BGRABitmap/ru
│
Deutsch (de) │
English (en) │
español (es) │
français (fr) │
русский (ru) │
中文(中国大陆) (zh_CN) │
См.также: Developing with Graphics
Описание
BGRABitmap - это набор модулей, предназначенных для изменения и создания изображений с прозрачностью (альфа-канал). Прямой пиксельный доступ позволяет быстро обрабатывать изображения. Библиотека была протестирована на Windows, Ubuntu и Mac OS X (последняя версия не работает на Mac), с наборами виджетов win32, gtk1, gtk2 и carbon.
Основным классом является TBGRABitmap, который является производным от TFPCustomImage. Существует также TBGRAPtrBitmap, позволяющий редактировать данные BGRA, которые уже распределены. Этот формат состоит из 4 байтов для каждого пикселя (синий, зеленый, красный и альфа в этом порядке).
Изображение может быть отображено на обычном Canvas или на OpenGL surface.
Дополнительные пакеты
Некоторые пакеты используют BGRABitmap для обеспечения элементов управления приятной графикой:
- BGLControls: предоставляет TBGLVirtualScreen для рисования на поверхности OpenGL. Этот пакет находится в архиве BGRABitmap.
- BGRAControls: ярлыки с тенями, красивыми кнопками, фигурами и т.д.
- uE Controls: датчики, светодиоды и т.д.
- Material Design: Компоненты пользовательского интерфейса, основанные на принципах разработки материалов Google.
- BGRAControlsFX[1]: элементы управления рендеринга на поверхности OpenGL.
Некоторые примеры в папке с примерами используют BGRAControls и BGLControls. Вам может понадобиться установить их, чтобы открыть эти проекты в Lazarus. См. Install Packages.
Использование BGRABitmap
Руководства
- Как конвертировать приложение из TCanvas в BGRABitmap(англ.)
- Using BGRABitmap to render a TAChart
- A series of tutorials to learn step by step
- Примеры на GitHub.
- Цикл уроков по компоненту BGRABitmap от пользователя sign
Обзор
Функции имеют длинные имена, чтобы быть понятными. Почти все доступно в виде функции или с помощью свойства объекта TBGRABitmap. Например, вы можете использовать CanvasBGRA, чтобы иметь некоторые холсты, похожие на TCanvas (с прозрачностью и сглаживанием) и Canvas2D, чтобы иметь те же функции, что и HTML canvas.
Некоторые специальные функции требуют использования модулей, но они могут вам не понадобиться:
- TBGRAMultishapeFiller иметь сглаженные соединения многоугольников в BGRAPolygon
- TBGRATextEffect в BGRATextFX
- 2D преобразования находятся в BGRATransform
- TBGRAScene3D в BGRAScene3D
- Если вам нужны слои, BGRALayers предоставляет TBGRALayeredBitmap
Двойная буферизация на самом деле не является частью BGRABitmap, потому что она больше о том, как обрабатывать формы. Для двойной буферизации вы можете использовать TBGRAVirtualScreen, который находится в пакете BGRAControls. Кроме того, двойная буферизация в BGRABitmap работает как любая двойная буферизация. Вам нужно иметь растровое изображение, в котором вы храните свой чертеж и которое вы отображаете с помощью одной инструкции Draw.
Ссылка на модуль BGRABitmapTypes
- Pixel types and functions: TBGRAPixel, THSLAPixel...
- Types imported from Graphics: TColor, стиль пера...
- Color definitions: VGAColors, CSSColors...
- Geometry types: TPointF, кривые Берзье, TArcDef...
- Miscellaneous types: шрифт, формат изображения, ресэмплинг...
- TBGRACustomBitmap and IBGRAScanner: базовый класс для TBGRABitmap и сканеров
Установка
После распаковки архива BGRA часто не компилируется в Linux. Попробуйте использовать макрос IDE
LCLWidgetType:=gtk2
в таких случаях. Тем не менее, некоторые другие части могут не скомпилироваться.
Простой пример
Создайте проект и откройте bgrabitmappackage.lpk с помощью Lazarus. В окне пакета нажмите "Use > Add to Project". Затем в исходном коде основного файла (основная форма или основная программа) добавьте в раздел uses модуль BGRABitmap. Вам также может понадобиться добавить модуль BGRAGraphics, если вы используете определенные типы, которые унаследованы от LCL.
Uses
Classes, SysUtils, BGRABitmap, BGRABitmapTypes;
Модуль BGRABitmapTypes содержит общие определения, но можно объявить только BGRABitmap для загрузки и отображения растрового изображения. Затем первым шагом является создание объекта TBGRABitmap:
var
bmp: TBGRABitmap;
begin
bmp := TBGRABitmap.Create(100, 100, BGRABlack); // создаем изображение размером 100x100 пикселей с черным фоном
bmp.FillRect(20, 20, 60, 60, BGRAWhite, dmSet); // рисуем белый квадрат без прозрачности
bmp.FillRect(40, 40, 80, 80, BGRA(0, 0, 255, 128), dmDrawWithTransparency); // рисуем прозрачный синий квадрат
...
end;
Наконец, чтобы показать растровое изображение:
procedure TFMain.FormPaint(Sender: TObject);
begin
bmp.Draw(Canvas, 0, 0, True); // рисуем растровое изображение в непрозрачном режиме (быстрее)
end;
Смотрите полный исходный код в tutorial 1.
Понятия
Пиксели в растровом изображении с прозрачностью хранятся с 4 значениями, здесь 4 байта [расположены] в порядке Blue, Green, Red, Alpha. Последний канал определяет уровень непрозрачности (0 означает прозрачный, 255 означает непрозрачный), другие каналы определяют цвет и яркость.
Есть два основных режима рисования. Первый состоит в замене содержимого информации пикселя, второй состоит в смешении уже имеющегося пикселя с новым, который называется альфа-смешением.
Функции BGRABitmap предлагают 4 режима:
- dmSet : заменяет четыре байта нарисованного пикселя, прозрачность не обрабатывается.
- dmDrawWithTransparency : рисует с альфа-каналом и с гамма-коррекцией (см. ниже).
- dmFastBlend или dmLinearBlend : рисует с альфа-каналом, но без гамма-коррекции (быстрее, но влечет за собой искажения цвета с низкой интенсивностью).
- dmXor : применяет Xor к каждому компоненту, включая альфа (если вы хотите инвертировать цвет, но сохранить альфа, используйте BGRA (255,255,255,0)).
Встроенные функции рисования
- рисование/стирание пикселей
- рисование линии с или без сглаживания
- координаты с плавающей точкой
- ширина пера с плавающей точкой
- прямоугольник (рамка или заливка)
- эллипс и многоугольники со сглаживанием
- расчет сплайна (скругленная кривая)
- простая заливка (Floodfill) или прогрессивная заливка
- отрисовка цветового градиента (линейная, радиальная ...)
- скругленные прямоугольники
- тексты с прозрачностью
Рисование с помощью холста
Можно рисовать с помощью объекта Canvas, с обычными функциями, но без сглаживания. Непрозрачность рисования определяется свойством CanvasOpacity. Этот способ медленнее, потому что он требует преобразования изображения. Если вы можете, используйте вместо этого CanvasBGRA, который позволяет [использовать] прозрачность и сглаживание, имея те же имена функций, что и в TCanvas.
Прямой доступ к пикселям
Для доступа к пикселям есть два свойства: Data и Scanline. Первый дает указатель на первый пиксель изображения, а второй дает указатель на первый пиксель данной строки.
var
bmp: TBGRABitmap;
p: PBGRAPixel;
n: integer;
begin
bmp := TBGRABitmap.Create('image.png');
p := bmp.Data;
for n := bmp.NbPixels-1 downto 0 do
begin
p^.red := not p^.red; // инвертируем красный канал
inc(p);
end;
bmp.InvalidateBitmap; // обратите внимание, что мы получили доступ к пикселям напрямую
bmp.Draw(Canvas, 0, 0, True);
bmp.Free;
end;
Необходимо вызвать функцию InvalidateBitmap, чтобы пересобрать изображение, например, при следующем вызове Draw. Обратите внимание, что порядок строк может быть обратным, в зависимости от свойства LineOrder.
Смотрите также сравнение между direct pixel access methods.
Манипуляции с изображениями
Доступные фильтры (с префиксом Filter):
- Radial blur : ненаправленное размытие
- Motion blur : направленное размытие
- Custom blur : размытие по маске
- Median : вычисляет медиану цветов вокруг каждого пикселя, что смягчает углы
- Pixelate : упрощает изображение с прямоугольниками одного цвета
- Smooth : смягчает все изображение, дополнительно к [фильтру] Sharpen
- Sharpen :делает контуры более четкими, дополнительно к [фильтру] Smooth
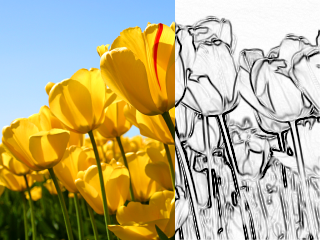
- Contour : рисует контуры на белом фоне (как карандашный рисунок)
- Emboss : рисует контуры с тенью
- EmbossHighlight : рисует контуры выделения, определенного в оттенках серого
- Grayscale : преобразует цвета в оттенки серого с гамма-коррекцией
- Normalize : использует весь спектр яркости цвета
- Rotate : вращение изображения вокруг точки
- Sphere : искажает изображение, чтобы оно выглядело, как проецируемое на сферу
- Twirl : искажает изображение с эффектом закручивания
- Cylinder : искажает изображение, чтобы оно выглядело, как проецируемое на цилиндр
- Plane : вычисляет проекцию с высокой точностью на горизонтальную плоскость. Это довольно медленно.
- SmartZoom3 : изменяет размер изображения х3 и определяет границы, чтобы иметь полезный зум с древними игровыми спрайтами
Некоторые функции не имеют префикса Filter, потому что они не возвращают вновь выделенное изображение. Они изменяют изображение на месте:
- VerticalFlip : переворачивает изображение по вертикали
- HorizontalFlip : переворачивает изображение по горизонтали
- Negative : инвертирует цвета
- LinearNegative : инверсия без гамма-коррекции
- SwapRedBlue : меняет местами красный и синий каналы (для конвертации между BGRA и RGBA)
- ConvertToLinearRGB : конвертирует из sRGB в RGB. Обратите внимание, что формат, используемый BGRABitmap - sRGB при использовании dmDrawWithTransparency и RGB при использовании dmLinearBlend.
- ConvertFromLinearRGB : конвертирует из RGB в sRGB.
Сочетание изображений
PutImage является основной функцией рисования изображений, а BlendImage позволяет комбинировать изображения, как слои программ для редактирования изображений. Доступны следующие режимы:
- LinearBlend : простое наложение без гамма-коррекции (эквивалент dmFastBlend)
- Transparent : наложение с гамма-коррекцией
- Multiply : умножение значений цвета (с гамма-коррекцией)
- LinearMultiply : умножение значений цвета (без гамма-коррекции)
- Additive : добавление значений цвета (с гамма-коррекцией)
- LinearAdd : добавление значений цвета (без гамма-коррекции)
- Difference : разница значений цвета (с гамма-коррекцией)
- LinearDifference : разница значений цвета (без гамма-коррекции)
- Negation : устранение общих цветов (с гамма-коррекцией)
- LinearNegation : исчезновение общих цвета (без гамма-коррекции)
- Reflect, Glow : для световых эффектов
- ColorBurn, ColorDodge, Overlay, Screen : разные фильтры
- Lighten : сохраняет самые светлые цветовые значения
- Darken : сохраняет самые темные значения цвета
- Xor : исключающее ИЛИ цветовых значений
Эти режимы можно использовать в TBGRALayeredBitmap, что упрощает эту задачу, поскольку BlendImage предоставляет только основные операции смешивания.
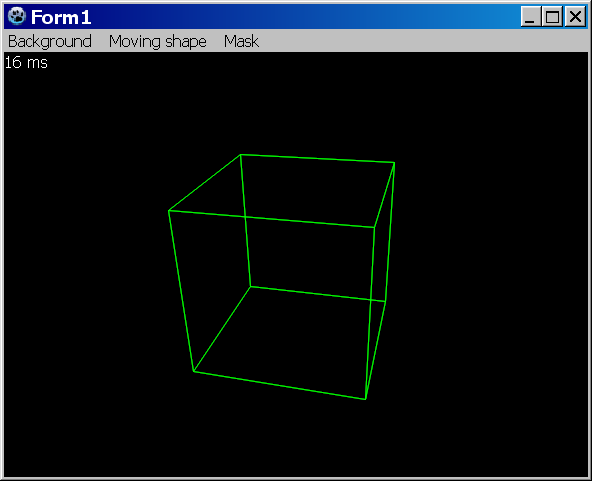
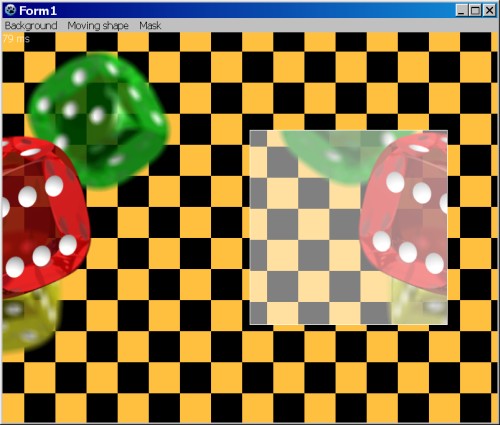
Скриншоты
Лицензия
модифицированная LGPL
Автор: Johann ELSASS (Facebook)
Скачать
Последняя версия: https://github.com/bgrabitmap/bgrabitmap/releases
Sourceforge with LazPaint: http://sourceforge.net/projects/lazpaint/files/src/
GitHub: https://github.com/bgrabitmap/