Colors/es
│
Deutsch (de) │
English (en) │
español (es) │
suomi (fi) │
français (fr) │
日本語 (ja) │
русский (ru) │
中文(中国大陆) (zh_CN) │
Descripción
En el LCL TColor es el tipo estandar para color. Es compatible con TColor de Delphi. TColor puede representar cualquiera de los dos either', tanto' un valor RGB (3x8bit), o or un color de sistema system tal como clDefault. El LCL puede trabajar además con el fpImage system que utiliza el tipo TFPColor (el cual es RGBA (4x16bit), no RGB (3x8bit) como TColor).
En referencia a este tema de los colores nos puede resultar de utilidad este pequeño programa Lazarus Color Picker (lcolorpicker)
RGB = Red (rojo) Green (verde) Blue (azul).
Conversiones entre valores TColor y RGB
La unit Graphics aporta las siguientes funciones:
function Blue(rgb: TColor): BYTE; // does not work on system color
function Green(rgb: TColor): BYTE; // does not work on system color
function Red(rgb: TColor): BYTE; // does not work on system color
function RGBToColor(R, G, B: Byte): TColor;
procedure RedGreenBlue(rgb: TColor; out Red, Green, Blue: Byte); // does not work on system color
function FPColorToTColor(const FPColor: TFPColor): TColor;
function TColorToFPColor(const c: TColor): TFPColor; // does not work on system color
function IsSysColor(AColor: TColorRef): Boolean;
Convertir TColor hacia/desde una cadena
Funciones para convertir cadenas tales como "25500" o "$AA0088" o "clNavy" a TColor:
- StringToColor
- StringToColorDef
Para convertir TColor a una cadena agradable:
- ColorToString
Tabla de colores estandar
Se proveen 20 constantes de colores predefinidos, los cuales son compatibles con Delphi:
| Constante de Color | Significado | Valor hexadecimal para usar con TColor | Ejemplo |
|---|---|---|---|
| clBlack | Black | TColor($000000); | |
| clMaroon | Maroon | TColor($000080); | |
| clGreen | Green | TColor($008000); | |
| clOlive | Olive Green | TColor($008080); | |
| clNavy | Navy Blue | TColor($800000); | |
| clPurple | Purple | TColor($800080); | |
| clTeal | Teal | TColor($808000); | |
| clGray | Grey | TColor($808080); | |
| clSilver | Silver | TColor($C0C0C0); | |
| clRed | Red | TColor($0000FF); | |
| clLime | Lime Green | TColor($00FF00); | |
| clYellow | Yellow | TColor($00FFFF); | |
| clBlue | Blue | TColor($FF0000); | |
| clFuchsia | Fuchsia | TColor($FF00FF); | |
| clAqua | Aqua | TColor($FFFF00); | |
| clLtGray | Light Grey | TColor($C0C0C0); | clSilver alias |
| clDkGray | Dark Grey | TColor($808080); | clGray alias |
| clWhite | White | TColor($FFFFFF); | |
| clCream | Cream | TColor($F0FBFF); | Lazarus 1.2 and newer |
| clMedGray | Medium Grey | TColor($A4A0A0); | Lazarus 1.2 and newer |
| clMoneyGreen | Mint Green | TColor($C0DCC0); | Lazarus 1.2 and newer |
| clSkyBlue | Sky Blue | TColor($F0CAA6); | Lazarus 1.2 and newer |
System colors
Ejemplo: clInfoBk, clInfoText
Los colores de sistema son colores constantes con un significado especial. Su valor real depende del contexto y tema. No son colores simples.
Por ejemplo clInfoBk:
Form1.Canvas.Brush.Color:=clInfoBk; // Utiliza la brocha por defecto del fondo de una ventana de sugerencia.
Form1.Canvas.FillRect(10,10,50,50);
Una ventana de sugerencia en MS Windows debería tener un fondo blanco por lo que lo siguiente se dibujará en blanco. En Linux/GTK2 puede que tenga una textura metálica, por lo que lo siguiente dibujará la textura. Si necesitas poner algo de texto dentro entonces necesitas un color adecuado como clInfoText, de otra forma el texto puede resultar ilegible por parte del ususario. Por ejemplo:
Form1.Canvas.Brush.Color:=clInfoBk; // Utiliza el color de brocha para fondo de una ventana de sugerencia.
Form1.Canvas.FillRect(10,10,50,50);
Form1.Canvas.Font.Color:=clInfoText; // Utiliza el color de texto por defecto de una ventana de sugerencia.
Form1.Canvas.TextOut(10,10,'Hint');
El color de sistema clInfoBk no se puede utilizar para Pen.Color ni para Font.Color. Si lo utilizas el resultado no está definido y depende tanto del widgetset como del tema del usuario. Lo mismo para clInfoText: Solamente puede utilizarse como Font.Color. Utilizarlo para Brush.Color puede que no funcione. Hasta el momento, todos los widgetsets permiten utilizarlo con Pen.Color también.
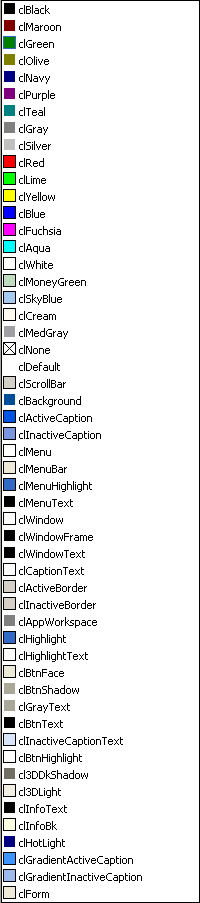
Por ejemplo un listado de colores y su aspecto visible utilizado en fuentes:
Cambios de Tema
Cuando el usuario cambia el tema, los colores de sistema también cambian. Un clInfoBk puede cambiar de blanco a azul de un color a una textura. Este cambio tendrá lugar cuando habilites un nuevo manejador de brocha (brush). Ten en cuenta que una simple asignación como Brush.Color:=clInfoBk no habilita un manejador de brocha. El manejador de brocha se habilita en uso. Por ejemplo:
Form1.Canvas.Brush.Color:=clInfoBk; // Esto no creará un nuevo manejador de brocha.
Form1.Canvas.FillRect(10,10,50,50); // Esto creará el manejador de brocha con la actual brocha del tema activo para ventanas de sugerencia.
...
// Si el tema cambia en este momento el Brush.Handle está todavía establecido con los valores antiguos.
...
Form1.Canvas.FillRect(10,10,50,50); // Esto pintará con la brocha del tema anterior.
Form1.Canvas.Brush.Color:=clInfoBk; // Asignando el valor antiguo no creará un nuevo manejador de brocha.
Form1.Canvas.FillRect(10,10,50,50); // Esto pintará con la brocha del tema anterior.
Form1.Canvas.Brush.Color:=clRed; // Asignando un color nuevo, invalida manejador (handle) anterior.
Form1.Canvas.Brush.Color:=clInfoBk; // Asignando un color nuevo, invalida manejador (handle) anterior.
Form1.Canvas.FillRect(10,10,50,50); // Esto creará un nuevo manejador y pintará con el nuevo tema.
Tabla de colores del sistema
La siguente tabla lista los colores del sistema y su significado. Utilizarlos fuera de lo especificado en la definición no estaría definido y el resultado obtenido depende del widgetset y del tema. Por ejemplo clDefault es el color de fondo para la brocha (brush) en el contexto de dispositivo utilizado. Si lo que necesitas es pintar elementos tipo button en tus propios controles personalizados entonces utiliza las funciones de la unidad Themes.
| Constant | Definición LCL | Notas Delphi | Widgetsets Soportados |
|---|---|---|---|
| clNone | Indicates "do not paint". Utilizarlos como color de Control no esta definido. El control no será transparente. | - | todos |
| clDefault | Using it for Brush will use the normal background brush of the target DC (device context).
|
- | all |
| clScrollBar | Scrollbar body | - | all |
| clBackground | ? | - | all |
| clActiveCaption | Active window titlebar | - | none |
| clInactiveCaption | Inactive window titlebar | - | none |
| clMenu | Regular menu item background color | - | none |
| clWindow | The normal background brush of unselected text. Defined for controls like TEdit, TComboBox, TMemo, TListBox, TTreeView. | - | none |
| clWindowFrame | Color of frame around the window | - | none |
| clMenuText | The font color to use together with clMenu | - | none |
| clWindowText | Font color to use together with clWindow | - | none |
| clCaptionText | Active window titlebar text color | - | none |
| clActiveBorder | ? | - | none |
| clInactiveBorder | ? | - | none |
| clAppWorkspace | MDIMain form background | - | none |
| clHighlight | The brush color of selected element | - | none |
| clHighlightText | Font color of selected text (to use together with clHighligh). | - | none |
| clBtnFace | Button background | - | none |
| clBtnShadow | Button shadow color (bottom right) used to achieve 3D effect | - | none |
| clGrayText | The font color of disabled element | - | none |
| clBtnText | Button font color to use together with clBtnFace | - | none |
| clInactiveCaptionText | Inactive window titlebar text color | - | none |
| clBtnHighlight | Button highlight color (top left) used to achieve 3D effect | - | none |
| cl3DDkShadow | ? | - | none |
| cl3DLight | ? | - | none |
| clInfoText | Font color for hints. Use together with clInfoBk | - | all |
| clInfoBk | Brush color for hints. Use together with clInfoText | - | all |
| clHotLight | ? | - | none |
| clGradientActiveCaption | The second color used to make gradient of active window titlebar | - | none |
| clGradientInactiveCaption | The second color used to make gradient for inactive window titlebar | - | none |
| clMenuHighlight | The background color of selected menu item | - | none |
| clMenuBar | The Backround color of menu bar | - | none |
| clForm | ? | - | none |
| clColorDesktop | ? | - | none |
| cl3DFace | ? | - | none |
| cl3DShadow | ? | - | none |
| cl3DHiLight | ? | - | none |
| clBtnHiLight | Same as clBtnHighlight | - | none |
Dibujando theme elements en tus controles personalizados
La unidad Themes aporta funciones para dibujar elementos individuales de controles estandar. Por ejemplo, para dibujar un signo de expansión como un TTreeView utiliza el siguiente código:
uses Themes;
...
procedure TYourCustomControl.Paint;
const
PlusMinusDetail: array[Boolean {Hot}, Boolean {Expanded}] of TThemedTreeview =
(
(ttGlyphClosed, ttGlyphOpened),
(ttHotGlyphClosed, ttHotGlyphOpened)
);
var
Details: TThemedElementDetails;
R: TRect;
Collapse: boolean;
begin
...
//draw a themed expand sign.
Details := ThemeServices.GetElementDetails(PlusMinusDetail[False, Collapse]);
R := Rect(ALeft, ATop, ARight + 1, ABottom + 1);
ThemeServices.DrawElement(Canvas.Handle, Details, R, nil);
...
end;