Drawing with canvas/fr
│
Deutsch (de) │
English (en) │
français (fr) │
中文(中国大陆) (zh_CN) │
published by leo_tecnologica@yahoo.com.ar --- Leonardo Gabriel Calautti
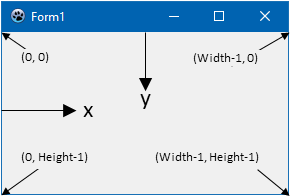
Line (x1, y1, x2, y2)-> dessine une ligne du point (x1, y1) à (x2, y2)
Rectangle (x1, y1, x2, y2)-> dessine un rectangle avec un sommet au point (x1, y1) et son opposé au point (x2, y2)
Ellipse (x1, y1, x2, y2)-> dessine une ellipse dans le rectangle défini par le point (x1, y1) et le point (x2, y2)
Par exemple, le code suivant dessine les diagonales. Entrez le code entre le begin et le end de la procédure Button1Click:
procedure TForm1.Button1Click(Sender: TObject);
begin
canvas.Line(0,0, form1.Width,form1.Height);
canvas.Line(0,form1.height,form1.width,0);
end;
Comment pouvez-vous peindre l'intérieur des rectangles et des ellipses ? Il y a dans l'objet Canvas, des objets appelé Brush (brosse) et Pen (crayon), avec pour les deux une propriété color qui indique les couleurs de remplissage et de contour. Pour peindre un objet avec une couleur, la première chose est de changer la brosse et le crayon avant de donner les ordres de dessin. L'ordre est important. Notez comment la couleur est changée en premier puis sont données les instructions de dessin:
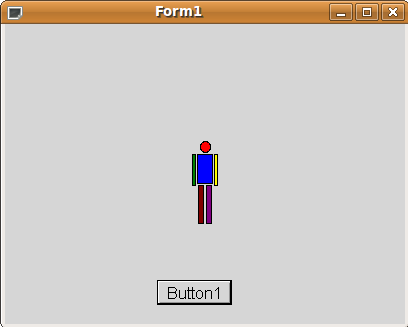
canvas.Brush.color:= clred;
canvas.Ellipse(195, 117, 205, 128);
canvas.Brush.color:= clblue;
canvas.Rectangle (192, 130,208,160);
canvas.Brush.color:= clgreen;
Canvas.Rectangle (187, 130,191,162);
canvas.Brush.color:= clyellow;
Canvas.Rectangle (209, 130,213,162);
canvas.Brush.color:= clmaroon;
Canvas.Rectangle (193,161,199,200);
canvas.Brush.color:= clpurple;
Canvas.Rectangle (201,161,207,200);
Si vous suivez les étapes, vous aurez quelques chose comme cela: