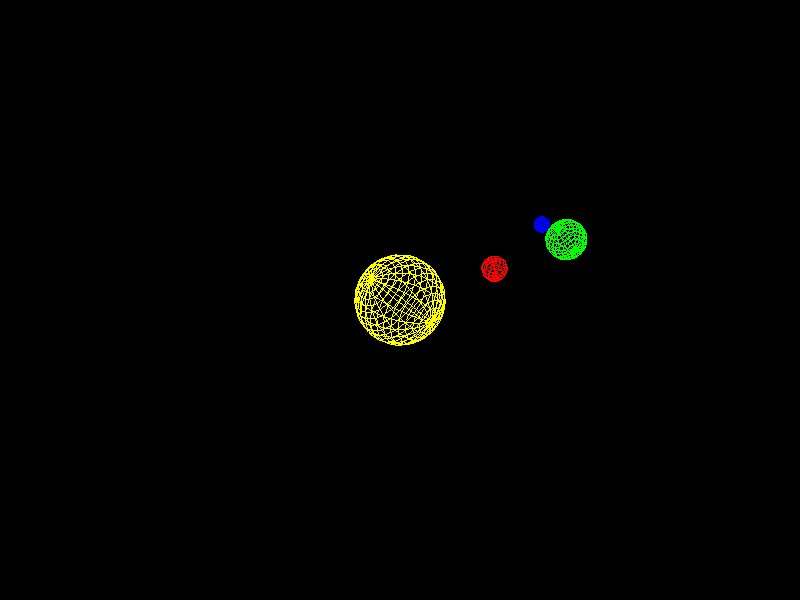
다음 튜토리얼은 작은 행성계를 만드는 방법을 보여 줄 것이다. 매트릭스 및 초당 프레임에 얽매이지 않는 움직이는 장면(scene)을 만드는 방법에 대하여 이야기 할 것이다.
소스, 리눅스 실행파일과 윈도우즈 실행파일은 다음에서 다운로드 할 수 있다 Lazarus CCR SourceForge.
풀스크린 애니메이션
GLUT에서 전화면 모드로 진입하는 것은 쉽다. 프로그램의 주요한 부분을 변경해 보자:
const FSMode = '800x600:32@75'; begin glutInitPascal(False); glutInitDisplayMode(GLUT_DOUBLE or GLUT_RGB or GLUT_DEPTH); glutGameModeString(FSMode); glutEnterGameMode; glutSetCursor(GLUT_CURSOR_NONE); InitializeGL; glutDisplayFunc(@DrawGLScene); glutReshapeFunc(@ReSizeGLScene); glutKeyboardFunc(@GLKeyboard); glutIdleFunc(@DrawGLScene); glutMainLoop; end.
이 시점에서 GLUT가 명령어 라인을 파싱하기를 원치 않기 때문에 glutInitPascal 에 False파라메터를 주어 호출한다. 아시다시피 윈도우 생성을 위한 코드가 없다. GLUT는 풀스크린 모드의 윈도우 생성을 위한 glutEnterGameMode를 제공한다. 어떤 종류의 풀스크린 모드를 원하는지 알기 위해 모드 정의를 위한 문자열을 가지는 glutGameModeString 함수를 호출할 수 있다.
문자열을 형식은 다음과 같다:
[width "x" height][":" bpp]["@" hertz]
FSMode에서 풀스크린 모드를 정의하는 문자열은 800x600, 32비트 팔레트 및 75hz 리프레쉬여야 한다. 이들 중 한가지를 건너 뛰어도 좋다. 만약 크리를 빼먹었다면 GLUT는 현재의 크기를 사용하거나 작동할 수 있는 첫번째로 작은 크기를 이용한다. 이런 방식은 다른 파라메터도 마찬가지이다.
종종 풀스크린 모드에서 커서는 보이지 않게 된다. 커서를 숨기기 위해 glutSetCursor 함수를 사용하면 된다. 이 함수는 나타내고자 하는 커서중의 하나를 파라메터로 갖게 된다:
GLUT_CURSOR_RIGHT_ARROW GLUT_CURSOR_LEFT_ARROW GLUT_CURSOR_INFO GLUT_CURSOR_DESTROY GLUT_CURSOR_HELP GLUT_CURSOR_CYCLE GLUT_CURSOR_SPRAY GLUT_CURSOR_WAIT GLUT_CURSOR_TEXT GLUT_CURSOR_CROSSHAIR GLUT_CURSOR_UP_DOWN GLUT_CURSOR_LEFT_RIGHT GLUT_CURSOR_TOP_SIDE GLUT_CURSOR_BOTTOM_SIDE GLUT_CURSOR_LEFT_SIDE GLUT_CURSOR_RIGHT_SIDE GLUT_CURSOR_TOP_LEFT_CORNER GLUT_CURSOR_TOP_RIGHT_CORNER GLUT_CURSOR_BOTTOM_RIGHT_CORNER GLUT_CURSOR_BOTTOM_LEFT_CORNER GLUT_CURSOR_FULL_CROSSHAIR GLUT_CURSOR_NONE GLUT_CURSOR_INHERIT
glutIdleFunc는 프로그램이 처리 할 메세지를 갖지 않을 때마다 호출되는 콜백함수이다. 수행해야할 작업이 없으면 새로운 프레인을 런더링하기만 원한다면 아이들(idle) 함수를 DrawGLScene에 설정하기만 하면 된다. 몇몇 다른 튜토리얼은 아이들 함수는 드로잉 대신 리프레쉬 메세지를 보내야한다고 하지만 그 방법은 전술한 방법을 사용한 것 보다 50~100 프레임 작게 된다. 이제 풀스크린 모드를 마치는 프로그램 종료에 대해서 알아보자:
procedure GLKeyboard(Key: Byte; X, Y: Longint); cdecl;
begin
if Key = 27 then
begin
glutLeaveGameMode;
Halt(0);
end;
end;
알다시피 glutLeaveGameMode를 호출하는 것이 전부이다.
이제 새로운 매트릭스 함수를 몇개를 소개할 것이다. ReSizeGLScene 함수를 변경해 보자:
procedure ReSizeGLScene(Width, Height: Integer); cdecl; begin . . . glMatrixMode(GL_MODELVIEW); glLoadIdentity; gluLookAt(0, 20, 25, 0, 0, 0, 0, 1, 0); end;
gluLookAt 는 어디에서 오브젝트를 보는지를 정의하는 매트릭스를 생성할 것이다. 첫 세 파라메터는 카메라 위치에 대한 X, Y 및 Z좌표이다. 다음 세 파라메터는 카메라가 보라보는 점의 X, Y 및 Z 좌표이다. 마지막 세 파라메터는 "up" 벡터를 정의한다("up"은 카메라에 대한 것이다). 보통 up은 +y축이다.
좋다. 이제 그려 보자. 모든 오브젝트에대해 사용되어야 하는 gluLookAt 으로 매트릭스를 설정해야 하므로, 다음 오브젝트를 위해 매트릭스를 리셋하기 위해 glLoadIdentity만 사용할 수는 없다. 이전의 매트릭스 상태를 저장하고 오젝트를 그린 후 복원시켜야 한다:
procedure DrawGLScene; cdecl;
var
T: Single;
begin
T := glutGet(GLUT_ELAPSED_TIME) / 1000;
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
glPushMatrix;
glRotatef(5 * T, 0, 1, 0);
glColor3f(1, 1, 0);
glutWireSphere(2, 20, 20);
glPopMatrix;
glPushMatrix;
glRotatef(90 * T, 0, 1, 0);
glTranslatef(5, 0, 0);
glRotatef(40 * T, 0, 1, 0);
glColor3f(1, 0, 0);
glutWireSphere(0.6, 10, 10);
glPopMatrix;
glPushMatrix;
glRotatef(60 * T, 0, 1, 0);
glTranslatef(-3, 0, 9);
glRotatef(50 * T, 0, 1, 0);
glColor3f(0, 1, 0);
glutWireSphere(1, 16, 16);
glPushMatrix;
glRotatef(360 * T, 0, 1, 0);
glTranslatef(-1.7, 0, 0);
glRotatef(50 * T, 0, 1, 0);
glColor3f(0, 0, 1);
glutWireSphere(0.4, 10, 10);
glPopMatrix;
glPopMatrix;
glutSwapBuffers;
end;
glPushMatrix i glPopMatrix 가 매트릭스의 상태를 저장하고 복원하는데 시용된다. 이제 매트릭스 상태를 저장하였고, 오브젝트를 올바른 위치에 그리기 위해 매트릭스를 변경하고 다시, 이전의 매트릭스 상태를 복원한다.
T변수가 무엇인지 궁금할 것이다. 이것은 애니메이션 속도를 결정하기 위해 사용된다. 시간에 따른 모든 변화는 T와 곱해진다.그 방법으로 애니메이션 속도는 각 프레임 레이트에서 일정하게 유지된다.
glutGet 함수는 GLUT_ELAPSED_TIME 파라메터 일 때 glutInit의 호출로 부터 밀리초 단위의 시간을 되돌려 준다. 이 값을 1000으로 나누어 초단위의 시간을 얻는다.
glRotatef 함수는 회전 매트릭스이다. 첫 파라메터는 각도(도)이고 다음 세 파라메터는 회전을 하는 축이다. 각과 T를 곱했기 때문에 오브젝트는 정확히 1초당의 각도로 회전할 것이다.
소스코드, 리눅스 실행파일 및 윈도우즈 실행 파일은 다음에서 다운로드할 수 있다 Lazarus CCR SourceForge.
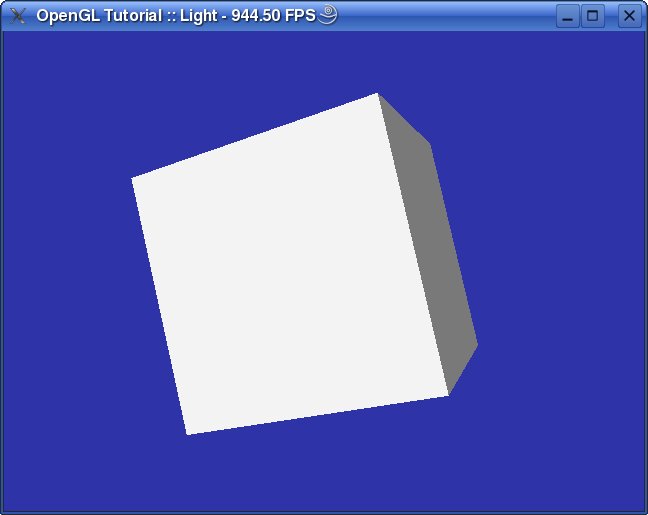
조명(Light)
이 튜토리얼은 장면(scene)에 조명하는 것을 소개한다. 회전하는 육면체를 만들고 장면에 사실감을 부여하는 조명 하나를 만들고자 할 것이다 먼저 몇몇 유틸리티 유닛을 만들어 보자.
이것은 다음의 작업을 도와줄 기초적인 함수들을 가지고 있어 현재 시간과 한가지 렌더링과 다음번 렌터링 콜 사이의 시간(delta) 및 초당 프레임 수를 계산해 준다.
unit utils;
{$mode objfpc}{$H+}
interface
uses
glut;
function GetTotalTime: Single;
function GetDeltaTime: Single;
procedure FrameRendered(Count: Integer = 1);
function GetFPS: Single;
implementation
var
OldTime: Integer = 0;
FPSTime: Integer = 0;
FPSCount: Integer = 0;
function GetTotalTime: Single;
begin
Result := glutGet(GLUT_ELAPSED_TIME) / 1000;
end;
function GetDeltaTime: Single;
var
NewTime: Integer;
begin
NewTime := glutGet(GLUT_ELAPSED_TIME);
Result := (NewTime - OldTime) / 1000;
OldTime := NewTime;
end;
procedure FrameRendered(Count: Integer);
begin
Inc(FPSCount, Count);
end;
function GetFPS: Single;
var
NewTime: Integer;
begin
NewTime := glutGet(GLUT_ELAPSED_TIME);
Result := FPSCount / ((NewTime - FPSTime) / 1000);
FPSTime := NewTime;
FPSCount := 0;
end;
end.
이 유닛에 복잡한 것은 전혀 없다. 단순히 호출 간격의 시간을 저장하고차이를 되돌려 준다. FrameRendered 는 장면이 그려지는 매 시간마다 불러야하며 그래야 함수가 FPS를 계산할 수 있다.
이제 조명을 가지고 재미있게 지내보자.
OpenGL은 몇가지 종류의 라이트가 있다... ambient, diffuse, point, spot, specular 및 emissive 등 이다.
Ambient 라이트는 태양과 유사한 것이다. 햇빛이 방에 있는 창을 통과해 비추면 빛은 벽에 부딪치고 반사되고 모든 다른 방향으로 산란되어 평균적으로 방 전체를 밝게 해준다. 모든 버텍스는 ambient 조명으로 밝게 된다.
Diffuse 라이트는 아주 멀리서 오는 평행광으로 간주 된다. 이것은 조명원 방향의 버텍스만 밝게 된다.
Point 라이트는 모든 방향으로 빛을 비춘다. 이것은 불덩이 같아서 모든 방향으로 빛을 발산하고 조명원 방향으로 있으며 가까이 있는 버텍스들을 비춘다.
Spot 라이트는 플레쉬 라이트에서 오는 조명으로 좁은 반경의 점 광원이다. 콘의 내부에 있는 모든 버텍스는 충분히 가까워 밝게 비춰 진다.
Diffuse 라이트와 같이 Specular 라이트는 방향이 있는 라이트이다. 이것은 하나의 특별한 방향에서 온다. 두개의 차이라면 specular 라이트는 표면에서 단일한 방법과 날카롭게 반사한다. specular 라이트를 렌더링하는 것은 관찰자와 광원의 각에 따라 달라진다.관찰자의 관점에서 specular 라이트는 보이는 오브젝트의 표면영역에 specular 하이라이트 또는 specular 반사라는 밝게 빛나는 구역을 만들어 낸다.
Emissive 라이트는 이전에 절명한 라이트 와는 약간 차이가 있다. 이 라이트는 그린 오브젝트에서 나오며가까이 있는 다른 오브젝트를 비추지 않는다.
간단하게 이 튜토리얼에서는 diffuse 라이트만을 사용할 것이다. 추후에는 몇몇 다른 라이트도 튜토리얼에 나올 수 있다 :)
장면에서 라이트를 사용가능하게하는 방법을 알아보자:
const DiffuseLight: array[0..3] of GLfloat = (0.8, 0.8, 0.8, 1); glEnable(GL_LIGHTING); glLightfv(GL_LIGHT0, GL_DIFFUSE, DiffuseLight); glEnable(GL_LIGHT0);
보듯이 OpenGL에서 라이트를 사용가능하게 했으므로 라이트는 렌더링한 장면에 영향을 준다. 라이트 파라메터를 glLightfv 함수에서 설정한다. 3개의 파라메터를 가지며 하나는변화를 주고자 하는 라이트의 수(OpenGL은 8개의 라이트를 지원한다.), 다음은 변화를 주고자 하는 라이트 파라메터를 OpenGL에 알려 주는 것이고 마지막은라이트를 위한 새로운 파라메터이다. 이 튜토리얼에서는 diffuse 컬러만을 설정할 것이다. 그 후, 라이트를 사용가능하게 하면 장면에 라이트가 보일 것이다.. 그러나 이것이 다는 아니다.
glLightfv에 관한 더많은 정보는 다음에 있다: http://www.opengl.org//documentation/specs/man_pages/hardcopy/GL/html/gl/light.html
만약 라이트를 사용하길 원한다면 버텍스에 대해서만 컬러를 설정할 수는 없다... 반드시 버텍스에 재질(material)을 설정해야 한다. 드로잉을 위해 재질을 설정해 보자:
glEnable(GL_COLOR_MATERIAL); glColorMaterial(GL_FRONT, GL_AMBIENT_AND_DIFFUSE);
괭장히 복잡한 것을 기대했을 지도 모른다.. 그렇죠 :) 좋다. 이 코드가 버텍스에 재질을 설정하기 위해 사용하는 glColor 를 사용할 수 있게 해준다. glEnable 함수와 GL_COLOR_MATERIAL 플래그를 사용하여, 무슨 재질 특성이 glColor 를 변화하게 하는지를 정의 할 수 있다. glColorMaterial(GL_FRONT, GL_AMBIENT_AND_DIFFUSE) 은 OpenGL 에게 glColor 가 ambient 하고 diffuse한 재질을 변경하도록 알려준다. 다음의 튜토리얼에서 재질에 관해서 더 이야기할 것이다.
라이트를 사용할 때 중요한 것이 하나 더 있다. 모든 버텍스는 라이트와 normal하게 연관이 있어야만 하는 것이다. Normal은 버텍스의 방향을 알아내는데 사용되므로 적절하게 게산될 수 있다. 육면체를 그리기 위해 GLUT함수를 이용할 수 있으며 이것에서 normal을 알수 있으므로 지금 부터 normal을 가지고 작없을 시작할 것이다.
모든것이 설정 된 후 라이트는 육면체를 및나게 할 것이다:)
텍스트의 일부분은 다음에서 복사해왔다 The OpenGL Light Bible
소스코드와 리눅스 실행파일 및 윈도우즈 실행파일은 다음에서 다운로드할 수 있다Lazarus CCR SourceForge.
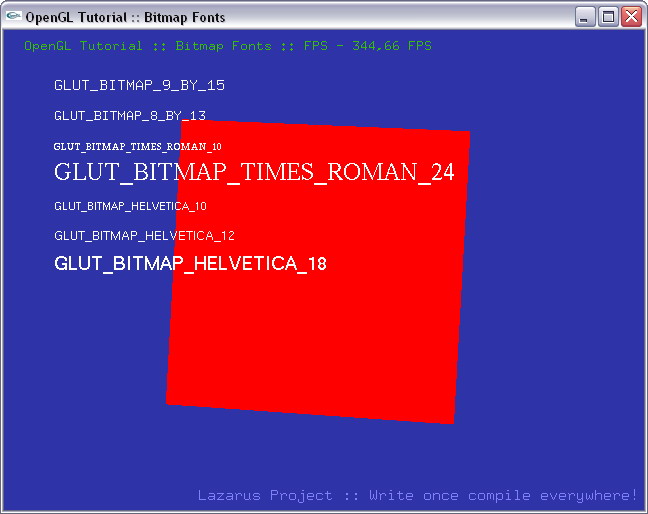
비트맵 폰트
게임과 프로그램음 종종 스크린에 어떤 텍스트를 써야할 때가 있다. GLUT는 플랫폼에 독립적으로 문자를 그릴 수 있는 몇몇 함수를 제공한다.
먼저 디폴트 비트맵 폰트를 사용하는 법을 보여줄 것이다. 대부분의 추가적인 코드는 utils.pas 유닛에 만들어질 것이다.
텍스트는 2D에서 그려진 것이기 때문에 viewpoint...의 폭과 높이를 알아야 한다. 그러므로 이를 위해 2개의 함수를 작성할 것이다:
function glGetViewportWidth: Integer; var Rect: array[0..3] of Integer; begin glGetIntegerv(GL_VIEWPORT, @Rect); Result := Rect[2] - Rect[0]; end; function glGetViewportHeight: Integer; var Rect: array[0..3] of Integer; begin glGetIntegerv(GL_VIEWPORT, @Rect); Result := Rect[3] - Rect[1]; end;
방금 왼쪽/오른쪽, 윗쪽/아래쪽을 얻었으므로 각각을 빼서 폭/높이를 계산한다.
2D 모드에 진입하고 나오는 함수가 필요하다:
procedure glEnter2D; begin glMatrixMode(GL_PROJECTION); glPushMatrix; glLoadIdentity; gluOrtho2D(0, glGetViewportWidth, 0, glGetViewportHeight); glMatrixMode(GL_MODELVIEW); glPushMatrix; glLoadIdentity; glDisable(GL_DEPTH_TEST); end; procedure glLeave2D; begin glMatrixMode(GL_PROJECTION); glPopMatrix; glMatrixMode(GL_MODELVIEW); glPopMatrix; glEnable(GL_DEPTH_TEST); end;
2D 모드로 들어갈 때 현재 매트릭스를 저장하고 gluOrtho2D 함수를 사용하여 2D 매트릭스를 설정한다.100,100 위치에 어떤것을 이런 방법으로 그린다면 윈도우의 왼쪽 모서리에서 정확히 100 픽셀, 아래에서 100 픽셀(Y는 윗쪽으로 증가한다) 의 위치에 그릴 것이다. 또한 ZBuffer를 사용불능으로 할 것이다. 2D모드로 진입할 떄 현재 매트릭스는 저장하고 gluOrtho2D 함수로 2D 매트릭스를 절정한다. 이방법으로 100, 100 위치에 어떤 것을 그리면 윈도우의 왼쪽에서 100 픽셀, 아래에서 100 픽셀(Y축은 위로 증가한다) 위치에 장확히 그려질 것이다. 또한 ZBuffer를 사용불능으로 만든다. 이 방법으로 ZBuffer를 변경할 수는 없다.
2D모드를 벗어나면 이전의 매트릭스를 반환하고 ZBuffer를 가능토록 한다.
이제 텍스트를그리는 함수를 만들어 보자:
procedure glWrite(X, Y: GLfloat; Font: Pointer; Text: String);
var
I: Integer;
begin
glRasterPos2f(X, Y);
for I := 1 to Length(Text) do
glutBitmapCharacter(Font, Integer(Text[I]));
end;
glutBitmapCharacter 는 선택된 폰트로 한개의 문자를 만들어 낼 뿐이다. 첫번째 파라메터는 원하는 폰트로 다름과 같은 것이 있으며, (GLUT_BITMAP_9_BY_15, GLUT_BITMAP_8_BY_13, GLUT_BITMAP_TIMES_ROMAN_10, GLUT_BITMAP_TIMES_ROMAN_24, GLUT_BITMAP_HELVETICA_10, GLUT_BITMAP_HELVETICA_12 or GLUT_BITMAP_HELVETICA_18), 다른 하나는 문자이다.
문자는 현재 래스터 위치에서 그려진다. 원하는 래스터 위치를 설정하기 위해 glRasterPos 함수를 콜한다. glRasterPos는 glVertex 함수와 같이 각기 다른 수와 타입의 파라메터를 인수를 갖는다. 지정한 좌표는 모델과 프로젝션 매트리스에 의해 변환되어 새로운 래스터 위치가 될 2D위치를 얻는다. 2D모드에 있기 때문에 X, Y 좌표는 그림이 그려지는 실제 2D 좌표이다.
이 새로운 함수는 텍스트 그리기를 쉽게 해 줄것이다:
procedure DrawGLScene; cdecl;
begin
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
glLoadIdentity;
glTranslatef(0, 0, -5);
glRotatef(GetTotalTime * 10, 0, 0.5, 0.5);
glColor3f(1, 0, 0);
glutSolidCube(2);
glEnter2D;
glColor3f(0.2, 0.8 + 0.2 * Sin(GetTotalTime * 5), 0);
glWrite(20, glGetViewportHeight - 20, GLUT_BITMAP_8_BY_13,
Format('OpenGL Tutorial :: Bitmap Fonts :: FPS - %.2f FPS', [FPS]));
glColor3f(1, 1, 1);
glWrite(50, glGetViewportHeight - 60, GLUT_BITMAP_9_BY_15, 'GLUT_BITMAP_9_BY_15');
glWrite(50, glGetViewportHeight - 90, GLUT_BITMAP_8_BY_13, 'GLUT_BITMAP_8_BY_13');
glWrite(50, glGetViewportHeight - 120, GLUT_BITMAP_TIMES_ROMAN_10, 'GLUT_BITMAP_TIMES_ROMAN_10');
glWrite(50, glGetViewportHeight - 150, GLUT_BITMAP_TIMES_ROMAN_24, 'GLUT_BITMAP_TIMES_ROMAN_24');
glWrite(50, glGetViewportHeight - 180, GLUT_BITMAP_HELVETICA_10, 'GLUT_BITMAP_HELVETICA_10');
glWrite(50, glGetViewportHeight - 210, GLUT_BITMAP_HELVETICA_12, 'GLUT_BITMAP_HELVETICA_12');
glWrite(50, glGetViewportHeight - 240, GLUT_BITMAP_HELVETICA_18, 'GLUT_BITMAP_HELVETICA_18');
glColor3f(0.5, 0.5, 1);
glWrite(
glGetViewportWidth - glutBitmapLength(GLUT_BITMAP_9_BY_15, LazText) - 5,
10, GLUT_BITMAP_9_BY_15, LazText);
glLeave2D;
glutSwapBuffers;
FrameRendered;
end;
빨간 정육면체를 그리고 회전시키며 텍스트를 여러가지 폰트로그리는 방법을 보여줄 것이다. glutBitmapLength 함수가 문자열의 폭을 알아내는데 사용되어 우측 정렬을 할 수 있게 한다. 중심에 텍스트가 오도록 코드를 쉽게 바꿀 수 있다.
Note: 라이트가 없을 때 정육면체가 어떻게 보이나 알아보라.
소스코드와 리눅스 실행파일 윈도우 실행파일은 다음에서 다운로드 할 수 있다 Lazarus CCR SourceForge.
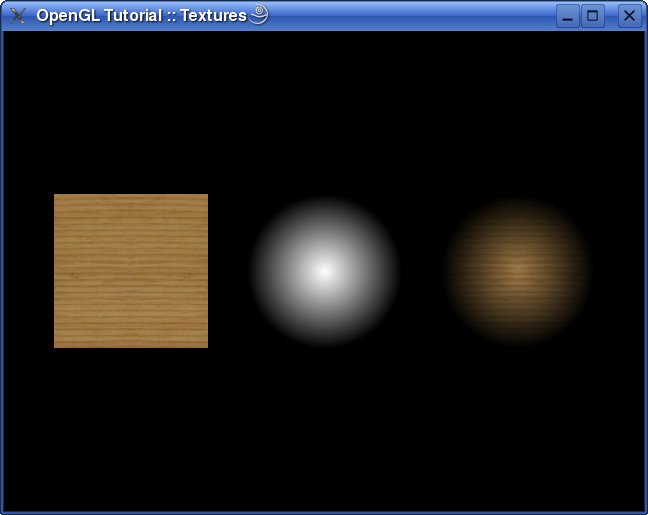
텍스쳐
이제 텍스쳐를 사용할 시간이군 :)
이 튜토리얼은 텍스쳐된 다각형을 그리는 방법과 멀티패스 기법을 사용하여 텍스쳐를 섞는 방법을 보여 줄 것이다. OPenGL은 텍스쳐를 로딩하는 내장 메카니즘이 없기 때문데 외부 라이브러리를 이용할 것이다: Vampyre Imaging Library. OpenGL 도움 함수를 사용할 것이며 이것은 다른 일을 하기에도 간편한 라이브러리라는 것을 알 수 있을 것이다.
시작해 볼까요.... 텍스쳐된 사작형을 그리기 위해 디스플레이 리스트를 만들 것이다:
procedure CreateList;
begin
glNewList(LIST_OBJECT, GL_COMPILE);
glBegin(GL_QUADS);
glTexCoord2f(1, 0);
glVertex3f( 2, 2, 0);
glTexCoord2f(0, 0);
glVertex3f(-2, 2, 0);
glTexCoord2f(0, 1);
glVertex3f(-2,-2, 0);
glTexCoord2f(1, 1);
glVertex3f( 2,-2, 0);
glEnd;
glEndList;
end;
glTexCoord 함수를 주목해 보다. 이 함수는 텍스쳐의 어느 부분이 버텍스에 할당되었는지 지정하는 데 사용한다. 이 함수에서 정의된 좌표는 0에서 1까지 이다( 1보다 큰 값도 가능하지만 결과는 많은 차이를 가져온다). 0 은 첫 픽셀이고 1 은 마지막 픽셀이다. 그러므로 0.5 는 텍스쳐의 중간이 맞을 것이다.
텍스쳐 로딩은 뱀파이어(Vampyre) 이미징 라이브러리를 사용한다면 매우 쉽다:
var
Tex1, Tex2: GLuint;
procedure InitializeGL;
begin
glClearColor(0, 0, 0, 0);
Tex1 := LoadGLTextureFromFile('ashwood.bmp');
Tex2 := LoadGLTextureFromFile('Flare.bmp');
glEnable(GL_TEXTURE_2D);
end;
LoadGLTextureFromFile 은 텍스쳐를 파일에서 읽어들이고 그 ID를 반환한다. 텍스쳐가 로드되면 이는 렌더링을 위한것은 거의 설정 된 것이다. 마지막 라인은 2D 텍스쳐를 가능하게 하는 것이다.
텍스쳐된 다각형을 그리기 위해 텍스쳐를 연결하고 텍스쳐 좌표를 설정하여야 한다(텍스쳐 좌표는 이 튜토리얼에서는 디스플레이 리스트 내에서 설정 되었다):
... glLoadIdentity; glTranslatef(-5, 0, -15); glBindTexture(GL_TEXTURE_2D, Tex1); glCallList(LIST_OBJECT); ...
glBindTexture 함수는 텍스쳐를 선택하는데 사용된다. 다각형을 그릴 때 그 위에 입힐 텍스쳐를 선택할 수 있다. 아주 쉽다 :)
그러므로 하나의 텍스쳐를 사용하는 것은 쉽다... 그런 두 텍스쳐는 어떻게 섞을까. 기본적으로 하나의 텍스쳐에 다각형을 한번 그릴 수 있고, 블렌딩 파라메터를 설정하고 다른 텍스쳐를 가지고 다각형을 한번도 그린다. 이런 방법으로 수만흥 텍스쳐를 블렌드 할 수 있다. 그럼 이를 위한 코드는 어떤가 보자:
... glLoadIdentity; glTranslatef(5, 0, -15); glBindTexture(GL_TEXTURE_2D, Tex1); glCallList(LIST_OBJECT); glEnable(GL_BLEND); glBlendFunc(GL_ZERO, GL_SRC_COLOR); glLoadIdentity; glTranslatef(5, 0, -15); glBindTexture(GL_TEXTURE_2D, Tex2); glCallList(LIST_OBJECT); glDisable(GL_BLEND); ...
다각형은 이미 알고 있는 방법으로 첫번째에 그려진다. 두번째 그려지기 전 glEnable(GL_BLEND)를 콜하여 블렌딩이 가능하게 한다. 블렌딩은 마지막 픽셀 컬러를 이렇게 계산한다:
DrawingColor * SRCBLEND + BackgroundColor * DESTBLEND
SRCBLEND 와 DESTBLEND 은 glBlendFunc 함수를 사용하여 정의한다. 이 튜토리얼에서 SRCBLEND 을 GL_ZERO (zero)로, DESTBLENT 는 GL_SRC_COLOR (DrawingColor)로 설정하면 마지막 색상은 다음과 같다:
DrawingColor * 0 + BackgroundColor * DrawingColor
이것은어두운 색상으로 그릴 떄 배경은 더 어두워지고 백색으로 배경을 그리면 배경은 변경되지 않는다는 것을 의미한다. 결과는 이와 같다.
다음에는 싱글패스로 멀티 텍스쳐를 하는 방법을 익스텬션을 사용하여 보여 줄것이다.
소스코드 리눅스 실행파일 및 윈도우 실행파일은 다음에서 다운로드 할 수 있다.Lazarus CCR SourceForge.
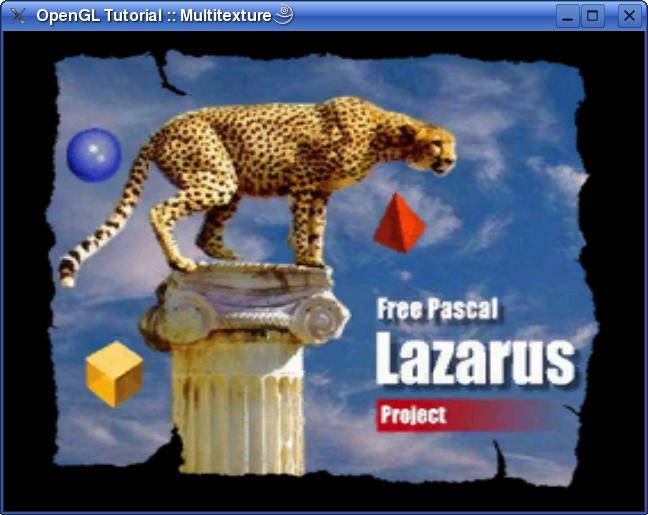
멀티 텍스쳐(확장)
복수 처리(multipass)에 의한 멀티 텍스쳐를 알고 있다면 단일 처리(singlepass)는 매우 쉬울 것이다. 텍스쳐를 입히는 것은 각 단계별로 분리되어 있다. 첫 단계는 설정하고 첫번째 텍스쳐를 그리고, 두번 째 단계는 다른 것을 그리고...등등. 해야할 것들은 텍스쳐 단계를 설정하고 오브젝트를 그리는 것이 전부이다.
코드가 어떻게 되는지 보자:
procedure InitializeGL;
begin
Load_GL_ARB_multitexture;
glClearColor(0, 0, 0, 0);
Tex1 := LoadGLTextureFromFile('Lazarus.bmp');
Tex2 := LoadGLTextureFromFile('Mask.bmp');
glActiveTextureARB(GL_TEXTURE0_ARB);
glEnable(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D, Tex1);
glActiveTextureARB(GL_TEXTURE1_ARB);
glEnable(GL_TEXTURE_2D);
glBindTexture(GL_TEXTURE_2D, Tex2);
end;
먼저 복수 처리를 가능케 하는 함수를 사용하기 위한 OpenGL 확장을 로드하는 것이 필요하다. Load_GL_ARB_multitexture 는 이 확정판을 로드할 것이고 만약 작동이 성공적이라면 TRUE를 되돌려 줄 것이다.
원하는 작업을 수행 할 텍스쳐 단계를 선택하기 위해서는 glActiveTextureARB 함수를 사용해라. 이 함수는 원하는 단계를 정의하는 한개의 파라메터만을 필요로 한다. 이후 모든 텍스쳐 함수(enabling, disabling, binding, creating...)가 그 단계에 영향을 끼친다.
초기화 함수에서 모든 것을 설정하므로 우리가 해야 할 것은 오브젝트를 그리기만 하는 것이다:
procedure DrawGLScene; cdecl;
begin
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
glLoadIdentity;
glTranslatef(0, 0, -5);
glBegin(GL_QUADS);
glMultiTexCoord2fARB(GL_TEXTURE0_ARB, 1, 0);
glMultiTexCoord2fARB(GL_TEXTURE1_ARB, 1, 0);
glVertex3f(2.516, 2, 0);
glMultiTexCoord2fARB(GL_TEXTURE0_ARB, 0, 0);
glMultiTexCoord2fARB(GL_TEXTURE1_ARB, 0, 0);
glVertex3f(-2.516, 2, 0);
glMultiTexCoord2fARB(GL_TEXTURE0_ARB, 0, 1);
glMultiTexCoord2fARB(GL_TEXTURE1_ARB, 0, 1);
glVertex3f(-2.516,-2, 0);
glMultiTexCoord2fARB(GL_TEXTURE0_ARB, 1, 1);
glMultiTexCoord2fARB(GL_TEXTURE1_ARB, 1, 1);
glVertex3f(2.516,-2, 0);
glEnd;
glutSwapBuffers;
end;
차이는 텍스쳐 좌표를 정희하는 것 뿐이다. 이제 사용할 함수는 glMultiTexCoord2fARB로서 텍스쳐 단계와 텍스쳐 좌표를 취한다. 다른 모든 것은 변화가 없다.
오늘날의 거의 모든 그래픽 카드는 최소한 2 단계를 지원한다. 단일처리에 의한 복수텍스쳐는 복수처리 할 때보다 더 빠른데 이는 오브젝트를 한번만 그리기 때문이다. 하드웨어가 단일처리 복수 텍스쳐를 지원한다면(Load_GL_ARB_multitexture는 TRUE를 되돌린다) 그것을 상용해라.
소스코드와 리눅스 실행파일 및 윈도우 실행파일은 다음에서 다운로드할 수 있다 Lazarus CCR SourceForge.
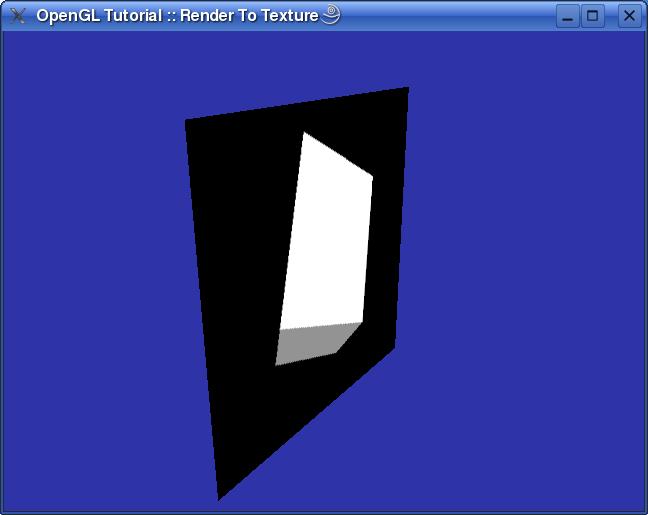
텍스쳐에 렌더링하기
이부분은 간단하다. OpenGL은현재 장면을 텍스쳐에 캡춰해서 다른 오브젝트(TV스크린, 거울 또는 다른 것들)를 텍스쳐하기 위해 사용할 수 있다. 장면을 텍스쳐에 런더링하고 회전면에 적용할 수 있다.
먼저, 캡쳐한 장면에 사용할 빈 텍스쳐를 하나 생성해야만 한다:
procedure SetupRenderTexture; var Data: Pointer; begin GetMem(Data, 256*256*3); glGenTextures(1, @RenderTexture); glBindTexture(GL_TEXTURE_2D, RenderTexture); glTexImage2D(GL_TEXTURE_2D, 0, 3, 256, 256, 0, GL_RGB, GL_UNSIGNED_BYTE, Data); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR); FreeMem(Data); end;
256*256 RGB 이미지를 위한 버퍼가 만들어지고 2D 텍스쳐를 설정한다.
주요한 부분은 그리기 함수내에 있다:
procedure DrawGLScene; cdecl;
var
TotalTime: Single;
begin
glClearColor(0, 0, 0, 0);
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
glEnable(GL_LIGHTING);
glDisable(GL_TEXTURE_2D);
glViewport(0, 0, 256, 256);
TotalTime := GetTotalTime;
glLoadIdentity;
glTranslatef(0, 0, -5);
glRotatef(50 * TotalTime, 1, 0, 0);
glRotatef(100 * TotalTime, 0, 1, 0);
glRotatef(50 * TotalTime, 0, 0, 1);
glColor3f(1, 1, 1);
glutSolidCube(2);
glCopyTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, 0, 0, 256, 256, 0);
glClearColor(0.18, 0.20, 0.66, 0);
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
glDisable(GL_LIGHTING);
glEnable(GL_TEXTURE_2D);
glViewport(0, 0, AppWidth, AppHeight);
glLoadIdentity;
glTranslatef(0, 0, -7);
glRotatef(20 * TotalTime, 1, 0, 0);
glRotatef(50 * TotalTime, 0, 1, 0);
glBegin(GL_QUADS);
glTexCoord2f(1, 0);
glVertex3f(2, 2, 0);
glTexCoord2f(0, 0);
glVertex3f(-2, 2, 0);
glTexCoord2f(0, 1);
glVertex3f(-2,-2, 0);
glTexCoord2f(1, 1);
glVertex3f(2,-2, 0);
glEnd;
glutSwapBuffers;
end;
먼저, 캡쳐되는 장면을 위해 모든것이 설정 되었다. 뷰포트는 256*256 크기로 줄어들어 텍스쳐에 맞출 수 있으며 장면이 그려질 수 있게 된다. glCopyTexImage2D 가 현재 선택된 텍스쳐에 장면을 캡쳐하는데 사용된다.
텍스쳐에 캡쳐된 장면이 있을 때, 모든 것이 다시 지워지고, 뷰포트는 원래의 크기로 줄어들며, 마지막 장면은 텍스쳐로된 이전 장면을 사용해 그려진다.
P.S. 캡쳐된 텍스쳐는 SaveGLTextureToFile 함수를 사용해서 저장된다Vampyre Imaging Library.
소스코드와 리눅스 실행파일, 윈도우 실행파일을 다음에서 다운로드한다 Lazarus CCR SourceForge.
버텍스 배열
OpenGL 은 glVertex 를 부르지 않고 버퍼 내부에 저장된 데이터를 사용해서 기본적인 것을 렌더링 할 수 있다. 버퍼는 버텍스, 텍스쳐 죄표, 색상(인덱스와 RGBA), 노멀과 에지 플래그를 정의한다.
이 튜토리얼에서 버텍스와 컬러 버퍼만을 사용할 것이다. 그리고 비-인텍스된 것과 인데스된 드로잉을 보여 줄 것이다. 비-인덱스 모드는 버퍼를 스트림으로 그린다. 인덱스 코드는 인덱스 버퍼에 정의된 순서대로 버퍼 요소를 그린다. 코딩을 시작해 보자.
먼저, 몇몇 타입과 상수를 정의하자:
type
TVertex3f = record
X, Y, Z: Single;
end;
TColor3f = record
R, G, B: Single;
end;
VertexBuffer: array [0..5] of TVertex3f = (
(X : 1; Y : 1; Z : 0),
(X : -1; Y : 1; Z : 0),
(X : -1; Y : -1; Z : 0),
(X : 1; Y : 1; Z : 0),
(X : -1; Y : -1; Z : 0),
(X : 1; Y : -1; Z : 0)
);
ColorBuffer: array [0..5] of TColor3f = (
(R : 1; G : 0; B : 1),
(R : 0; G : 0; B : 1),
(R : 0; G : 1; B : 0),
(R : 1; G : 0; B : 1),
(R : 0; G : 1; B : 0),
(R : 1; G : 1; B : 0)
);
두개의 버퍼가 있다. 하나는 버텍스 좌표를 위한 것이고 하나는 버텍스 컬러를 위한 것이다. 이 6개의 버텍스는 2개의 삼각형을 정의하여 사각형을 만든다.
버퍼를 이용하여 기초적인 모양을 그리는 것은 쉽다:
glEnableClientState(GL_VERTEX_ARRAY); glEnableClientState(GL_COLOR_ARRAY); glVertexPointer(3, GL_FLOAT, 0, @VertexBuffer[0]); glColorPointer(3, GL_FLOAT, 0, @ColorBuffer[0]); glDrawArrays(GL_TRIANGLES, 0, Length(VertexBuffer)); glDisableClientState(GL_VERTEX_ARRAY); glDisableClientState(GL_COLOR_ARRAY);
먼저 glEnableClientState 함수를 사용하여 사용하기를 원하는 버퍼를 사용가능하게 한다. 그리고 사용하기 원하는 버퍼를 선택할 수 있다. 각 버퍼 타입 (glColorPointer, glEdgeFlagPointer, glIndexPointer, glNormalPointer, glTexCoordPointer, glVertexPointer) 등을 선택하기 위한 각각의 함수를 가지고 있다. 이 함수의 첫번째 파라메터는 얼마나 많은 요소를 가지고 있는가를 정의한다. 예를 들어, 버텍스 버퍼를 가정해 보자. 만약 이 파라메터가 2라면 버퍼의 각 요소는 x와 y 좌표를 갖는다.예를 들어 이 파라메터가 4라면, 각 요소는 x, y, x 및 w 좌표를 갖는다. 다음 파라메터는 어떤 형태의 요소가 포함되어 있는지(GL_BYTE, GL_UNSIGNED_BYTE, GL_SHORT, GL_UNSIGNED_SHORT, GL_INT, GL_UNSIGNED_INT, GL_FLOAT or GL_DOUBLE) 정의한다. 다음 하나는 각 요소 사이에 얼마나 많은 요소가 있는 지를 정의한다. 이런 방법으로 버텍스 좌표와 데이터를 가진 버퍼를 갖게 된다. 임의의 데이터 타입을 위해서 이 파라메터는 다음과 같이 계산할 수 있다:
type
TBufferData = record
DataBefore: TDataBefore;
Vertex: TVertex;
DataAfter: TDataAfter;
end;
요소 사이의 바이트 = SizeOf(TDataBefore) + SizeOf(TDataAfter)
마지막 파라메터는 포인터라면 버퍼를 가르킨다.
버퍼가 선택되면, glDrawArrays 를 사용하여 드로잉 할 수가 있다. 모든 사용가능한 버퍼는 기본적인 모양을 그리기 위해 사용된다. 어떤 종류의 다각형이 생성되는지는 첫번째 파라메터에 정의되어 있다(glBegin 함수 처럼). 다음 두 개는 드로잉(시작과 카운트)을 위해 사용되는 버퍼의 서브셋이다
버퍼가 불필요할 때는 사용 불능으로 할 수 있다.
인덱스 모드를 설명하기 위해 외부 파일에서 버텍스와 컬러, 인스 데이터를 로드할 수 있는 간단한 메쉬 클래스를 만들었다:
type
TMesh = class
private
FVertices: array of TVertex3f;
FColors: array of TColor3f;
FIndices: array of Integer;
procedure FreeBuffers;
public
constructor Create;
destructor Destroy; override;
procedure LoadMesh(FileName: String);
procedure DrawMesh;
end;
FVertices 는 버텍스에 관한 데이터를 가지고, FColors 데이터는 색상에 관한 것을, FIndices 는 외부 파일이 로드 될 때의 인덱스를 가지고 있다.
번저 클래스를 생성하고 소멸하기위한 코드를 작성해 보자:
procedure TMesh.FreeBuffers; begin FVertices := nil; FColors := nil; FIndices := nil; end; constructor TMesh.Create; begin FreeBuffers; end; destructor TMesh.Destroy; begin FreeBuffers; inherited Destroy; end;
메쉬 데이터를 가진 파일은 간단한 텍스트 파일이다. 먼저 행은 버텍스의 수를 포함하며, 공백 문자로 나뉘어진 인덱스를 가진다. 행 다음에는 각 버텍스와 색상을 가진 행이 온다. X, Y, Z, R, G 및 B 모두는 공백문자에 의해 나뉘어진다. 마지막은 인덱스를 위한 행이며... 각 인덱스 숫자는 각자의 행안에 씌여있다. 그러므로 하나의 삼각형을 위해서, 데이터 파일은 다음고 같을 것이다:
3 3 -1 -1 0 1 1 1 1 -1 0 1 1 1 0 1 0 1 1 1 0 1 2
이것은 3개의 버텍스와 3개의 인덱스가 파일에 정의 되어있음을 의미한다. 첫번째 버텍스는 -1, -1, 0 이고 색상은 1, 1, 1 이런식이다. 인덱스는 버텍스가 그려지는 순서를 정의한다(이 경우에서는, 버넥스는 정의된 것과 같은 순서로 그려진다).
이 데이터를 로딩하기 위한 코드는 다음과 같을 것이다:
procedure TMesh.LoadMesh(FileName: String);
var
MeshFile: TextFile;
VertexCount, IndexCount: Integer;
iV, iI: Integer;
begin
FreeBuffers;
AssignFile(MeshFile, FileName);
Reset(MeshFile);
ReadLn(MeshFile, VertexCount, IndexCount);
SetLength(FVertices, VertexCount);
SetLength(FColors, VertexCount);
SetLength(FIndices, IndexCount);
for iV := 0 to VertexCount - 1 do
ReadLn(MeshFile,
FVertices[iV].X, FVertices[iV].Y, FVertices[iV].Z,
FColors[iV].R, FColors[iV].G, FColors[iV].B);
for iI := 0 to IndexCount - 1 do
ReadLn(MeshFile, FIndices[iI]);
CloseFile(MeshFile);
end;
데이터를 로딩한 후 그리기 위한 여러가지를 할 수 있다:
procedure TMesh.DrawMesh; begin glEnableClientState(GL_VERTEX_ARRAY); glEnableClientState(GL_COLOR_ARRAY); glVertexPointer(3, GL_FLOAT, 0, @FVertices[0]); glColorPointer(3, GL_FLOAT, 0, @FColors[0]); glDrawElements(GL_TRIANGLES, Length(FIndices), GL_UNSIGNED_INT, @FIndices[0]); glDisableClientState(GL_VERTEX_ARRAY); glDisableClientState(GL_COLOR_ARRAY); end;
거의 모든 것이 비-인덱스된 드로잉과 같다. 다만 실제 그리는 함수만 제외하고 말이다. 이 경우에는 glDrawElements 함수를 사용하였다. 이것 하나를 위해 어떤 다각형을 원하는지 지정하였고, 인덱스 버퍼에 얼마나 많은 인덱스가 있는지, 인텍스 버퍼에는 데이터 타입이 얼마나 있는지 그리고 인덱스 버퍼의 시작에 대한 포인터를 지정하였다.
풀 소스코드는 메쉬데이터 파일과 같이 있으며 비-인덱스 모드를 사용하여 그려진 것과 동일한 사각형을 만들어 낼 수있다. 메쉬 데이터 파일은 다음과 같을 것이다:
4 6 1 1 0 1 0 1 -1 1 0 0 0 1 -1 -1 0 0 1 0 1 -1 0 1 1 0 0 1 2 0 2 3
4개의 버텍스와 6개의 인텍스를 위한 데이터가 있다. 그러므로 첫 삼각형은 버텍스 0, 1, 2로 정의되고, 두번째 버텍스는 0, 2, 3으로 정의된다. 인덱스 모드를 사용하여 버텍스를 복제할 수는 없다.
소스코드, 리눅스 실행파일, 윈도우즈 실행파일은 다음에서 다운로드 할 수 있다 Lazarus CCR SourceForge.