DockedFormEditor/ru
│
English (en) │
русский (ru) │
DockedFormEditor - это пакет для Lazarus IDE, который закрепляет форму рядом с модулем редактора исходного кода. Этот пакет поставляется с Lazarus версии 2.1 и выше.
Почему это полезно?
Если вам не нравится искать форму, относящуюся к объекту, вы можете переключиться на страницах редактора исходного кода. Там вы найдете форму, закрепленную как вкладку. Полезно - это комбинация пакетов AnchorDockingDsgn с DockedFormEditor, если вам не нравится внешний вид «отдельных окон» по умолчанию в Lazarus IDE и вы предпочитаете одно окно.
DockedFormEditor является заменой и изначально ответвленной формой Sparta_DockedFormEditor. Если вы использовали этот пакет в прошлом, переключитесь на DockedFormEditor, поскольку все пакеты Sparta теперь определены как устаревшие и будут удалены в будущей версии Lazarus.
Установка
- Удалите любые другие диспетчеры стыковки (например, easydockmgrdsgn) и особенно Sparta_DockedFormEditor!
- Установите этот пакет (и, возможно, AnchorDockingDsgn) в главное меню - MainMenu -> Package -> Install/Uninstall Packages... -> отметьте dockedformeditor.
- Теперь пересоберите Lazarus IDE.
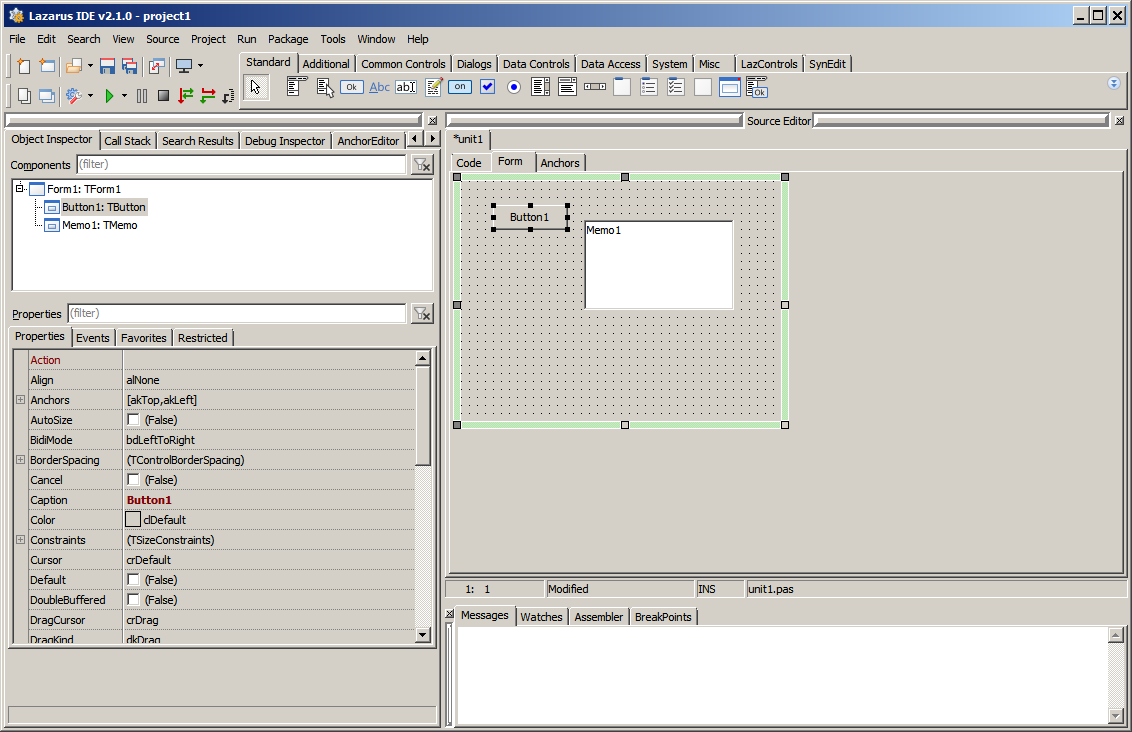
Макет
После установки рядом с модулем редактора исходного кода появятся закрепленные вкладки дизайнера:
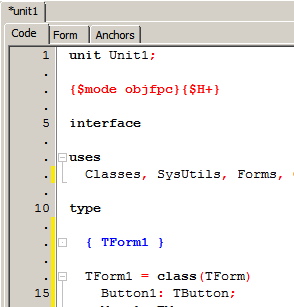
Страницы
Код
На вкладке Code(Код) находится редактор исходного кода, в котором вы можете реализовать логику своего приложения.
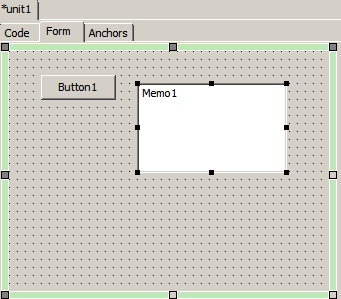
Форма
На вкладке Form(Форма) находится дизайнер форм по умолчанию. Без этого пакета это отдельное окно.
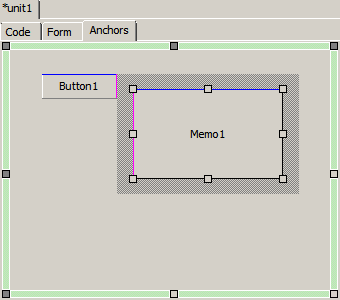
Привязки
Во вкладке Anchors(Привязки) есть необязательный конструктор привязок. Он следует концепции WYSIWYG, и ваша форма реагирует во время выполнения так же, как и во время разработки. Его можно использовать одновременно с Anchor Editor(Редактором привязок) по умолчанию:
- Вы можете привязать границу или точку элемента управления с помощью захватов и привязать их к следующему или родительскому элементу управления.
- Размер или позиционирование без привязки возможно с помощью мыши.
- С помощью клавиши Ctrl + ЛКМ вы можете изменить границу вокруг элемента управления.
- Отмечены ограничения вокруг контрола.
- Во всплывающем меню элемент управления можно просто зафиксировать в паранете, или эту фиксацию можно снять.
- Все свойства, затронутые каждым конструктором привязки, показаны в виде подсказки для элемента управления.
Параметры
Есть несколько параметров, которые можно найти после установки пакета в MainMenu -> Tools -> Options ... -> Docked Form Editor. Рядом с некоторыми определениями цвета вы найдете:
- Tab position(Позиция вкладки): определяет положение вкладок Code, Form, Anchors.
- Force Refreshing At Sizing (Принудительно обновлять при изменения размера): если на изменение размера уходит много времени, эту опцию можно отключить
- Capture Distance(Расстояние захвата): это минимальное расстояние в пикселях для захвата элемента управления с помощью мыши.
- Automatically treat Alings properties (Автоматически обрабатывать свойства Alings): конструктор привязок может работать только с привязками, поэтому выравнивания переводятся в привязки, когда этот параметр активирован.
- Автоматически обрабатывать свойства BorderSpacing: разрешить конструктору привязки изменять все границы (вокруг, слева, сверху, справа, снизу), чтобы они соответствовали
- Allow size changing (Разрешить изменение размера): вы можете изменять размер элемента управления, или вы можете только задавать или удалить Anchors и BorderSpacing
Ограничения
- Протестировано на Windows7, 10, Linux Mint Cinnamon with GTK2, QT4, QT5.
Известные проблемы
- При перемещении редактируемой формы/фрейма за пределы экрана форма не имеет дизайнерской сетки (точек)
- Qt5 показывает собственное меню в форме, это не отображается в конструкторе привязок
- Дизайнер: колесо мыши для прокрутки содержимого не работает - csDesigning установлен, и форма не получает сообщение LM_MOUSEWHEEL
- Если отображается главное меню, значит высота клиентской области неправильная, см. Issue #38701
- Конструктор форм показывает призрачные селекторы «точки захвата», когда опция «уменьшать дизайнерскую отрисовку» НЕ активна, см. Issue #33781
Ссылки
- Docking в общем
- Anchor Docking в вашем приложении